SpringMVC的文件上传、多文件上传
2023-12-15 04:45:33
概念:上传/下载应用
对于上传功能,我们在项目中是经常会用到的,比如用户注册的时候,上传用户头像,这个时候就会使用到上传的功能。而对于下载,使用场景也很常见,比如我们项目中有个使用说明是是pdf版的,会提供给用户进行下载的功能。
使用 Commons-fileupload 组件实现文件上传,需要导入该组件相应的支撑 jar 包:Commons-fileupload 和commons-io。
1-文件上传的必要前提
文件上传客户端表单需要满足:
-
表单项type=“file”
-
表单的提交方式是post
-
表单的enctype属性是:enctype=“multipart/form-data”
<form action="xxx" method="post" enctype="multipart/form-data"> 名称<input type="text" name="username"><br/> 文件1<input type="file" name="uploadFile"><br/> <input type="submit" value="提交"> </form>
【扩展说明】
nctype就是encodetype就是编码类型的意思。
multipart/form-data是指表单数据有多部分构成,既有文本数据,又有文件等二进制数据的意思。
默认情况下,enctype的值是有三个: 1、application/x-www-form-urlencoded,只能上传文本格式的文件,用文本的传输和MP3等大型文件的时候,使用这种编码就显得 效率低下。
2、multipart/form-data,指定传输数据为二进制类型,比如图片、mp3、文件等才能完整的传递文件数据。可以实现多种类型的文件上传。
3、text/plain。纯文体的传输。空格转换为 “+” 加号,但不对特殊字符编码。
2-案例1:单文件上传
前缀:项目
 ?
?
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.3</version>
</dependency>步骤2:index.jsp添加form表单
<h3>Springmvc文件上传</h3>
<form action="user/fileupload" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username" value="孙悟空"><br>
选择文件:<input type="file" name="upload" /><br/>
<input type="submit" value="上传" />
</form>步骤3:配置多媒体解析器
<!--配置文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传文件的编码 -->
<property name="defaultEncoding" value="UTF-8"/>
<!--上传文件的最大大小,单位是:B -->
<!--设置上传文件的最大尺寸为 5MB -->
<property name="maxUploadSize" value="5242880"/>
</bean>步骤4:Control层编写方法:完成文件上传
@Controller
@RequestMapping("/user")
public class UserController {
/**
* SpringMVC文件上传
* 使用fileupload组件完成文件上传
* @return
*/
@RequestMapping("/fileupload")
public String fileuoload(String username,
HttpServletRequest request, MultipartFile upload) throws Exception {
System.out.println(username+":实现springmvc文件上传...");
// 说明上传文件项
// 获取上传文件的名称
String filename = upload.getOriginalFilename();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 判断,该路径是否存在
File file = new File("D:\\upload2",filename);
if(!file.exists()){
// 创建该文件夹
file.mkdirs();
}
// 完成文件上传
upload.transferTo(file);
// 上传的位置(项目打包的位置)
//String path = request.getSession().getServletContext().getRealPath("/uploads/");
//文件上传的路径
// System.out.println(path);
return "success";
}
}步骤4:查看结果

3-案例2:多文件上传
多文件上传,只需要将页面修改为多个文件上传项,将方法参数MultipartFile类型修改为MultipartFile[]即可
步骤1:index.jsp添加以下代码
<hr>
<h3>Springmvc多文件上传</h3>
<form action="user/fileupload2" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件1<input type="file" name="uploadFile"><br/>
文件2<input type="file" name="uploadFile"><br/>
<input type="submit" value="提交">
</form>步骤2:Control层添加方法
/**
* SpringMVC多文件上传
*/
@RequestMapping("/fileupload2")
public String fileuoload2(String username,MultipartFile[] uploadFile) throws Exception {
System.out.println(username+":实现springmvc文件上传...");
//多个文件循环上传
for (MultipartFile multipartFile : uploadFile) {
//获取文件名字
String filename = multipartFile.getOriginalFilename();
//给文件名添加唯一标识符
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 判断,该路径是否存在
File file = new File("C:\\upload2",filename);
if(!file.exists()){
// 创建该文件夹
file.mkdirs();
}
//直接上传
multipartFile.transferTo(file);
}
return "success";
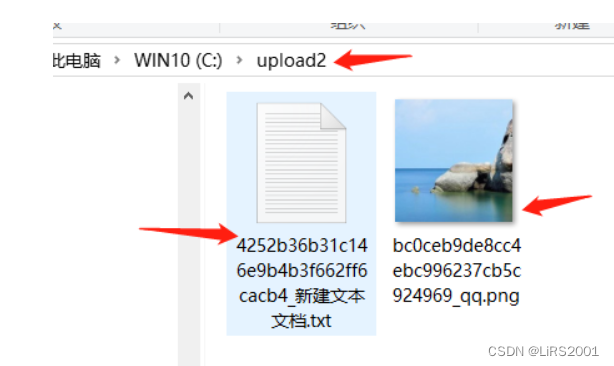
}步骤3:结课

文章来源:https://blog.csdn.net/weixin_51996255/article/details/135003594
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!