周报:静态页面(酷狗首页)的制作-下
2023-12-16 05:25:44
本周呢还是主要进行了酷狗剩余页面的完成,后半部分的网页结构非常相似,吸取了上次的教训之后,我添加了许多通用样式,再对特殊的样式进行修改,写代码的速度真的快了许多,而且心理上也没有任何压力。
在这里我就说说其中一个样式的制作吧!
样式效果如下:

这里利用了固定定位和绝对定位以及字体图标的应用对于下方宽度不占满的边框,我是使用一个新的元素,设置其宽高,背景颜色以及居中设置的,当然,这只是我的想法,肯定也有很多更简便更好的方法实现。
整体代码如下:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>酷狗音乐</title>
<link rel="icon" href="./img/favicon.ico ">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="main-header">
<div class="container">
<div class="header1">
<div class="img">
<a href="">
<img src="./img/kugou_white.png" alt="">
</a>
</div>
<div class="input">
<div class="vsou">
</div>
<div class="searchimg">
<img src="./img/tousousuo.png" alt="">
</div>
<div class="inputmain">
<input type="text">
</div>
</div>
</div>
<div class="header2">
<a href="">音乐人</a>
<a href="">音频创作</a>
<a href="">VIP会员</a>
<div class="shu"></div>
<div class="word">登录</div>
</div>
</div>
</div>
<div class="guide">
<div class="container">
<ul>
<li class="selected"><a href="">首页</a></li>
<li><a href="">榜单</a></li>
<li><a href="">听书</a></li>
<li><a href="">直播</a></li>
<li><a href="">商城</a></li>
<li><a href="">下载酷狗</a></li>
<li><a href="">商务合作</a></li>
<li>
更多
<div class="jiantou"></div>
<div class="daohang">
<div class="hover">
<div><a href="">频道</a></div>
<div><a href="">MV</a></div>
<div><a href="">歌单</a></div>
<div><a href="">歌手</a></d>
<div><a href="">专辑</a></div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="banner">
<div class="img">
<a href="" title="檀健次-声声">
<div class="java clearfix">
<div class="qianjin left">
<img src="./img/后退_上一步_左箭头_上一页.png" alt="">
</div>
<div class="houtui right">
<img src="./img/前进_下一步_右箭头_下一页.png" alt="">
</div>
</div>
</a>
<div class="show">
<div class="dian left selected"></div>
<div class="dian left"></div>
<div class="dian left"></div>
</div>
<div class="download">
<div class="dh">
<a href="" class="item clearfix">
<div class="co clearfix"><img class="left" src="./img/windows-fill.png" alt="">
</div><span class="word">下载电脑版</span></a>
<span class="line"></span>
<a href="" class="item">
<div class="co clearfix"><img class="left" src="./img/apple.png" alt="">
</div><span class="word">下载iPhone版</span></a>
<span class="line"></span>
<a href="" class="item ">
<div class="co clearfix"><img class="left" src="./img/安卓.png" alt="">
</div><span class="word">下载安卓版</span></a>
<span class="line"></span>
</div>
</div>
</div>
</div>
<div class="special-music-list">
<div class="container clearfix">
<div class="aside-left clearfix">
<div class="shead clearfix">
<h2 class="left title">精选歌单</h2>
<a class="right gengduo">更多</a>
</div>
<div class="mainp clearfix left">
<div class="img left">
<a class="yinbob" href="">
<img src="./img/img1.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">129.0万</span>
</div>
</a>
<div class="words">日语歌合集,那些似曾相识的日语歌</div>
</div>
</div>
<div class="fu right">
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img2.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">1.0万</span>
</div>
</a>
<a href="" class="word">极致踩点 | 巅峰盛宴,火力全开</a>
</div>
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img3.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">130万</span>
</div>
</a>
<a href="" class="word">为自由献上心脏</a>
</div>
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img4.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">129.0万</span>
</div>
</a>
<a href="" class="word">【氛围纯音乐】遇见你 沉溺你</a>
</div>
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img5.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">1.5亿</span>
</div>
</a>
<a href="" class="word">治愈轻音:愿行我所行,听从我心</a>
</div>
</div>
</div>
<div class="aside-right">
<div class="shead clearfix">
<h2 class="left title">热门榜单</h2>
<a class="right gengduo">更多</a>
</div>
<div class="rank clearfix">
<div class="item clearfix">
<div class="img left yinbos"><img src="./img/rank_i1.png" alt=""></div>
<ul class="right">
<li><span class="num">1.</span>
<span class="title">薛之谦-情书</span>
</li>
<li><span class="num">2.</span>
<span class="title">G.E.M.邓紫棋-句号</span>
</li>
<li><span class="num">3.</span>
<span class="title">周传雄-冬天的秘密</span>
</li>
</ul>
</div>
<div class="item clearfix">
<div class="img left yinbos"><img src="./img/rank_i2.png" alt=""></div>
<ul class="right">
<li><span class="num">1.</span>
<span class="title">薛之谦-情书</span>
</li>
<li><span class="num">2.</span>
<span class="title">G.E.M.邓紫棋-句号</span>
</li>
<li><span class="num">3.</span>
<span class="title">周传雄-冬天的秘密</span>
</li>
</ul>
</div>
<div class="item clearfix">
<div class="img left yinbos"><img src="./img/rank_i3.png" alt=""></div>
<ul class="right">
<li><span class="num">1.</span>
<span class="title">薛之谦-情书</span>
</li>
<li><span class="num">2.</span>
<span class="title">G.E.M.邓紫棋-句号</span>
</li>
<li><span class="num">3.</span>
<span class="title">周传雄-冬天的秘密</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="newmusic-first">
<div class="container clearfix">
<div class="aside-left clearfix">
<div class="header">
<h2>新歌首发</h2>
</div>
<span class="it first selected">
<div class="xuan"></div>华语</span>
<span class="it"><div class="xuan"></div>欧美</span>
<span class="it"><div class="xuan"></div>韩国</span>
<span class="it"><div class="xuan"></div>日本</span>
<div class="change right">
<span class="ch"><</span>
<span>1/3</span>
<span class="ch">></span>
</div>
<div class="music">
<ul>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m1.jpg" alt="">
</div>
<div class="word">
<p class="m">贪盼</p>
<p class="g">汪苏泷</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m2.jpg" alt="">
</div>
<div class="word">
<p class="m">情书</p>
<p class="g">薛之谦</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m3.jpg" alt="">
</div>
<div class="word">
<p class="m">镜子</p>
<p class="g">侯泽润</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m4.jpg" alt="">
</div>
<div class="word">
<p class="m">九十九种回忆的痛</p>
<p class="g">魏佳艺</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m5.jpg" alt="">
</div>
<div class="word">
<p class="m">贪盼</p>
<p class="g">汪苏泷</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m6.jpg" alt="">
</div>
<div class="word">
<p class="m">百年梦去</p>
<p class="g">檀健次</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m7.jpg" alt="">
</div>
<div class="word">
<p class="m">我等</p>
<p class="g">欢子</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m8.jpg" alt="">
</div>
<div class="word">
<p class="m">红蓝战歌</p>
<p class="g">王俊凯</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m9.jpg" alt="">
</div>
<div class="word">
<p class="m">认输</p>
<p class="g">张真源、严浩翔</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/m10.jpg" alt="">
</div>
<div class="word">
<p class="m">一生只求两次幸运</p>
<p class="g">珂珂柯啊</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d"></span>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="aside-right">
<div class="shead clearfix">
<h2 class="left title">推荐MV</h2>
<a class="right gengduo">更多</a>
</div>
<div class="mv">
<div class="big">
<a href="" class="yinbos img"><img src="./img/MV.jpg" alt=""></a>
<a href="">
<p class="m">贪盼</p>
<p class="g">汪苏泷</p>
</a>
</div>
<div class="small clearfix">
<div class="mv1 left">
<a class="img yinbos" href="" >
<img class="yinbob" src="./img/MV1.jpg" alt="">
</a>
<a href=""><p class="m">I Sent My Therapist To Therapy</p></a>
</div>
<div class="mv2 left">
<a class="img yinbos" chref=""> <img src="./img/MV2.jpg" alt=""></a>
<a href=""> <p class="m">无目的地找目的</p>
<p class="g">萧敬腾</p></a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="special-reading container">
<div class="rhead">
<div class="header">
<h2>听书精选</h2>
</div>
<span class="it first selected">
<div class="xuan"></div>华语</span>
<span class="it"><div class="xuan"></div>热门</span>
<span class="it"><div class="xuan"></div>小说</span>
<span class="it"><div class="xuan"></div>儿童</span>
<span class="it"><div class="xuan"></div>相声</span>
<span class="it"><div class="xuan"></div>情感</span>
<div class="shead right">
<a class=" gengduo">更多</a>
</div>
</div>
<div class="music">
<ul class="clearfix">
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r1.jpg" alt="">
</div>
<div class="word">
<p class="m">凡人修仙传|寻觅仙缘天道之路</p>
<p class="g">微媒有道</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">7639万</span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r2.jpg" alt="">
</div>
<div class="word">
<p class="m">乱世枭雄</p>
<p class="g">单田芳</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">1.5亿</span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r3.jpg" alt="">
</div>
<div class="word">
<p class="m">程一电台</p>
<p class="g">程一</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">1.3亿</span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r4.jpg" alt="">
</div>
<div class="word">
<p class="m">盗墓笔记|古墓探险经典扛鼎之作</p>
<p class="g">周建龙</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">2.2亿</span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r5.jpg" alt="">
</div>
<div class="word">
<p class="m">天津卫视·德云社相声晚会——开开心心年年好</p>
<p class="g">华语群星</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">1367.8万</span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r6.jpg" alt="">
</div>
<div class="word">
<p class="m">白眉大侠</p>
<p class="g">单田芳</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">7639万</span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r7.jpg" alt="">
</div>
<div class="word">
<p class="m">猴子警长探案记1-2季| 宝宝巴士故事</p>
<p class="g">宝宝巴士</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">1.0亿</span>
</div>
</a>
</li>
<li class="item">
<a href="" class="clearfix">
<div class="img left">
<img src="./img/r8.jpg" alt="">
</div>
<div class="word">
<p class="m">《金牌喜剧班》郭德纲 陈佩斯 英达大咖齐亮相</p>
<p class="g">郭德纲、陈佩斯、英达</p>
</div>
<div class="bd right">
<span class="b"></span>
<span class="d">1367.8万</span>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="hot-channel">
<div class="container">
<div class="headh">
<div class="header">
<h2>热门频道</h2>
</div>
<div class="shead right">
<a class=" gengduo">更多</a>
</div>
</div>
<div class="timg clearfix">
<div class="item left">
<a href="" class="yinbos"><img src="./img/c1.jpg" alt=""></a>
<a href="" class="word">那年MP3的歌</a>
</div>
<div class="item left">
<a href="" class="yinbos"><img src="./img/s2.jpg" alt=""></a>
<a href="" class="word">中文DJ</a>
</div>
<div class="item left">
<a href="" class="yinbos"><img src="./img/c3.jfif" alt=""></a>
<a href="" class="word">百听不厌英文歌</a>
</div>
<div class="item left">
<a href="" class="yinbos"><img src="./img/c4.jpg" alt=""></a>
<a href="" class="word">0.8慢速</a>
</div>
<div class="item left">
<a href="" class="yinbos"><img src="./img/c5.jpg" alt=""></a>
<a href="" class="word">广场舞</a>
</div>
<div class="item left">
<a href="" class="yinbos"><img src="./img/c6.jpg" alt=""></a>
<a href="" class="word">安静</a>
</div>
</div>
</div>
</div>
<div class="hot-singer">
<div class="container">
<div class="header">
<h2>热门歌手</h2>
</div>
<span class="it"><div class="xuan"></div>华语</span>
<span class="it"><div class="xuan"></div>欧美</span>
<span class="it"><div class="xuan"></div>日韩</span>
<div class="shead right">
<a class=" gengduo">更多</a>
</div>
<div class="timg clearfix">
<div class="item left">
<a href="" class=""><img src="./img/s1.jpg" alt=""></a>
<a href="" class="word">HENRY刘宪华</a>
</div>
<div class="item left">
<a href="" class=""><img src="./img/s2.jpg" alt=""></a>
<a href="" class="word">aespa</a>
</div>
<div class="item left">
<a href="" class=""><img src="./img/s3.jpg" alt=""></a>
<a href="" class="word">BLACKPINK</a>
</div>
<div class="item left">
<a href="" class=""><img src="./img/s4.jpg" alt=""></a>
<a href="" class="word">EXO</a>
</div>
<div class="item left">
<a href="" class=""><img src="./img/s5.jpg" alt=""></a>
<a href="" class="word">BIGBANG</a>
</div>
</div>
</div>
</div>
<div class="recommond">
<div class="container">
<div class="clearfix">
<div class="header">
<h2>推荐内容</h2>
</div>
<span class="it first selected">
<div class="xuan"></div>华语</span>
<span class="it"><div class="xuan"></div>欧美</span>
<span class="it"><div class="xuan"></div>韩国</span>
<span class="it"><div class="xuan"></div>日本</span>
<div class="change right">
<span class="ch"><</span>
<span>1/3</span>
<span class="ch">></span>
</div>
</div>
<ul class="list-word clearfix">
<li class="item">白眉大侠</li>
<li class="item">茅山捉鬼人</li>
<li class="item">夜听FM</li>
<li class="item">贝瓦故事</li>
<li class="item">文物贝流行钢琴(1)</li>
<li class="item">郭德纲</li>
<li class="item">原创静心舒眠</li>
<li class="item">黑水公园</li>
<li class="item">舒烟电台</li>
<li class="item">晚安故事盒子</li>
<li class="item">哄睡故事</li>
<li class="item">隋唐演义</li>
<li class="item">程一电台</li>
<li class="item">宝宝巴士儿歌</li>
<li class="item">这首歌,等你来听</li>
<li class="item">斗罗大陆</li>
<li class="item">水浒传</li>
<li class="item">星空下的钢琴曲</li>
<li class="item">盗墓笔记</li>
<li class="item">抬棺匠</li>
<li class="item">晚安故事盒子</li>
</ul>
</div>
</div>
<div class="coperation">
<div class="container">
<div class="header">
<h2>合作链接</h2>
</div>
<ul class="list-word clearfix">
<li class="item">白眉大侠</li>
<li class="item">茅山捉鬼人</li>
<li class="item">夜听FM</li>
<li class="item">贝瓦故事</li>
<li class="item">文物贝流行钢琴(1)</li>
<li class="item">郭德纲</li>
<li class="item">原创静心舒眠</li>
<li class="item">黑水公园</li>
<li class="item">舒烟电台</li>
<li class="item">晚安故事盒子</li>
<li class="item">哄睡故事</li>
<li class="item">隋唐演义</li>
</div>
</div>
<div class="main-footer">
<div class="container1">
<div class="iconimg">
<ul>
<li class="item">
<a href="">
<span class="icon1"></span>
<p class="s">腾讯音乐娱乐集团</p>
</a>
</li>
<li class="item">
<a href="">
<span class="icon2"></span>
<p class="s">腾讯音乐人</p>
</a>
</li>
<li class="item">
<a href="">
<span class="icon3"></span>
<p class="s">酷狗音乐人</p>
</a>
</li>
<li class="item">
<a href="">
<span class="icon4"></span>
<p class="s">音乐推</p>
</a>
</li>
<li class="item">
<a href="">
<span class="icon5"></span>
<p class="s">5sing原创音乐</p>
</a>
</li>
<li class="item">
<a href="">
<span class="icon6"></span>
<p class="s">听歌识曲</p>
</a>
</li>
<li class="item">
<a href="">
<span class="icon7"></span>
<p class="s">歌棘歌集</p>
</a>
</li>
</ul>
</div>
<div class="word1">
<ul class="wordf clearfix">
<li class="witem">关于酷狗</li>
<li class="witem">商务合作</li>
<li class="witem">广告服务</li>
<li class="witem">投诉指引</li>
<li class="witem">隐私政策</li>
<li class="witem">儿童隐私政策</li>
<li class="witem">用户服务协议</li>
<li class="witem">招聘信息</li>
<li class="witem">客服中心</li>
<li class="witem">举报中心</li>
</ul>
</div>
<div class="word1">
<ul class="wordf clearfix">
<li class="witem">粤网文(2022)1053-085号</li>
<li class="witem">互联网宗教信息服务许可证 粤(2022)0000022</li>
<li class="witem">增值电信业务 粤B2-20060339</li>
<li class="witem">营业执照</li>
</ul>
</div>
<div class="word1">
<ul class="wordf clearfix">
<li class="witem">粤公网安备 44030002000001号</li>
<li class="witem">网络视听许可证 1910564号</li>
<li class="witem">增值电信业务 粤B2-20060339</li>
<li class="witem">粤ICP备09017694号</li>
</ul>
</div>
<div class="word2">
<span>互联网不良信息举报中心</span>
<span>酷狗不良信息举报邮箱:jubao_music@kugou.net</span>
<span>客服电话:020-29195668</span>
</div>
<div class="word2">
<span>Copyright ? 2004-2023 KuGou-Inc.All Rights Reserved</span>
</div>
</div>
</div>
<div class="fix">
<div class="item1">
<div class="icon"></div>
<p>下载酷狗</p>
<span class="xian"></span>
<div class="erweima">
<img src="./img/er.png" alt="">
<p>下载手机酷狗</p>
</div>
</div>
<a href="">
<div class="item2">
<div class="icon"></div>
<p>意见反馈</p>
<span class="xian"></span>
</div>
</a>
<a href="#top">
<div class="item3">
<div class="icon"></div>
<p>返回顶部</p>
</div>
</a>
</div>
</body>
</html>css代码如下:
index.css:
/*index.css*/
@import"./common.css";
@import"./reset.css";
/* @import"//at.alicdn.com/t/c/font_4360201_ifl8rhmxkx.css"; */
/* 首页通用样式开始 */
.aside-left{
width: 640px;
float: left;
}
.aside-right{
width: 320px;
float: right;
}
.shead .title{
line-height: 50px;
font-size: 26px;
font-weight: 500;
color: #000;
}
.shead{
height: 50px;
}
.shead .gengduo{
display: inline-block;
line-height: 50px;
font-size: 14px;
color:#858585 ;
background: url(../img/更多.箭头.png) no-repeat;
background-size: 16px;
background-position: right 2px bottom 17px;
padding-right: 19px;
}
.shead .gengduo:hover{
color: #00a9ff;
}
.yinbob::before{
display: none;
content: url(../img/播放.png);
text-align: center;
background:rgba(0,0,0,.3);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
line-height:389px ;
}
.yinbos::before{
display: none;
content: url(../img/播放\ \(1\).png);
text-align: center;
background:rgba(0,0,0,.3);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
line-height:150px;
border-radius: 15px;
}
.header{
font-size: 26px;
font-weight: 500px;
display: inline-block;
}
.it{
text-align: center;
padding-left: 10px;
width: 64px;
height: 24px;
line-height: 24px;
margin: auto 10px;
display: inline-block;
}
.it{
position: relative;
}
.it .xuan{
left: 10px;
}
.it .xuan{
display: none;
width: 64px;
height: 24px;
position: absolute;
right: 1px;
top: 0;
background:rgba(0, 169, 255, 0.1) ;
border-radius: 15px;
}
.it:hover .xuan{
display: block;
}
.music{
margin:30px 0;
}
.music li{
width: 330px;
/* display: inline-block; */
float: left;
margin-top: 15px;
position: relative;
cursor: pointer;
}
.music li::after{
display: none;
position: absolute;
top: 0;
right: 0;
content: "";
width: 100%;
height: 100%;
background: rgba(0, 169, 255, 0.02);
}
.music li:hover::after{
display: block;
}
.music a{
width: 320px;
position: relative;
display: inline-block;
}
.music .img{
margin-right: 20px;
}
.music img{
width: 62px;
height: 62px;
border-radius: 15px;
}
.music .word{
display: inline-block;
width:163px ;
height:62px ;
line-height: 27px;
}
p{
font-weight: 400;
margin: 5px 0;
height: 20px;
}
p:hover{
color: #00A9FF;
}
.m{
font-size: 14px;
}
.g{
font-size: 12px;
color: rgba(0,0,0,.7);
}
.timg .item:last-child{
margin-right: 0;
}
.timg .item{
margin-right: 20px;
margin-top: 10px;
}
.timg .item img{
margin-top: 20px;
width: 150px;
height: 150px;
border-radius: 15px;
display: inline-block;
}
.timg .item .word{
margin: 10px 0;
display: block;
}
.timg .item .yinbos{
height: 150px;
display: inline-block;
position: relative;
}
.timg .item .yinbos:hover::before{
display: block;
}
.timg .item .yinbos::before{
height: 150px;
line-height: 160px;
top: 19px;
}
.first{
margin-left: 50px;
}
.change{
line-height: 24px;
display: inline-block;
width: 70px;
height: 24px;
}
.ch{
color: #ccc;
}
.ch:hover{
color: #00a9ff;
cursor: pointer;
}
.list-word{
margin-top: 20px;
}
.list-word .item:hover{
color: #00A9FF;
}
.list-word .item{
font-size: 12px;
width: 140px;
height: 50px;
background:rgba(234, 228, 228, 0.2);
text-align: center;
line-height: 50px;
margin: 0px 1.4px;
float: left;
cursor: pointer;
}
.list-word .item:nth-child(n+8)
{
margin-top: 16px;
}
/* 首页通用样式结束 */
/* 头部区域开始 */
.main-header{
margin: 0;
}
.main-header{
width: 100%;
background:#00A9FF ;
height: 80px;
}
.main-header .container{
height: 80px;
}
.main-header .container .header1{
width:466px ;
height: 38px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.main-header .container .header1 img{
width: 146px;
height: 38px;
margin-right: 40px;
cursor: pointer;
}
.main-header .container .header1 .input{
width: 280px;
height: 30px;
right: 0;
position: absolute;
}
.main-header .container .header1 .input .vsou{
width: 100%;
height: 100%;
border-radius: 31px;
position: absolute;
top: 0;
left: 0;
background: rgb(77,194,255);
}
.main-header .container .header1 .img,.header .container .header1 .input{
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.main-header .container .header1 .input .searchimg{
width: 50px;
height: 30px;
position: relative;
}
.main-header .container .header1 .input .searchimg img{
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 20px;
bottom: 0;
margin: auto 0;
}
.main-header .container .header1 .input .inputmain input{
width: 200px;
height: 20px;
position: absolute;
right: 0;
top: 0;
right: 20px;
bottom: 0;
margin: auto 0;
background:rgba(77,194,255, 0) ;
}
.header2{
position: absolute;
width: 405px;
height: 30px;
top: 0;
bottom: 0;
margin: auto 0;
right: 0;
}
.main-header a{
font-size: 14px;
color: #eee;
margin-right: 30px;
line-height: 30px;
}
.main-header a:hover{
color: #fff;
}
.main-header .header2 .shu{
display: inline-block;
width: 1px;
height: 20px;
background:rgb(255, 255, 255 , 0.5) ;
vertical-align: middle;
}
.main-header .header2 .word{
display: inline-block;
width: 90px;
height: 30px;
line-height: 30px;
background: #fff;
text-align: center;
color: #00A9FF;
cursor: pointer;
border-radius: 15px;
margin-left: 50px;
}
/* 头部区域结束 */
/* 导航样式开始 */
.guide{
width: 100%;
height: 60px;
background:rgb(168, 228, 168);
}
.guide ul li{
display: inline-block;
width: 110px;
text-align: center;
line-height: 60px;
cursor: pointer;
}
.guide a:hover{
color: #00a9ff;
}
.guide ul li.selected a,.guide ul li:last-child{
display: inline-block;
background:#00a9ff ;
font-weight: bold;
width: 94px;
height: 34px;
color: #fff;
border-radius: 30px;
line-height: 34px;
}
.guide ul li:last-child{
margin-left: 40px;
}
.guide .container .jiantou{
display: inline-block;
background: url(../img/icon_arrow_down_black.png) no-repeat;
width: 18px;
height: 18px;
background-size: 100%;
}
.guide .daohang{
position: relative;
}
.guide ul li:last-child:hover>.daohang .hover{
display: block;
}
.guide .daohang .hover{
display: none;
position: absolute;
width: 100px;
height: 200px;
background:#fff;
border-radius: 14px;
bottom: -201px;
right: -4px;
z-index: 1;
color: #000;
}
.guide .daohang div{
margin-top: 5px;
text-align: center;
height: 35px;
line-height: 35px;
}
/* 导航样式结束 */
/* 横幅区域开始 */
.banner .img a{
display: inline-block;
width: 100%;
}
.banner .img a .java{
height: 560px;
width: 100%;
background: url(../img/声声.jpg) no-repeat center top;
position: relative;
}
.banner .img a .java img{
display: inline-block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.banner .java .qianjin,.banner .java .houtui{
display: none;
width: 100px;
height: 100px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border-radius: 50%;
background: rgba(0,0,0,.1);
}
.banner .img a .java:hover>.qianjin,.banner .img a .java:hover>.houtui{
display: block;
}
.banner .java .qianjin{
left: 20px;
}
.banner .java .houtui{
right: 20px;
}
.banner .img{
position: relative;
}
.banner .img .show{
width: 150px;
height: 30px;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
bottom: 100px;
}
.banner .img .show .dian{
width: 10px;
height: 10px;
border-radius: 50%;
background: rgba(255,255,255,.5);
margin-right: 20px;
}
.banner .img .show .dian:hover{
background: #fff;
}
.banner .img .show .dian.selected{
width: 30px;
height: 10px;
border-radius: 30px;
}
.banner .img .download{
bottom: 0px;
position: absolute;
width: 100%;
height: 60px;
background: rgb(168, 228, 168);
left: 0;
}
.banner .img .download .dh{
width: 780px;
left: 0;
right: 0;
margin: 0 auto;
position: absolute;
}
.banner .img .download .dh .item{
display: inline-block;
width:200px ;
height: 46px;
line-height: 60px;
text-align: center;
margin-left: 44px;
color: #aaa;
}
.banner .img .download .dh .item:hover{
color: #000;
}
.banner .img .download img{
display: inline-block;
margin-right: -61px;
position: absolute;
bottom: -44.4px;
left: 10px;
}
.banner .img .download .dh .item .win,
.banner .img .download .dh .item .apple,
.banner .img .download .dh .item .an{
width: 100%;
height: 40px;
}
.banner .img .download .line{
display: inline-block;
width: 0.8px;
height: 14px;
background: #eee;
}
.banner .img .download .co{
position: relative;
}
.banner .img .download .co .word{
position: absolute;
right: 10px;
top: 0;
bottom: 0;
margin: auto 0;
}
/* 横幅区域结束 */
/* 精选歌单开始 */
.special-music-list .container{
margin-top: 50px;
}
.special-music-list .aside-left .mainp{
width: 320px;
}
.special-music-list .aside-left .mainp .img .bo{
display: inline-block;
width: 22px;
height: 20px;
background-size: 103%;
background: url(../img/bofang.png) no-repeat 6px 1px/cover;
}
.special-music-list .aside-left .mainp .img{
margin-top: 10px;
text-align: center;
}
.special-music-list .aside-left .mainp .img .show{
width: 72px;
height: 24px;
position: absolute;
right: 0;
bottom: 0;
font-size: 12px;
font-weight: 500;
color: #fff;
background: rgba(0,0,0,.3);
border-radius: 15px;
padding-right: 10px;
}
.special-music-list .aside-left .mainp .img .show .word{
line-height: 24px;
}
.special-music-list .aside-left .mainp .img .words{
margin-top: 10px;
}
.special-music-list .aside-left .mainp .img img{
width: 100%;
}
.special-music-list .aside-left .mainp .img a{
position: relative;
z-index: 1;
display: block;
overflow: hidden;
border-radius: 8px;
}
.special-music-list .aside-left .mainp:hover .yinbob::before{
display: block;
}
.special-music-list .fu{
width: 290px;
height:362px;
}
.special-music-list .fu img{
width: 130px;
height: 130px;
border-radius: 15px;
}
.special-music-list .fu .img{
position: relative;
}
.special-music-list .fu .item{
float: left;
width: 130px;
height: 176px;
margin-left: 15px;
margin-top: 7px;
}
.special-music-list .fu .item .img{
display: inline-block;
}
.special-music-list .fu .item .word{
display: inline-block;
margin-top: 10px;
line-height: 1.3;
}
.special-music-list .fu .item:hover .yinbos::before{
display: block;
}
.special-music-list .item .img .bo{
display: inline-block;
width: 22px;
height: 20px;
background-size: 103%;
background: url(../img/bofang.png) no-repeat 3px 0px/cover;
}
.special-music-list .item .img .show{
height: 20px;
position: absolute;
right: 0;
bottom: 0;
font-size: 12px;
font-weight: 500;
color: #fff;
background: rgba(0,0,0,.3);
border-radius: 15px;
padding-right: 10px;
}
.special-music-list .item .show .word{
line-height: 1px;
}
.special-music-list .aside-right .rank img{
/* margin-left: 10px; */
width: 110px;
height: 110px;
}
.special-music-list .aside-right .rank .item{
height: 110px;
margin-top: 10px;
}
.special-music-list .aside-right .rank .item .img{
position: relative;
}
.special-music-list .aside-right .rank .item .img img{
border-radius: 15px;
}
.special-music-list .aside-right .rank .item .img:hover.yinbos::before{
display: block;
}
.special-music-list .aside-right .rank .item .yinbos::before{
line-height: 127px;
}
.special-music-list .aside-right .rank ul{
margin-right: 20px;
}
.special-music-list .aside-right .rank li{
margin-top: 10px;
height:20px ;
}
.special-music-list .aside-right .rank li:first-child{
margin-top: 15px;
height:20px ;
}
/* 精选歌单结束 */
/* 新歌首发开始 */
.newmusic-first{
margin-top: 40px;
}
.newmusic-first .aside-left{
width: 660px;
}
.newmusic-first .it::after{
display: none;
content: "";
width: 20px;
height: 20px;
position: absolute;
top: 0;
right: 5px;
margin: auto 0;
background: url(../img/bofang.png) no-repeat -3px 3px/cover;
}
.newmusic-first .aside-left .music{
margin:40px 0;
}
.newmusic-first .aside-left .music li{
width: 330px;
/* display: inline-block; */
float: left;
margin-top: 10px;
position: relative;
cursor: pointer;
}
.newmusic-first .aside-left .music li::after{
display: none;
position: absolute;
top: 0;
right: 0;
content: "";
width: 100%;
height: 100%;
background: rgba(0, 169, 255, 0.02);
}
.newmusic-first .aside-left .music li:hover::after{
display: block;
}
.newmusic-first .aside-left .music a{
width: 320px;
position: relative;
display: inline-block;
}
.newmusic-first .aside-left .music .img{
margin-right: 20px;
}
.newmusic-first .aside-left .music img{
width: 62px;
height: 62px;
border-radius: 15px;
}
.newmusic-first .aside-left .music .word{
display: inline-block;
width:163px ;
height:62px ;
line-height: 27px;
}
.newmusic-first p{
font-weight: 400;
margin: 5px 0;
height: 20px;
}
.newmusic-first p:hover{
color: #00A9FF;
}
.newmusic-first .m{
font-size: 14px;
}
.newmusic-first .g{
font-size: 12px;
color: rgba(0,0,0,.7);
}
.newmusic-first .aside-left .music .bd{
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
width: 100px;
height: 62px;
right: 0;
}
.newmusic-first .aside-left .music .bd .b{
position: absolute;
right: 30px;
top: 0;
bottom: 0;
margin: auto 0;
line-height: 62px;
width: 50px;
height:24px;
display: inline-block;
background: url(../img/sb.png) no-repeat 0 0/30px 30px;
}
.newmusic-first .aside-left .music .bd .d{
position: absolute;
right: 0;
top: 0;
bottom: 0;
margin: auto 0;
line-height: 62px;
width: 50px;
height:24px;
display: inline-block;
background: url(../img/sd.png) no-repeat 0 0/30px 30px;
}
.newmusic-first .aside-right .mv .big img{
width: 320px;
height: 180px;
border-radius: 15px;
}
.newmusic-first .aside-right .mv .big a{
display: inline-block;
}
.newmusic-first .aside-right .mv .img{
position: relative;
display: inline-block;
}
.newmusic-first .aside-right .mv .img:hover::before{
display: block;
}
.newmusic-first .aside-right .mv .big .yinbos::before{
line-height: 202px;
}
.newmusic-first .aside-right .mv .small .mv1{
width: 150px;
margin-right: 15px;
}
.newmusic-first .aside-right .mv .small img{
width: 150px;
height: 130px;
border-radius: 15px;
}
/* 新歌首发结束 */
/* 听书精选开始 */
.special-reading .rhead{
line-height: 78px;
}
.special-reading .rhead .shead{
display: inline-block;
}
.special-reading .music{
margin-top: 0px;
}
.special-reading .music ul{
display: block;
}
.special-reading .music .bd{
font-size: 12px;
line-height: 62px;
}
.special-reading .music .bd .b{
display: inline-block;
width: 12px;
height: 12px;
background: url(../img/听书播放.png) no-repeat 0 0/16px 15px;
}
.special-reading .music .word p{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/* 听书精选结束 */
/* 热门频道开始 */
.hot-channel .shead{
height: 28px;
}
/* 热门频道结束 */
/* 热门歌手开始 */
.hot-singer{
margin-top: 30px;
}
.hot-singer .item{
width:140px ;
margin:0 30px;
}
.hot-singer .item img{
border-radius: 50%;
}
.hot-singer .item .word{
text-align: center;
}
.hot-singer .shead{
height: 28px;
}
/* 热门歌手结束 */
/* 热门歌手开始 */
.hot-singer{
margin: 60px 0;
}
/* 热门歌手结束 */
/* 推荐内容开始 */
.recommond{
margin: 60px 0;
}
/* 推荐内容结束 */
/* 合作链接开始 */
.coperation{
margin: 60px 0;
}
/* 合作链接结束 */
/* 页尾开始 */
.main-footer{
background:#2C323B ;
color: #B1B3B9;
padding-bottom: 60px;
padding-top: 40px;
font-size: 12px;
}
/* .container1{
width: 700px;
margin: 0 auto;
} */
.main-footer ul{
display: inline-block;
text-align: center;
box-sizing: border-box;
}
.main-footer .iconimg{
text-align: center;
padding-top: 40px;
padding-bottom: 60px;
box-sizing: border-box;
}
.main-footer .item{
text-align: center;
width: 96px;
height: 89px;
display: inline-block;
}
.main-footer .item:hover{
color: #fff;
}
.main-footer .icon1{
width: 70px;
height: 70px;
display: inline-block;
background: url(../img/i1.png) no-repeat 0 0/65px 65px;
}
.icon2{
width: 70px;
height: 70px;
display: inline-block;
background: url(../img/i2.png) no-repeat 0 0/65px 65px;
}
.icon3{
width: 70px;
height: 70px;
display: inline-block;
background: url(../img/i3.png) no-repeat 0 0/65px 65px;
}
.icon4{
width: 70px;
height: 70px;
display: inline-block;
background: url(../img/i4.png) no-repeat 0 0/65px 65px;
}
.icon5{
width: 70px;
height: 70px;
display: inline-block;
background: url(../img/i5.png) no-repeat 0 0/65px 65px;
}
.icon6{
width: 70px;
height: 70px;
display: inline-block;
background: url(../img/i6.png) no-repeat 0 0/65px 65px;
}
.icon7{
width: 70px;
height: 70px;
display: inline-block;
background: url(../img/i7.png) no-repeat 0 0/65px 65px;
}
.word1{
text-align: center;
margin: 5px auto;
height: 18px;
width: 100%;
}
.word1 ul{
display: inline-block;
}
.witem{
float: left;
text-align: center;
/* width: 60px; */
height: 12px;
padding: 0 6px;
border-right: 1px solid #B1B3B9;
padding: 0 8px;
cursor: pointer;
}
.witem:hover{
color: #fff;
}
.witem:last-child{
border-right: none;
}
.word2{
text-align: center;
margin: 10px 0;
}
/* 页尾结束 */
.fix{
text-align: center;
position: fixed;
right: 20px;
bottom: 100px;
width: 69.6px;
height:208px ;
background: #fff;
border-radius: 15px;
border: 1px solid #ccc;
color: #556677;
font-size: 12px;
}
.fix .down{
text-align: center;
}
.fix .item1 .icon{
width: 100%;
height: 40px;
background: url(../img/f1.png) no-repeat 16px 7px/32px 32px;
}
.fix .item2 .icon{
width: 100%;
height: 40px;
background: url(../img/f2.png) no-repeat 16px 7px/32px 32px;
}
.fix .item3 .icon{
width: 100%;
height: 40px;
background: url(../img/f3.png) no-repeat 16px 7px/32px 32px;
}
.fix .item1{
position: relative;
}
.fix .item1 .erweima{
display: none;
width: 100px;
height: 110px;
border: 1px solid #ccc;
border-radius: 15px;
position: absolute;
right: 80px;
top: 0;
background: #fff;
}
.fix .item1:hover .erweima{
display: block;
}
.fix .item1 .erweima p{
position: absolute;
left: 12px;
bottom: -2px;
}
.fix .item1 img{
width: 80px;
border-radius: 15px;
position: absolute;
right: 10px;
top: 7px;
}
.fix a{
display: block;
cursor: pointer;
}
.item1 .xian{
position: absolute;
display: inline-block;
width: 45px;
height: 1px;
background: #ccc;
top: 70px;
left: 13px;
}
.item2 .xian{
position: absolute;
display: inline-block;
width: 45px;
height: 1px;
background: #ccc;
top: 140px;
left: 13px;
}common.css:
.clearfix::after{
content: "";
display: block;
clear: both;
}
.container{
width: 1000px;
margin:0px auto;
position: relative;
}
.left{
float: left;
}
.right{
float: right;
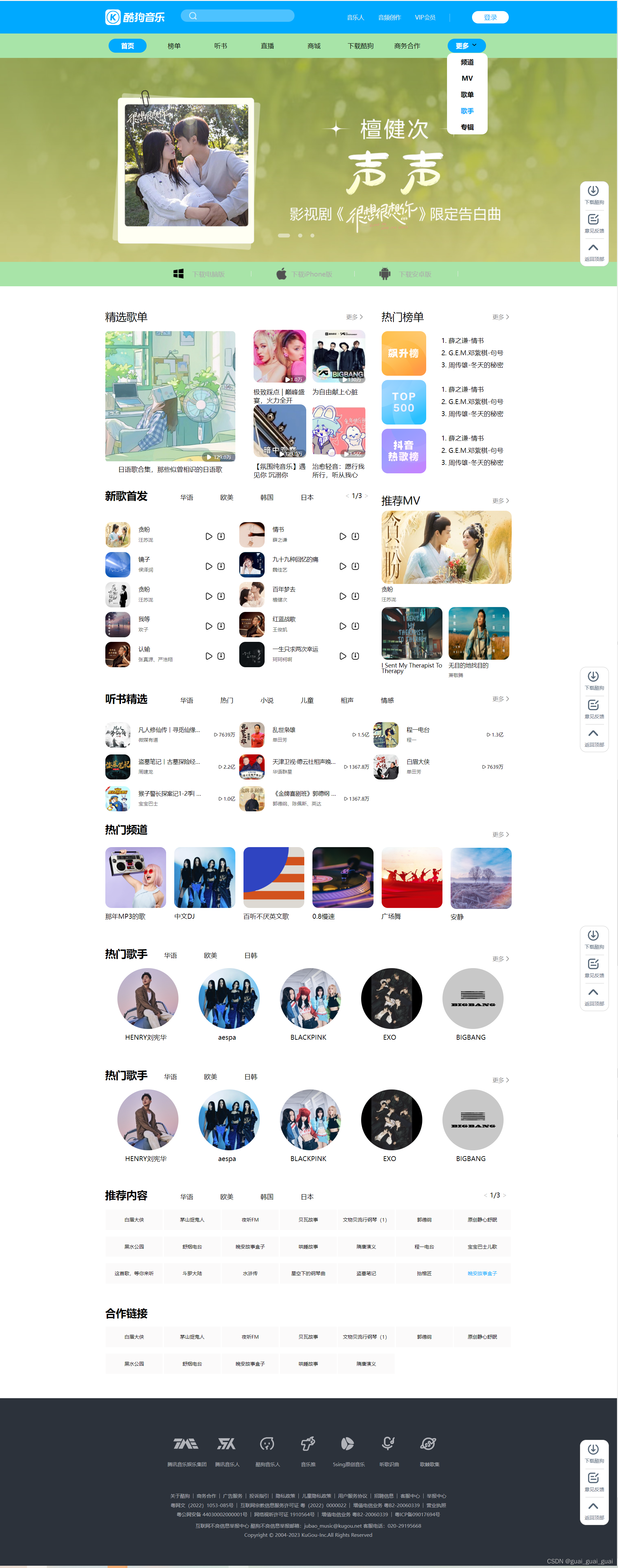
}?整体效果如下:

最后我就来谈谈自己独立做完一个页面的感受吧,俗话说的好:“万事开头难”,这不仅是开始行动很难,而且是开始行动之后的初步行动难,我对这句话深有体会,酷狗页面的导航,横幅标题等在我刚开始做时真的是状况百出,层出不穷的问题令我一度怀疑自己的能力,不过好在最后通过不断地查看代码中的错误以及调试网页中各项指标,成功的实现了自己想要的效果,在后期制作网页的主要内容时,由于前期心态的磨练和通用样式的应用,完成的速度快了许多,我由此感受到练习自己制作网页的重要性,这对于自己独立完成一个页面的心态有很大的帮助,我对于自己制作网页已经没有初时的惶恐了,强烈建议大家有时间就自己做做喜欢的网页,而且一定要坚持完成喔!一定会有不小的收获!
文章来源:https://blog.csdn.net/guai_guai_guai/article/details/134959348
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!