前端如何使用自定义校验规则
2023-12-20 17:36:31
需求:在我们日常开发中,会遇到一些表单项验证,一些常规的校验满足不了我们的需求,这时我们就用到了自定义规则。
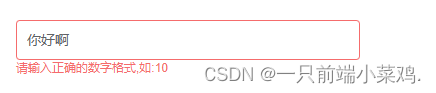
需求一:校验只能输入纯数字格式,代码如下:

1表单代码
?<el-form-item prop="interval">
? ? ? ? ? ? ? ? <el-input
? ? ? ? ? ? ? ? ? v-model.trim="Form.value"
? ? ? ? ? ? ? ? ? clearable
? ? ? ? ? ? ? ? ? placeholder="请输入过滤值,如:100"
? ? ? ? ? ? ? ? />
? ? </el-form-item>
2.规则校验
const labelRule = (rule, value, callback) => {
? if (value === '') {
? ? callback();
? } else {
? ? const reg = /^\+?[0-9]\d*$/;
? ? if (reg.test(highForm.value)) {
? ? ? callback();
? ? } else {
? ? ? callback(new Error('请输入正确的数字格式,如:10'));
? ? }
? }
};
3.触发条件
const rules = reactive({
? interval: [{ trigger: 'blur', validator: labelRule }],
});
文章来源:https://blog.csdn.net/weixin_49826079/article/details/135107232
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!