Vue后台项目开发必备:全面解析分辨率适配与网页缩放技巧!
2023-12-13 18:18:45
1. 各屏幕分辨率下适配展示
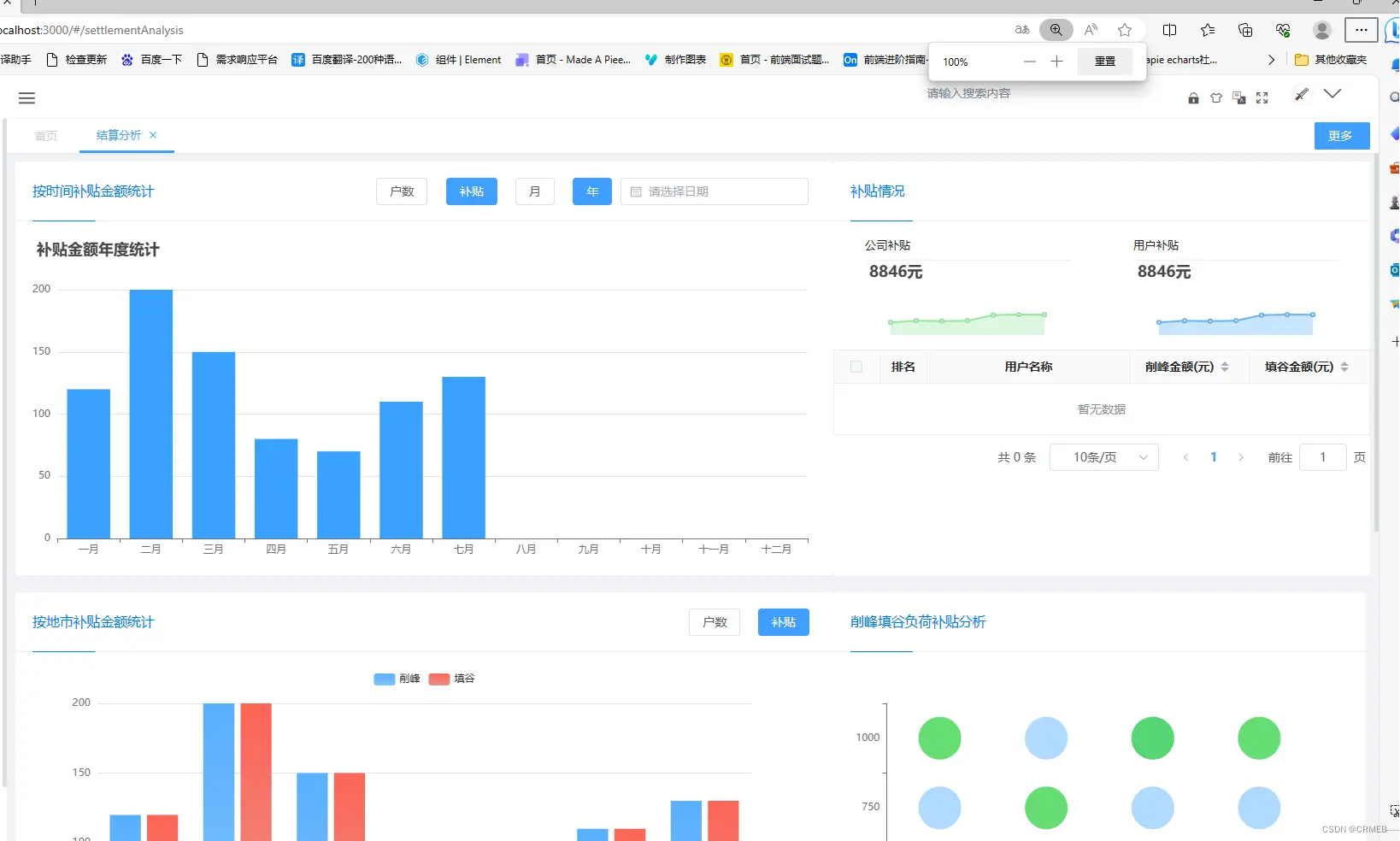
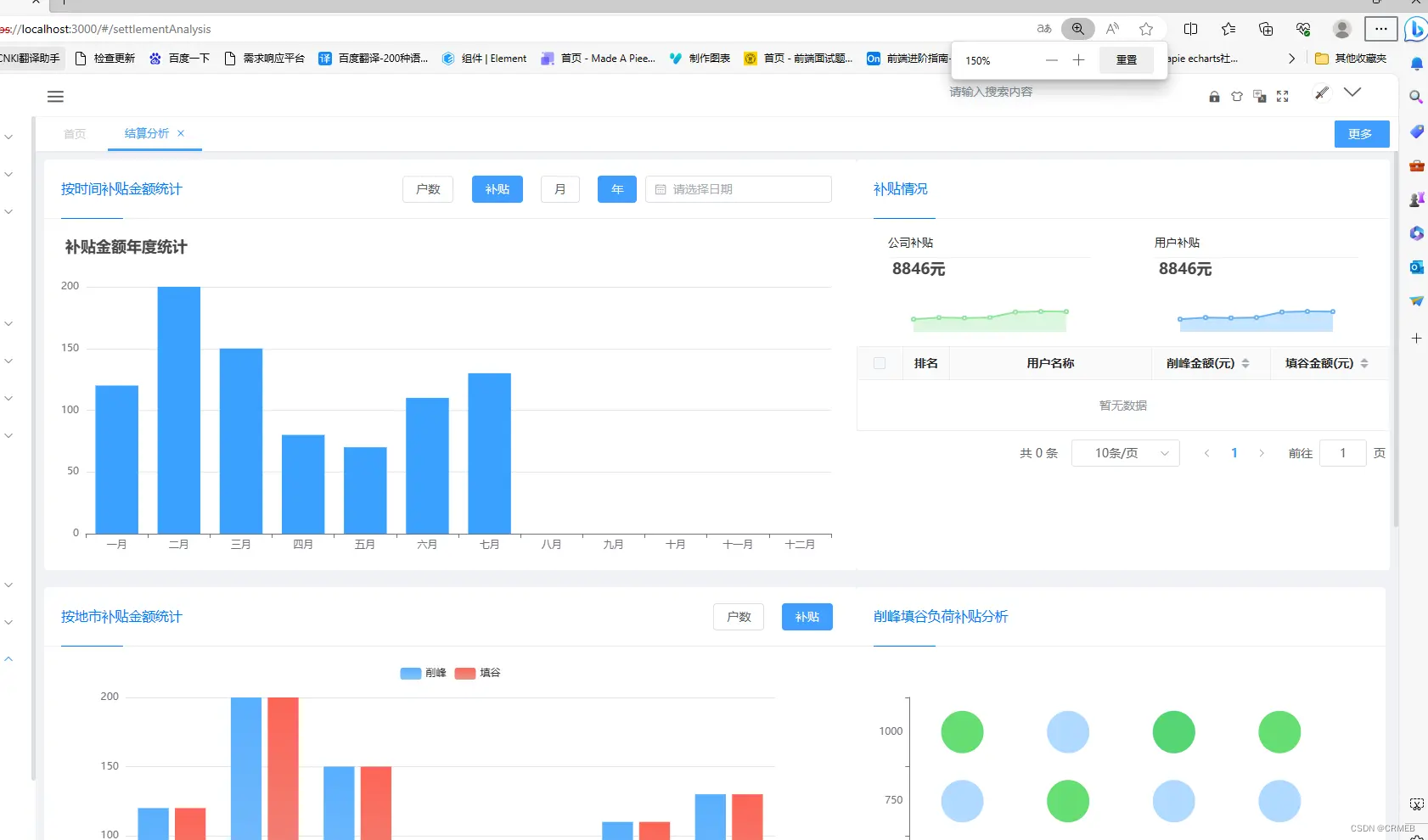
首先给大家展示一下我的屏幕分辨率兼容效果,方便大家来判断我的适配方案是否可行
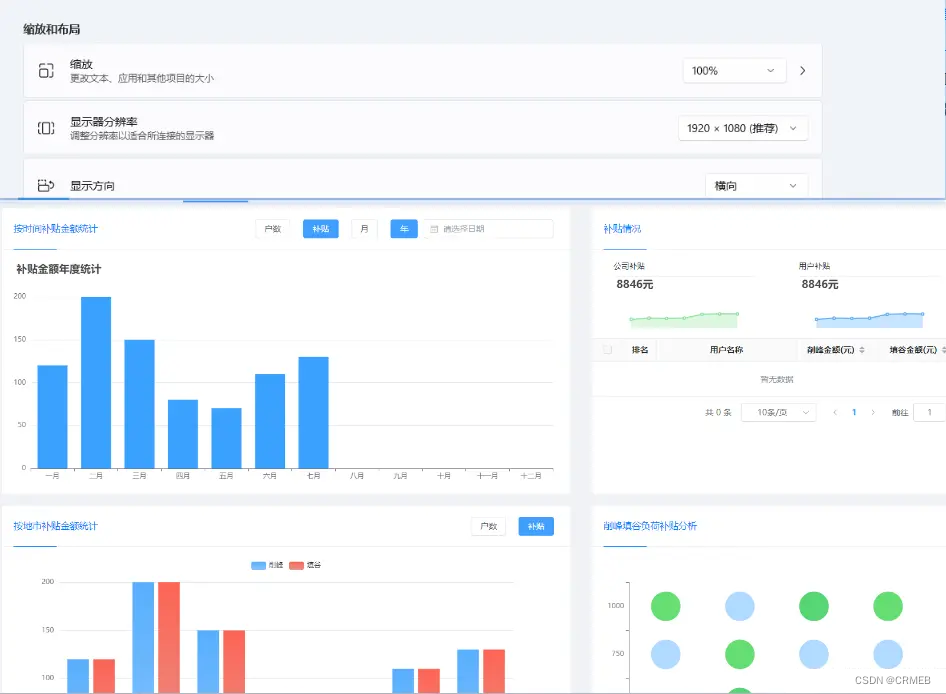
正常1920*1080 100%

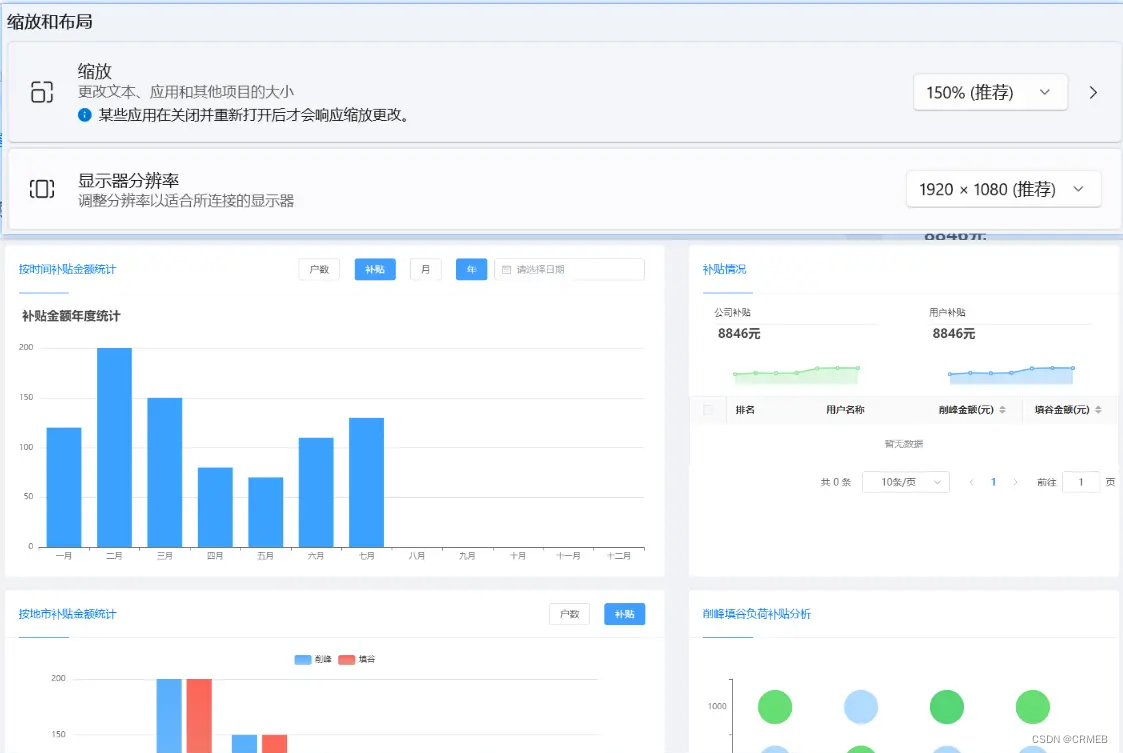
1920*1080 150%

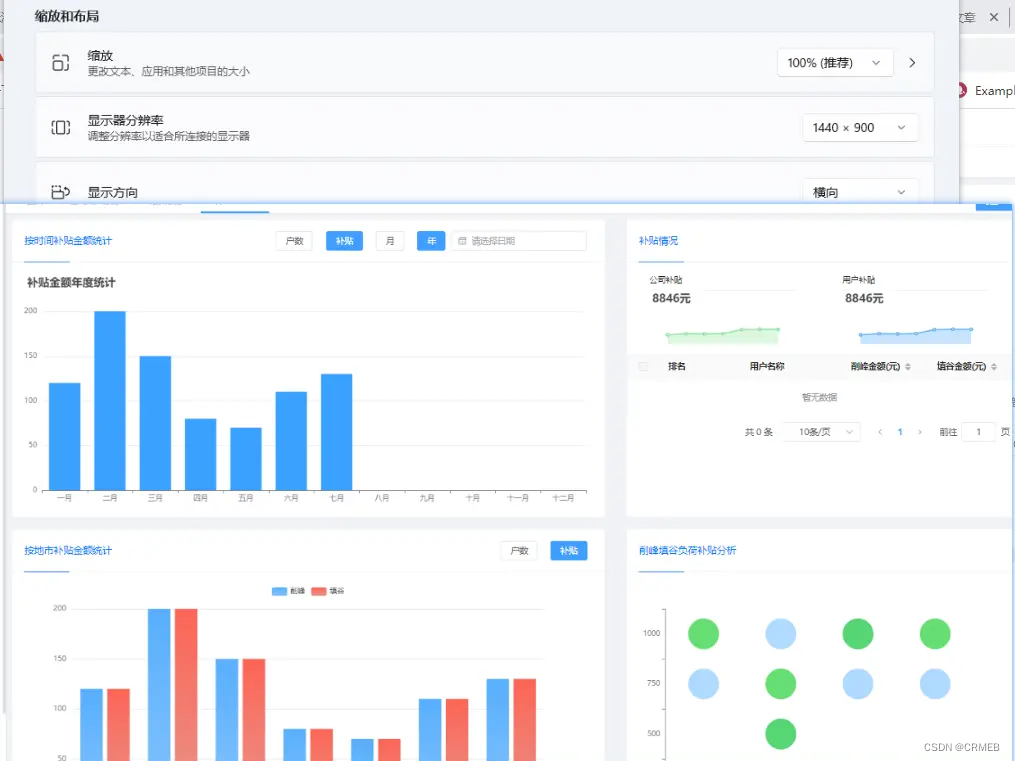
1440*900 100%

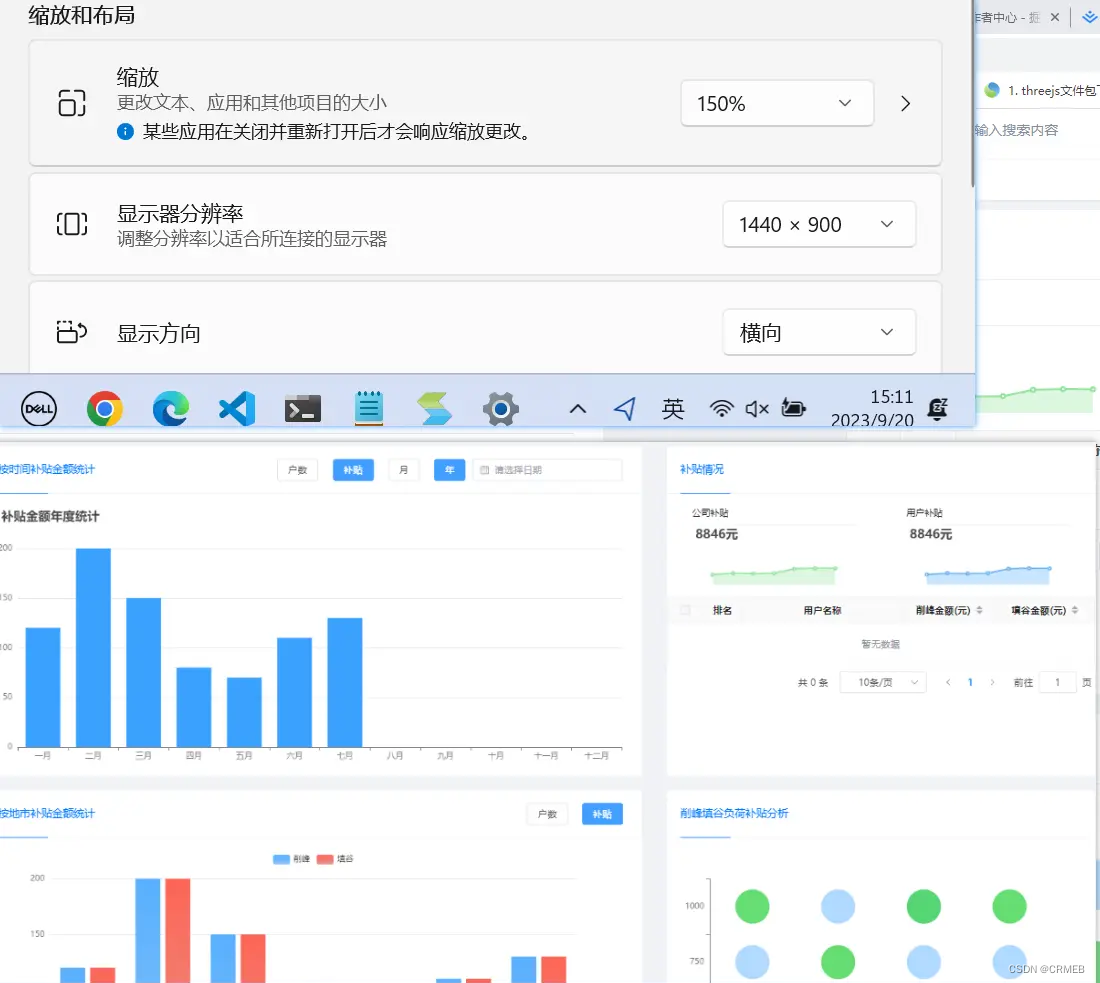
1440*900 150%

2. 屏幕分辨率适配方案
这里就不再过多举例了,通过这四张图可以看出来页面布局并没有受到过多的影响,所以直接上代码,cv就完事了
首先下载lodash插件
npm i lodash -S
然后在App.vue中导入,此处的App.vue主要指的是主框架,因不同项目可自行选择
import _ from 'lodash'
然后给app容器挂上ref=“app”
<template>
<div id="app" ref="app">
<router-view />
</div>
</template>
然后在mounted使用如下方法(其中的1920以及1080为定义的画布尺寸)
<script>
import _ from "lodash";
export default {
name: "App",
mounted() {
this.$nextTick(() => {
const $app = this.$refs.app;
// 设置 屏幕 百分比 尺寸 适配
const standardScale = "100%" / "100%";
window.addEventListener(
"resize",
_.debounce(function () {
const docHeight = document.body.clientHeight;
const docWidth = document.body.clientWidth;
if (docWidth < 1680) {
const currentScale = docHeight / docWidth;
let [scale, translate] = [0, 0];
if (currentScale < standardScale) {
// 以高度计算
scale = docHeight / 1080;
const shouleWidth = 1920 * scale;
const offsetWidth = docWidth - shouleWidth;
translate =
offsetWidth > 0 ? `translate(${offsetWidth / 2}px, 0)` : "";
} else {
// 以宽度计算
scale = docWidth / 1920;
const shouleHeight = 1080 * scale;
const offsetHeight = docHeight - shouleHeight;
translate =
offsetHeight > 0 ? `translate(0, ${offsetHeight / 2}px)` : "";
}
console.log(translate);
$app.style.cssText = `
transform: scale(${scale}) ${translate};
transform-origin: top left;
min-width: 1920px;
min-height: 1080px;
`;
} else {
$app.style.cssText = "";
}
}),
300
);
if (document.createEvent) {
var event = document.createEvent("HTMLEvents");
event.initEvent("resize", true, true);
window.dispatchEvent(event);
} else if (document.createEventObject) {
window.fireEvent("onresize");
}
});
},
};
3. 各浏览器下缩放适配展示
这里我只用谷歌浏览器和自带的Microsoft Edge浏览器展示(没有其他浏览器…)
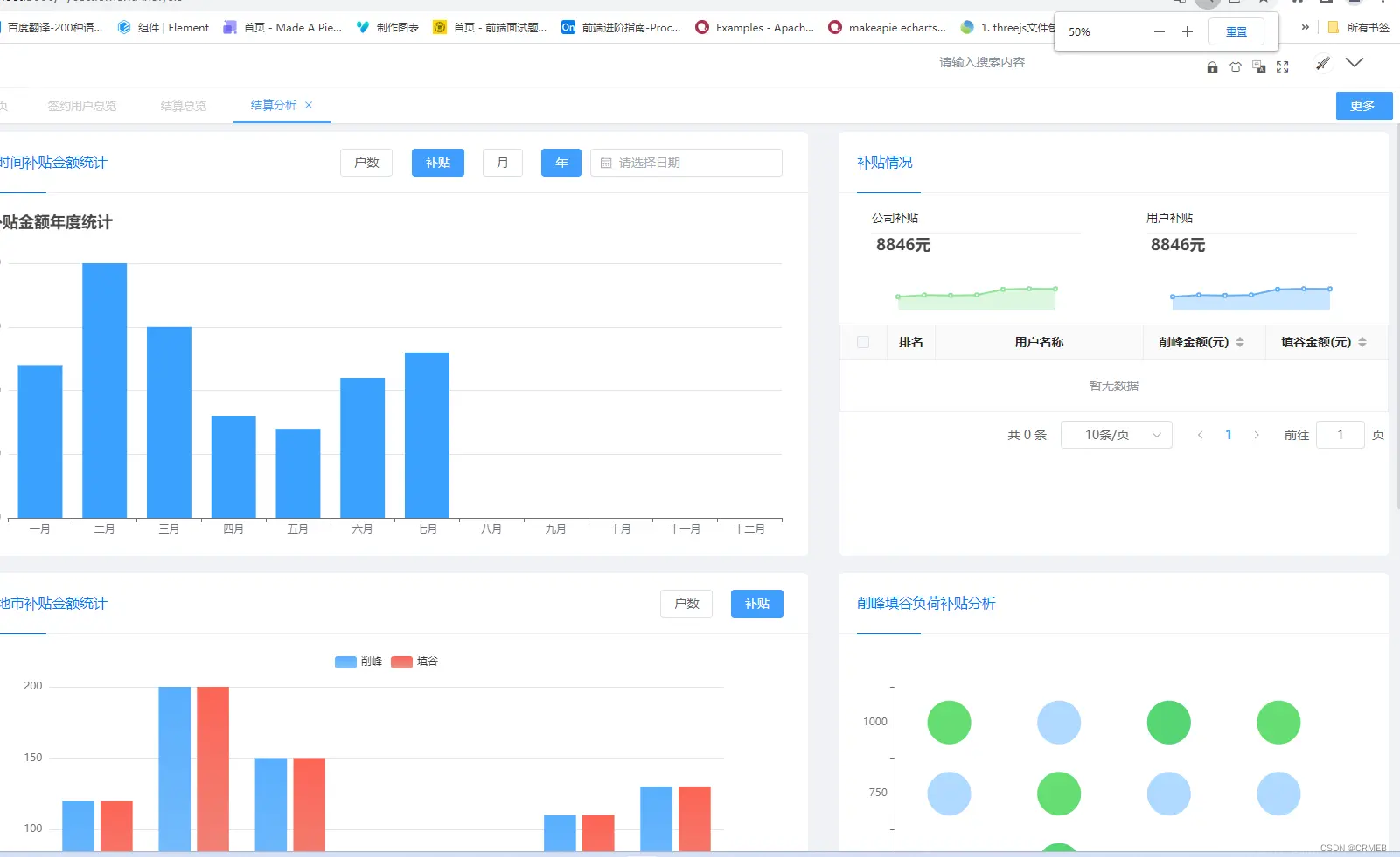
谷歌1920*1080 50% 
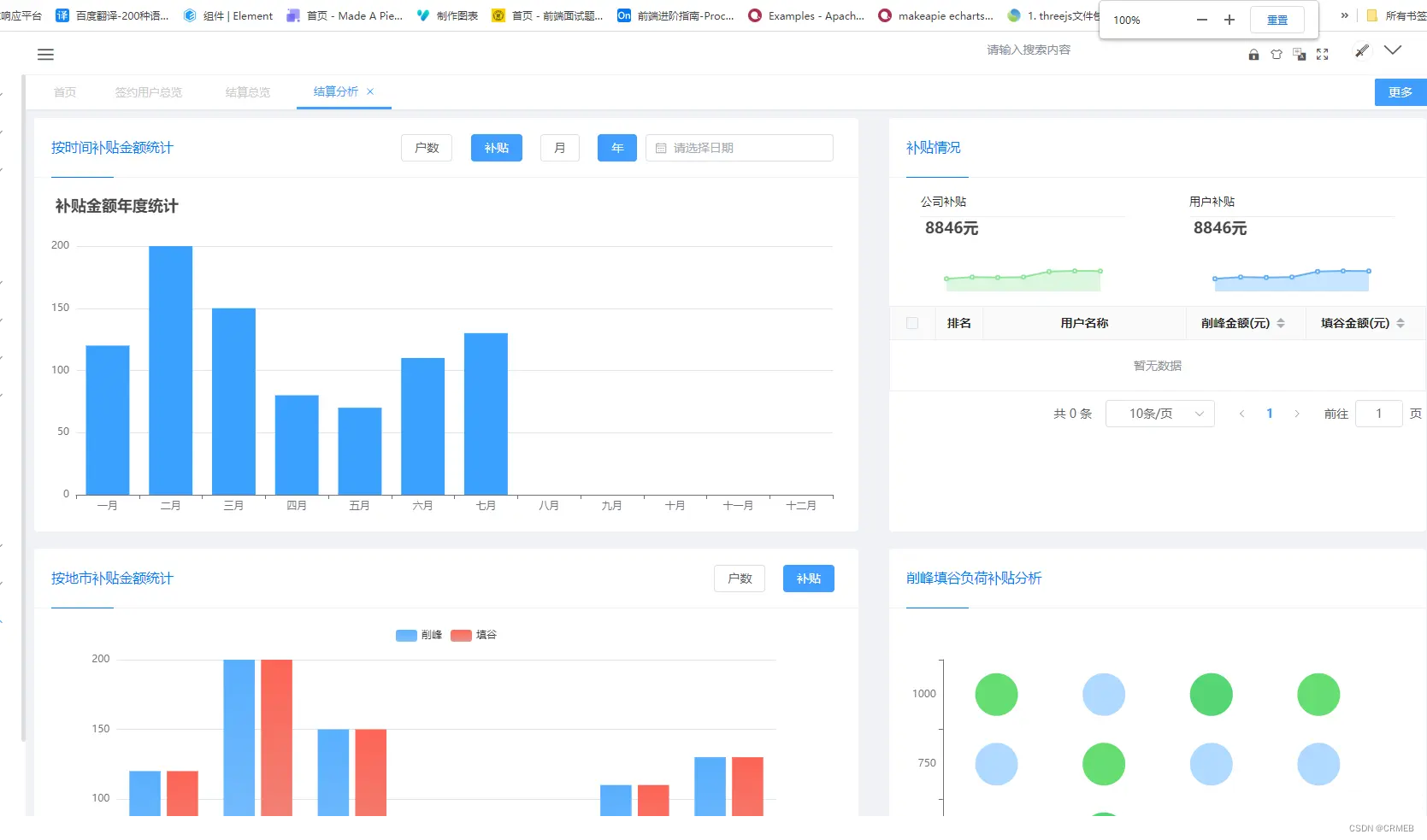
谷歌1920*1080 100%

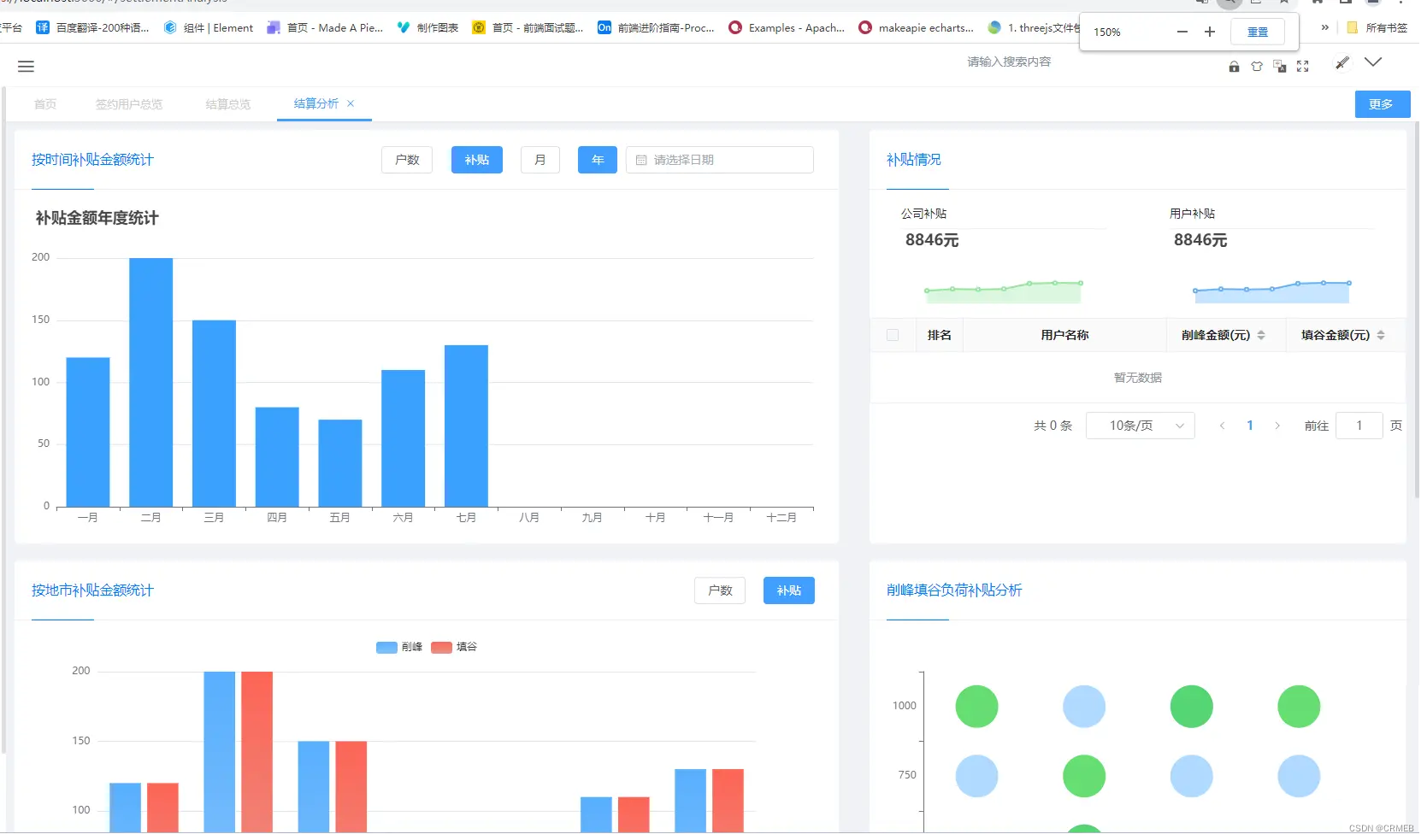
谷歌1920*1080 150%

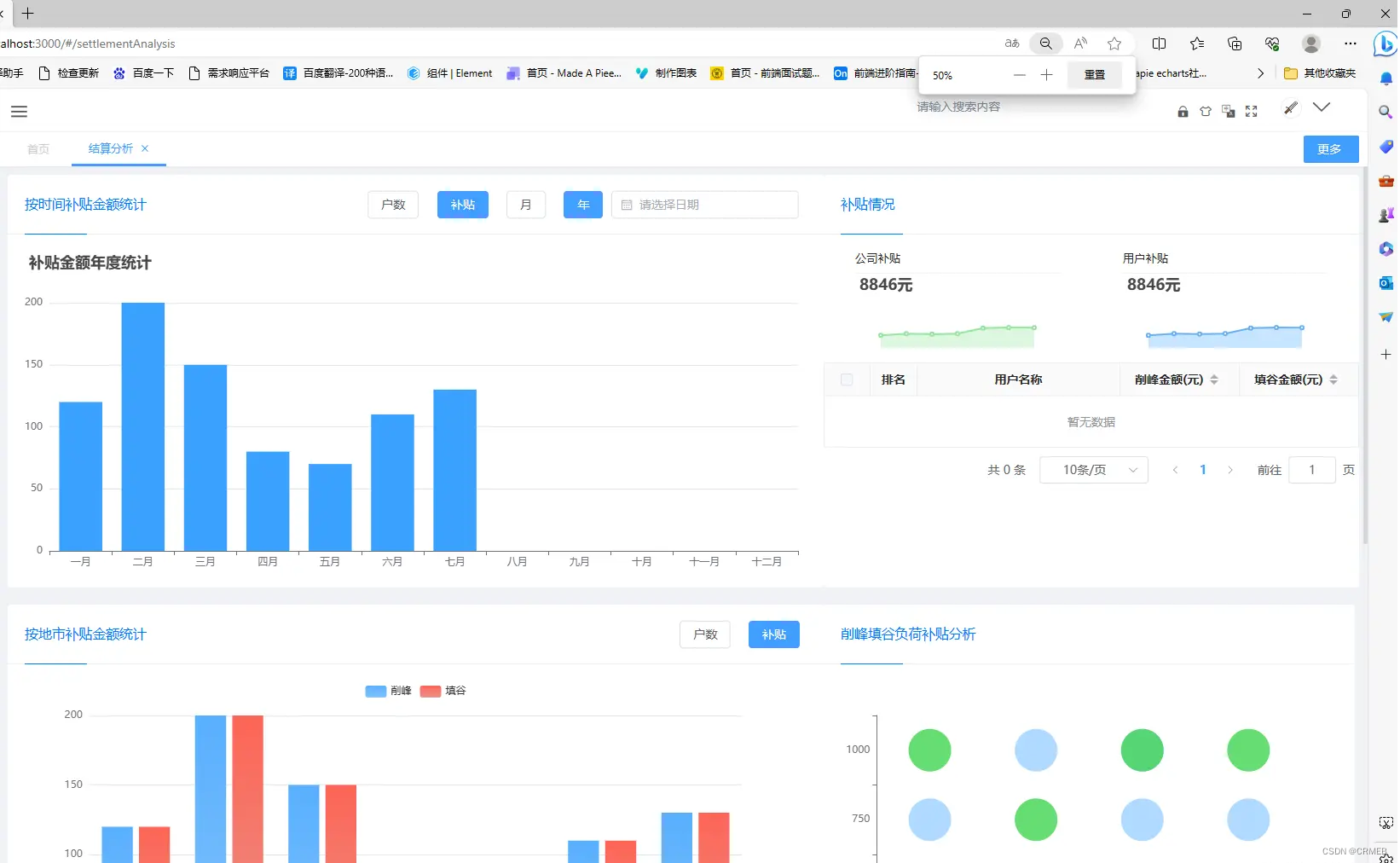
Microsoft Edge 1920*1080 50%

Microsoft Edge 1920*1080 100%

Microsoft Edge 1920*1080 150%

4. 浏览器适配方案(这里也做了分辨率适配)
创建工具evicePixelRatio.js
/**
* @description 校正windows页面在系统进行缩放后导致页面被放大的问题,通常放大比例是125%、150%
* **/
class DevicePixelRatio {
constructor() {
}
//获取系统类型
_getSystem() {
let flag = false;
var agent = navigator.userAgent.toLowerCase();
if(agent.indexOf("windows") >= 0) {
return true;
}
}
//获取页面缩放比例
_addHandler(element, type, handler) {
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else if(element.attachEvent) {
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
}
//校正浏览器缩放比例
_correct() {
let t = this;
//页面devicePixelRatio(设备像素比例)变化后,计算页面body标签zoom修改其大小,来抵消devicePixelRatio带来的变化。
document.getElementsByTagName('body')[0].style.zoom = 1 / window.devicePixelRatio;
}
//监听页面缩放
_watch() {
let t = this;
t._addHandler(window, 'resize', function() { //注意这个方法是解决全局有两个window.resize
//重新校正
t._correct()
})
}
//初始化页面比例
init() {
let t = this;
if(t._getSystem()) { //判断设备,目前只在windows系统下校正浏览器缩放比例
//初始化页面校正浏览器缩放比例
t._correct();
//开启监听页面缩放
t._watch();
}
}
}
export default DevicePixelRatio;
在App.vue中导入
import DevicePixelRatio from '@/utils/DevicePixelRatio.js';
setup() {
...
onMounted(() => {
new DevicePixelRatio().init();
})
}
本次的文章就分享到这里,总结了【vue后台管理做适配的最佳方案】,希望可以帮到大家。
完整项目附件:??点此下载??
文章来源:https://blog.csdn.net/CRMEB/article/details/134971196
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!