vue3路由和网页标题的国际化
2023-12-21 18:35:22
前言
现在越来越多的项目使用了国际化,传统的页面功能按钮、菜单等固定文本的国际化比较容易,而在有些管理系统项目中,页面中很多菜单、按钮、网站标题等依赖配置的路由文件,下面对路由文件进行国际化:
准备
1.下载国际化插件:vue-i18n
npm i vue-i18n@9.6.0
2.国际化文件

en.ts
export default {
routeMenu: {
index: "Index",
},
home: {
welcome: "Welcome"
},
};
zh.ts
export default {
routeMenu: {
index: "首页"
},
home: {
welcome: "欢迎使用"
},
};
utils
/**
* @description 获取浏览器默认语言
* @returns {String}
*/
export function getBrowserLang() {
let browserLang = navigator.language ? navigator.language : navigator.browserLanguage;
let defaultBrowserLang = "";
if (["cn", "zh", "zh-cn"].includes(browserLang.toLowerCase())) {
defaultBrowserLang = "zh";
} else {
defaultBrowserLang = "en";
}
return defaultBrowserLang;
}
index.ts
import { createI18n } from "vue-i18n";
import { getBrowserLang } from "@/utils";
import zh from "./modules/zh";
import en from "./modules/en";
const i18n = createI18n({
allowComposition: true,
legacy: false,
locale: getBrowserLang(),
messages: {
zh,
en
}
});
export default i18n;
3.引入国际化
main.ts
import I18n from "@/languages/index";
const app = createApp(App)
app.use(I18n)
在路由文件中使用
router/index.ts
import i18n from "@/languages";
import { getBrowserLang } from "@/utils";
const { t , locale} = i18n.global;
const currnetLanguage = localStorage.getItem('settingState') && JSON.parse(localStorage.getItem('settingState')).language || getBrowserLang(); // 优先使用本地存储中的语言类型,没有就获取浏览器使用的语言类型
locale.value = currnetLanguage; // 设置语言类型
export const constantRoutes: Array<RouteRecordRaw & extendRoute> = [
{
meta: { title: t("routeMenu.index") },
}
]
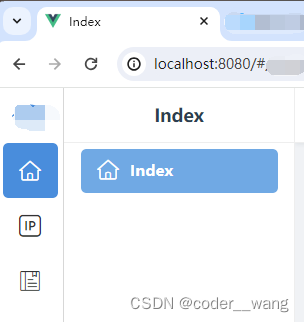
英文页面效果

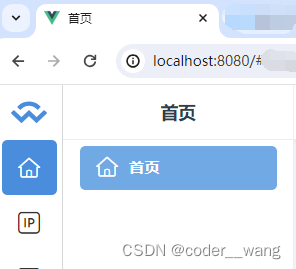
中文页面效果

脚踏实地行,海阔天空飞
文章来源:https://blog.csdn.net/w1099690237/article/details/135136314
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!