Ajax基础入门_Ajax概述,同步与异步,Axios的使用,JSON数据及FastJSON的使用
Ajax
文章目录
Ajax是一门新的编程语言吗?
不,Ajax(Asynchronous JavaScript and XML)并不是一门新的编程语言。
Ajax是一种使用现有的技术集合的**编程方法,用于在Web应用程序中实现异步通信。Ajax使用JavaScript、XMLHttpRequest对象、HTML、CSS等技术来实现在不重新加载整个页面的情况下**与服务器进行数据交换。
Ajax的主要优点在于它可以实现更快的用户界面响应,因为它允许在后台异步地向服务器发送请求和接收响应,而无需刷新整个页面。这使得Web应用程序能够更加动态和交互性。
尽管Ajax本身并非一门新的编程语言,但它在Web开发中的应用对于改善用户体验和提高应用性能有着重要的作用。现代的Web开发中,许多框架和库(如jQuery、React、Angular等)都提供了便捷的方式来使用Ajax技术。
Ajax是一个框架吗?
不,Ajax不是一个框架。Ajax代表的是一种编程方法,它使用现有的Web技术来实现异步通信。具体而言,Ajax包括以下几个主要组成部分:
JavaScript: 用于处理用户界面上的事件以及构建和发送Ajax请求的脚本语言。
XMLHttpRequest对象: JavaScript中的对象,用于在后台与服务器进行异步通信,获取或发送数据,而不必刷新整个页面。
HTML(或其他标记语言): 用于在页面上显示和更新数据。
CSS: 用于样式设计,以便更新或调整页面中的元素。
Ajax并没有一个特定的框架,但在实际开发中,开发者通常使用各种JavaScript框架或库来简化和加速Ajax的实现。一些流行的框架和库,如jQuery、React、Angular等,提供了更高级的抽象和功能,使开发者更容易使用Ajax技术来构建动态和交互性的Web应用。这些框架和库简化了Ajax的使用,提供了更方便的API和工具集。
1 概述
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML(或JSON)
让我们来理解这句话:
Asynchronous(异步): 这指的是在使用Ajax时,浏览器可以在不等待服务器响应的情况下继续执行其他操作。相比于传统的同步请求,这允许用户界面保持响应性,不必等待服务器处理完成。
JavaScript: Ajax使用JavaScript来处理用户界面上的事件和操作。JavaScript被用于创建、发送和处理与服务器的异步通信。
XML(以及 JSON): 初期,Ajax通常使用XML作为数据交换的格式。后来,由于JSON更轻巧且更易处理,很多应用开始使用JSON。因此,Ajax更通用的解释是“异步的JavaScript和数据交换格式”(可能是XML或JSON)。
(了解)早期使用XML作为数据交换的格式:
数据的结构定义: 在XML中,数据以标签、元素和属性的形式进行定义。你需要确定你的数据应该如何结构化,以便在XML文档中表示。
xmlCopy code<person> <name>John Doe</name> <age>30</age> <location>New York</location> </person>创建XMLHttpRequest对象: 在JavaScript中,使用XMLHttpRequest对象来发起HTTP请求。这是Ajax的核心对象,负责与服务器进行通信。
var xhttp = new XMLHttpRequest();定义请求: 设置XMLHttpRequest对象的请求方法、URL以及是否采用异步方式。通常,Ajax请求使用HTTP的GET或POST方法。
xhttp.open("GET", "example.com/data.xml", true);发送请求: 发送XMLHttpRequest对象的请求。
xhttp.send();处理响应: 在XMLHttpRequest对象的
onreadystatechange事件中定义一个回调函数,用于处理从服务器返回的数据。xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // 处理服务器返回的XML数据 var xmlDoc = this.responseXML; // 进行进一步的处理 } };解析XML数据: 使用JavaScript DOM解析器或其他XML解析库来解析服务器返回的XML数据。
javascriptCopy codevar name = xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue; var age = xmlDoc.getElementsByTagName("age")[0].childNodes[0].nodeValue; var location = xmlDoc.getElementsByTagName("location")[0].childNodes[0].nodeValue;处理数据: 将解析得到的数据用于更新用户界面或执行其他操作。
XML的结构化特性使得它适合用作数据交换的格式,因为它可以清晰地表示层次结构和关系。然而,随着JSON的兴起,它在许多情况下取代了XML,因为JSON更轻巧且更易于处理。
也有说法:
使用浏览器的 XMLHttpRequest 对象 与服务器通信
- XMLHttpRequest对象: 这是浏览器提供的一个API,允许JavaScript发起HTTP请求并接收服务器的响应。通过这个对象,Ajax能够在不重新加载整个页面的情况下与服务器进行通信。
- 与服务器通信: Ajax的核心在于能够向服务器发送请求并在后台接收响应,而不必导致整个页面的刷新。这使得Web应用程序能够更加动态和交互,而不会中断用户的操作。
实现异步的关键:
- Ajax(Asynchronous JavaScript And XML)实现异步操作的关键在于使用JavaScript中的XMLHttpRequest对象;
- 当调用send方法时,XMLHttpRequest对象会在后台向服务器发送请求,但不会阻塞后续JavaScript代码的执行;
- 浏览器会继续执行后续的代码,而不用等待服务器的响应;
- 当服务器响应完成时,onreadystatechange事件被触发,调用预先指定的回调函数;(这个回调函数将在请求状态发生变化时被调用,其中,当readyState为4(完成)且status为200时,表示请求已成功完成)
- 在回调函数中,通过检查readyState和status,可以确定是否成功接收到服务器的响应,然后进行相应的处理
2 作用
AJAX 作用有以下两方面:
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
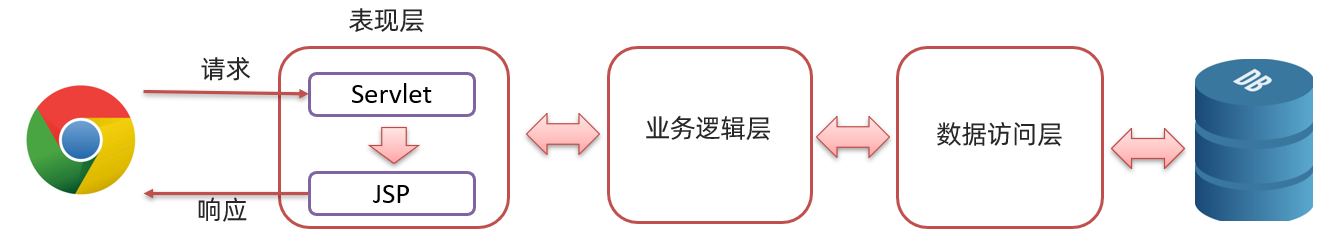
以前是在jsp页面通过使用
EL表达式和JSTL标签库进行数据的展示
现在使用AJAX和服务器进行通信,可以达到使用 HTML+AJAX来替换JSP页面

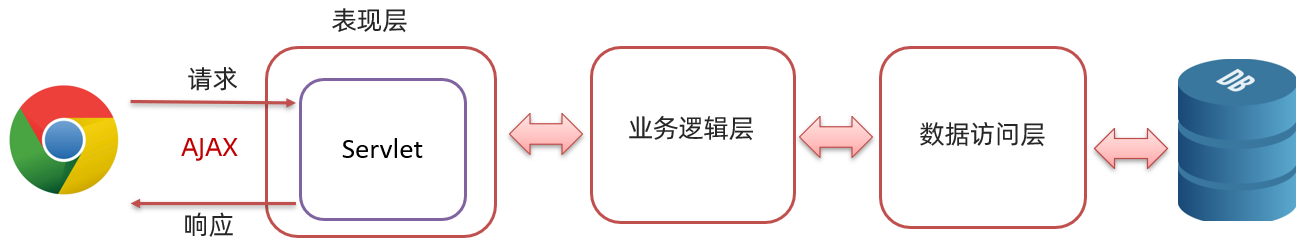
-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
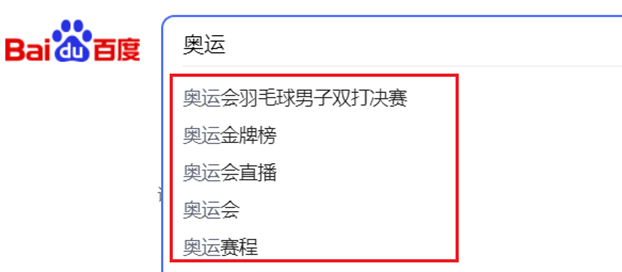
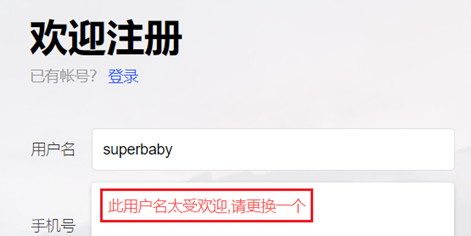
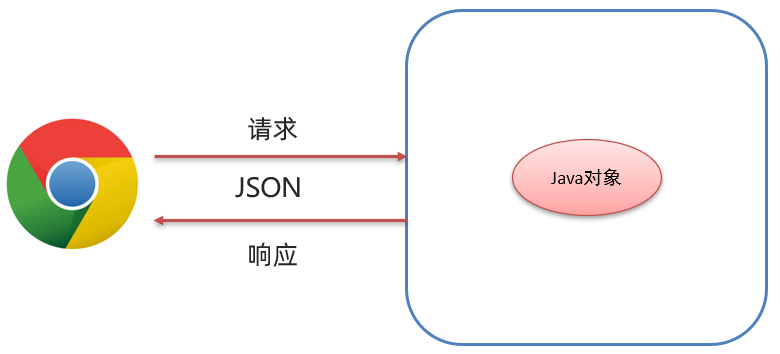
示例:


3 同步和异步
3.1 同步
- 同步发送请求过程如下

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
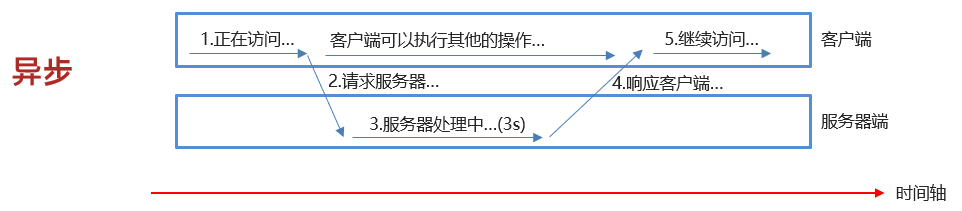
3.2 异步
- 异步发送请求过程如下

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
4 代码编写
4.1 服务端
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 响应数据
response.getWriter().write("hello ajax~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
4.2 客户端
在html页面中
-
创建核心对象,不同的浏览器创建的对象是不同的
var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); } -
发送请求
//建立连接 xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet"); //发送请求 xhttp.send(); -
获取响应
xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // 通过 this.responseText 可以获取到服务端响应的数据 alert(this.responseText); } };
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 发送请求
xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");
xhttp.send();
//3. 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
</script>
</body>
</html>
5 Axios
Axios 对原生的AJAX进行封装,简化书写
Axios官网:https://www.axios-http.cn
5.1 使用
axios 使用是比较简单的,分为以下两步:
-
引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script> -
使用axios 发送请求,并获取响应结果
-
发送 get 请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){ alert(resp.data); }) -
发送 post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", data:"username=zhangsan" }).then(function (resp){ alert(resp.data); });
-
axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为get或者post。url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
5.2 代码
5.2.1 前端
-
引入 js 文件
<script src="js/axios-0.18.0.js"></script> -
发送 ajax 请求
-
get 请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan" }).then(function (resp) { alert(resp.data); }) -
post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" }).then(function (resp) { alert(resp.data); })
-
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/axios-0.18.0.js"></script>
<script>
//1. get
/* axios({
method:"get",
url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})*/
//2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
</script>
</body>
</html>
5.2.2 后端
servlet
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("get...");
//1. 接收请求参数
String username = request.getParameter("username");
System.out.println(username);
//2. 响应数据
response.getWriter().write("hello Axios~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post...");
this.doGet(request, response);
}
}
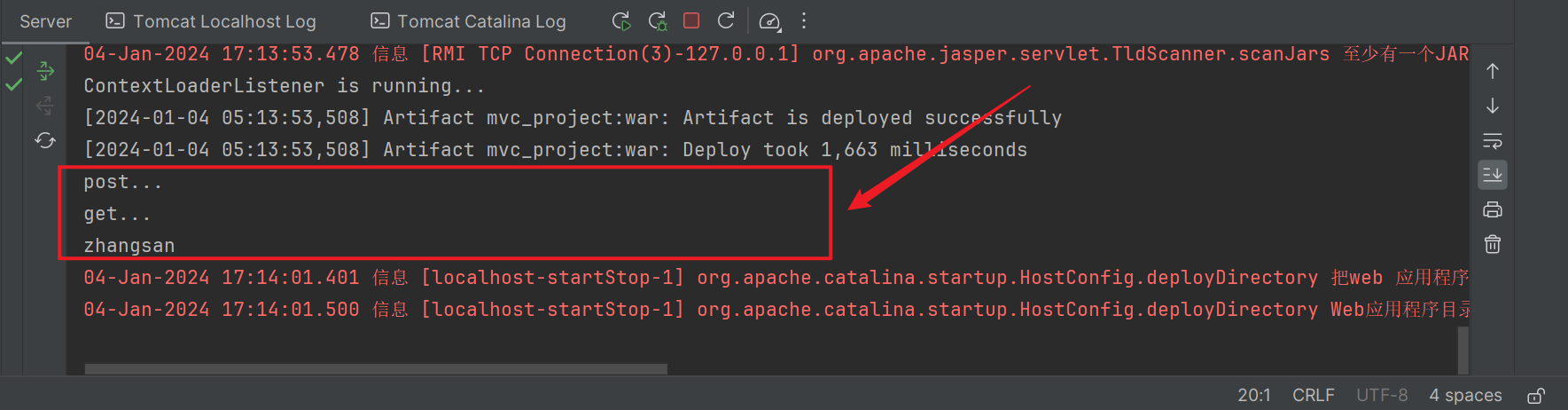
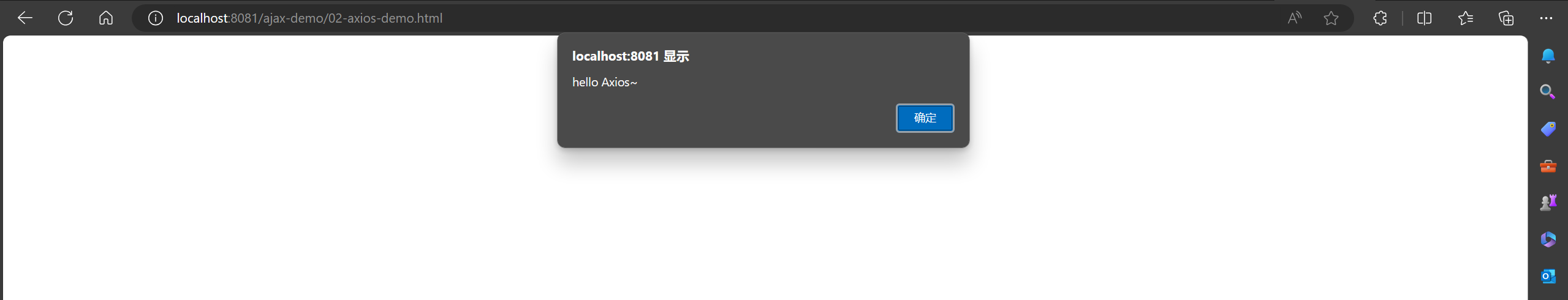
运行效果:


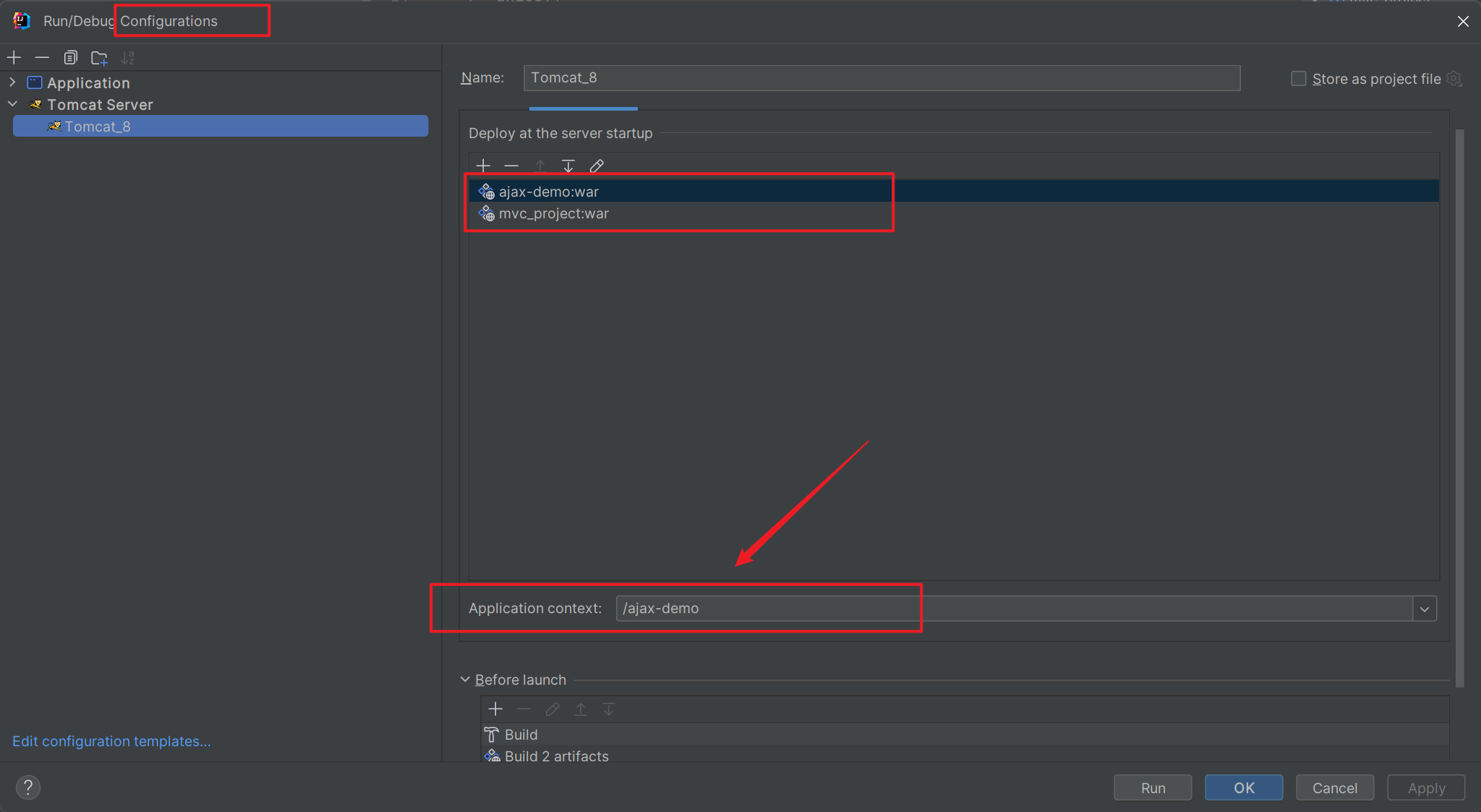
tips:
tomcat中的configuration可以修改相关项目在URL中的路径

5.3 请求方法别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
而我们只关注 get 请求和 post 请求。
入门案例中的 get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {
alert(resp.data);
});
入门案例中的 post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) {
alert(resp.data);
})
6 JSON
6.1 概述
概念:JavaScript Object Notation。JavaScript 对象表示法
如下是 JavaScript 对象的定义格式:
{
name:"zhangsan",
age:23,
city:"北京"
}
接下来我们再看看 JSON 的格式:
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。
只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 json 格式中的键要求必须使用双引号括起来,这是 json 格式的规定。
作用:由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
对比xml与json
<student>
<name>张三</name>
<age>23</age>
<city>北京</city>
</student>
再看 json 描述以上数据的写法:
{
"name":"张三",
"age":23,
"city":"北京"
}
上面两种格式进行对比后就会发现 json 格式数据的简单,以及所占的字节数少等优点。
6.2 JSON 基础语法
6.2.1 定义格式
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的
var 变量名 = '{"key":value,"key":value,...}';
JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
6.2.2 js 对象与JSON的转换
转换的目的是:获取JSON字符串的某个属性的值
parse(str):将 JSON串转换为 js 对象。使用方式是:var jsObject = JSON.parse(jsonStr);stringify(obj):将 js 对象转换为 JSON 串。使用方式是:var jsonStr = JSON.stringify(jsObject)
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
alert(jsonStr);
//2. 将 JSON 字符串转为 JS 对象
let jsObject = JSON.parse(jsonStr);
alert(jsObject)
alert(jsObject.name)
//3. 将 JS 对象转换为 JSON 字符串
let jsonStr2 = JSON.stringify(jsObject);
alert(jsonStr2)
</script>
</body>
</html>
演示结果:




6.3 发送异步请求携带参数
后面我们使用 axios 发送请求时,如果要携带复杂的数据时,都会**以 JSON 格式**进行传递,如下
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
当参数过多时,可以提前定义一个 js 对象,用来封装需要提交的参数。
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data: JSON.stringify(jsObject)
}).then(function (resp) {
alert(resp.data);
})
axios 是一个很强大的工具,它会自动将 js 对象转换为 JSON 串进行提交。
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:jsObject //这里 axios 会将该js对象转换为 json 串的
}).then(function (resp) {
alert(resp.data);
})
注意:
- js 提供的
JSON对象我们只需要了解一下即可。因为axios会自动对 js 对象和JSON串进行想换转换。- 发送异步请求时,如果请求参数是
JSON格式,那**请求方式必须是POST**。因为JSON串需要放在请求体中。
6.4 JSON串和Java对象的相互转换
-
前端发送请求时,如果是复杂的数据就会以 json 提交给后端
-
而后端如果需要响应一些复杂的数据时,也需要以 json 格式将数据响应回给浏览器

在后端我们就需要重点学习以下两部分操作:
-
请求数据:JSON字符串转为Java对象
-
响应数据:Java对象转为JSON字符串
-
利用API 就是 :
FastjsonFastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,可以实现Java对象和JSON字符串的相互转换。
-
6.4.1 Fastjson 使用
-
导入坐标
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.62</version> </dependency> -
Java对象转JSON
String jsonStr = JSON.toJSONString(obj);将 Java 对象转换为 JSON 串,只需要使用
Fastjson提供的JSON类中的toJSONString()静态方法即可。 -
JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);将 json 转换为 Java 对象,只需要使用
Fastjson提供的JSON类中的parseObject()静态方法即可。 -
代码演示
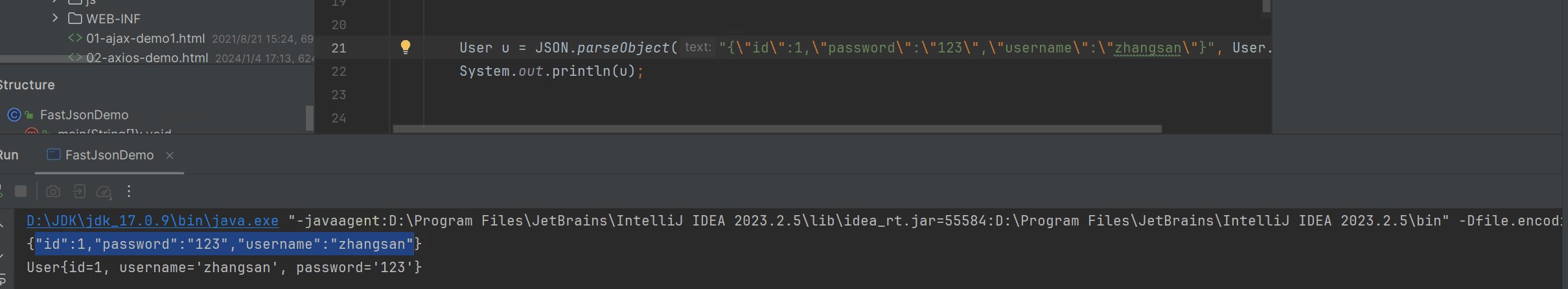
public class FastJsonDemo { public static void main(String[] args) { //1. 将Java对象转为JSON字符串 User user = new User(); user.setId(1); user.setUsername("zhangsan"); user.setPassword("123"); String jsonString = JSON.toJSONString(user); System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"} //2. 将JSON字符串转为Java对象 User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class); System.out.println(u); } }字符串中的
\来源于复制后的结果:
静态方法即可。
-
代码演示
public class FastJsonDemo { public static void main(String[] args) { //1. 将Java对象转为JSON字符串 User user = new User(); user.setId(1); user.setUsername("zhangsan"); user.setPassword("123"); String jsonString = JSON.toJSONString(user); System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"} //2. 将JSON字符串转为Java对象 User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class); System.out.println(u); } }字符串中的
\来源于复制后的结果:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!