Vue3学习与实践
文章目录
学习资料
【尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通】
Vue官网:https://cn.vuejs.org/
Vue的特点
组件化模式
采用组件化模式,提高代码复用率,且让代码更好维护.vue文件包含HTML、CSS、JS,如果想复用某个模块可以直接复制该vue文件就可以达到代码复用的需求,并且改此.vue文件只会影响此模块,并不会影响其他模块,使得代码更易维护。

声明式编码
假设有一组persons数据,并且有一个ul容器,要将数据塞进这个容器里,最终实现如下的效果。

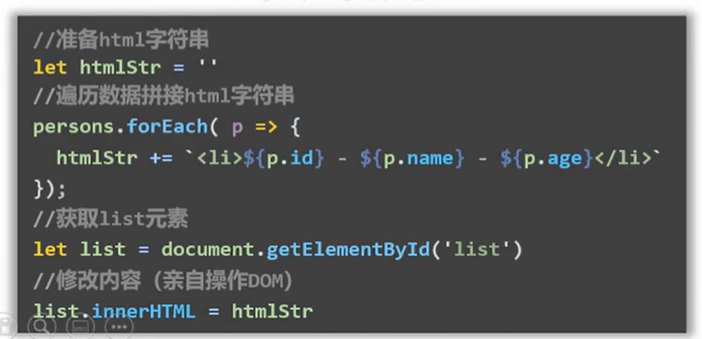
我们原来学的编码方式是命令式编码方式,每执行一步,就是一个命令,首先准备好html字符串,然后遍历数据拼接html字符串,然后再获取list元素,最后再修改内容(亲自操作DOM),才能完成数据的展示,非常的麻烦。

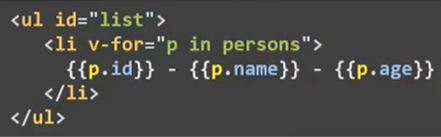
与之对立的概念是声明式编码方式,ul里面想放个li那就放个li,但是我们都知道li不是一个,有多少数据就有多少li所以需要遍历,而vue里有个指令叫v-for,而v-for里的内容就是p in persons,persons就是数据源,p就是数据源里面的每一个数据,这样我们就可以从数据源中取出每一个数据。

使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
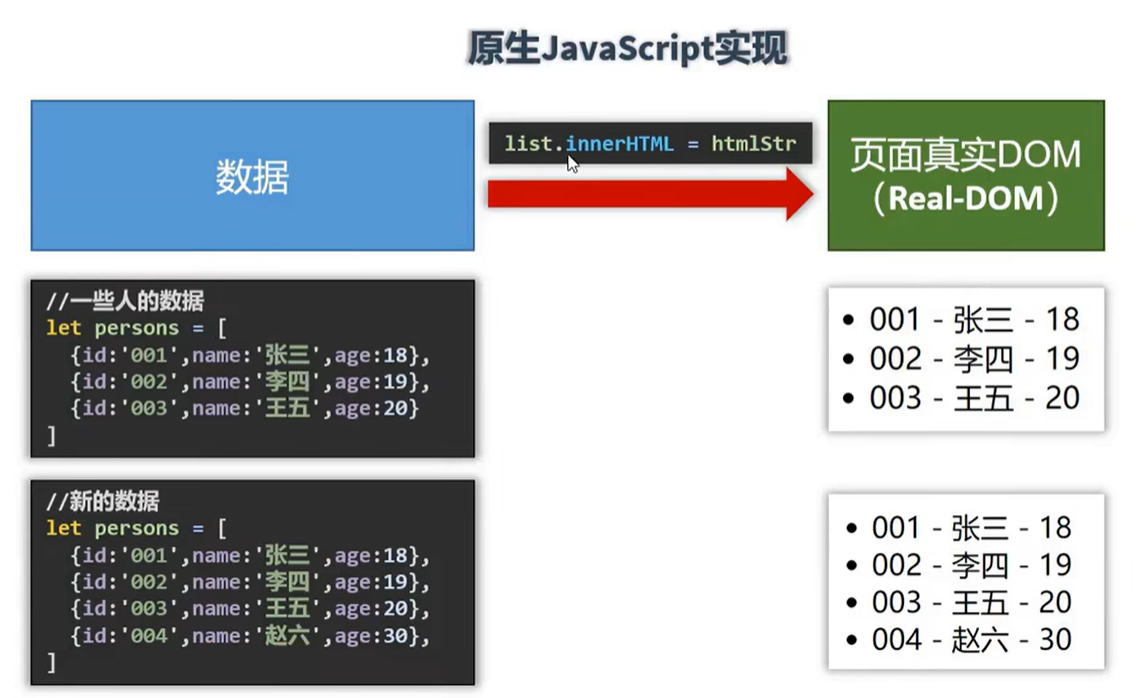
还是上面的例子,假设首先我们拿到了3个数据,并且通过list.innerHTML = htmlStr将数据写进页面里了,那如果又来了一些新的数据,我们再通过list.innerHTML = htmlStr将数据写进页面里的话,原先的数据就会被覆盖,这种方案并不太好,原先有的会被覆盖,较好的解决方案是原先有的数据继续复用,将新的进行展示,当然这种解决方案原生JavaScript也能实现,但需要自己进行数据对比,处理完后再进行展现,当然对数据处理需要占用一些时间和性能,体验就不太好了。

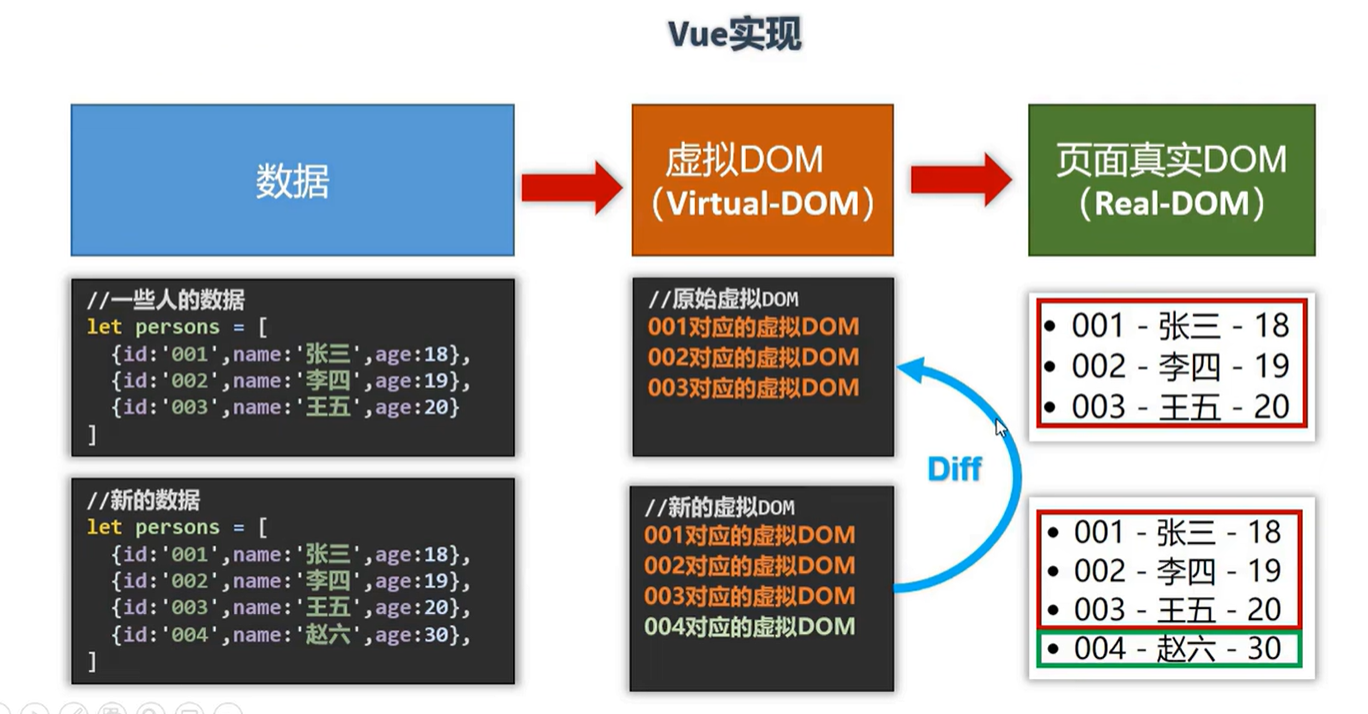
vue的解决方式是在中间增加一个虚拟DOM,vue首先会将数据变为虚拟DOM然后再变为真实DOM进行展示,虚拟DOM就是内存里的数据之后vue将虚拟DOM会将其转为真实DOM,虚拟DOM的好处是在数据有变化的时候,会通过Diff算法进行比较,通过Diff算法比较后如果发现数据一致它就会直接复用了,然后只将新的数据再进行展示就好了。

初始Vue3
Vue3带来了什么
性能的提升
- 打包大小减少41%
- 初次渲染快55%,更新渲染快133%
- 内存减少54%
… …
源码的升级
- 使用
Proxy代替defineProperty实现响应式 - 重写虚拟
DOM的实现和Tree-Shaking
… …
拥抱TypeScript
Vue3可以更好的支持TypeScript
新的特性
-
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect -
新的内置组件
Fragment
Teleport
Suspense -
其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
… …
Vue-cli脚手架
使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
分析工程结构
main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象 —— app(类似于之前的Vue2中的vm,但app比vm更“轻”)
createApp(App).mount('#app')
App.vue
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
常用 Composition API
官方文档:https://v3.cn.vuejs.org/guide/composition-api-introduction.html
拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有
Composition API (组合API)“ 表演的舞台”。 - 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
-
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注!)
-
- 若返回一个渲染函数:则可以自定义染内容。 (了解)
- 注意点:
-
- 尽量不要与Vue2.x配置混用:
-
-
- Vue2.x配置 (data、methos、computed…) 中
可以访问到setup中的属性、方法。
- Vue2.x配置 (data、methos、computed…) 中
-
-
-
- 但在setup中
不能访问到Vue2.x配置 (data、methos、computed…)。
- 但在setup中
-
-
-
- 如果有重名setup优先。
-
-
- setup不能是一个sync函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。
ref函数
- 作用:定义一个
响应式的数据 - 语法:
const xxxx = ref(initValue) -
- 创建一个包含响应式数据的
引用对象(reference对象,简称ref对象)
- 创建一个包含响应式数据的
-
- JS中操作数据:
xxx.value
- JS中操作数据:
-
- 模板中读取数据,不需要
.value,直接:<div>{{xxxx}}</div>
- 模板中读取数据,不需要
- 备注:
-
- 接收的数据可以是:基本类型、也可以是对象类型。
-
- 基本类型的数据:响应式仍然是靠
Object.defineProperty()的get与set完成的。
- 基本类型的数据:响应式仍然是靠
-
- 对象类型数据:内部“求助”了Vue3.0中的一个新函数 ——
reactive函数。
- 对象类型数据:内部“求助”了Vue3.0中的一个新函数 ——
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h3>工作种类:{{job.type}}</h3>
<h3>工作薪水:{{job.salary}}</h3>
<button @click="changeInfo">修改个人信息</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup() {
// 数据
let name = ref('张三')
let age = ref(18)
let job = ref({
type:'前端工程师',
salary:'30k'
})
// 方法
function changeInfo(){
// name.value = '李四'
// age.value = 48
job.value.type = 'UI设计师'
job.value.salary = '60k'
}
// 返回一个对象(常用)
return {
name,
age,
job,
changeInfo
}
}
}
</script>
reactive函数
- 作用:定义一个
对象类型的响应数据(基本类型不要用它,要用ref函数) - 语法:
const 代理对象 = reactive(源对象)接收一个对象(或数组),返回一个代理对象(proxy的实例对象,简称proxy对象) - reactive定义的是
响应式数据是“深层次的”。 - 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h3>工作种类:{{person.job.type}}</h3>
<h3>工作薪水:{{person.job.salary}}</h3>
<h3>爱好:{{person.hobby}}</h3>
<h3>测试的数据c:{{person.job.a.b.c}}</h3>
<button @click="changeInfo">修改个人信息</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup() {
// 数据
let person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30k',
a:{
b:{
c:666
}
}
},
hobby:['抽烟','喝酒','烫头']
})
// 方法
function changeInfo(){
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60k'
person.job.a.b.c = 999
person.hobby[0] = '学习'
}
// 返回一个对象(常用)
return {
person,
changeInfo
}
}
}
</script>
reactive对比ref
- 从定义数据角度对比:
-
- ref用来定义:
基本类型数据。
- ref用来定义:
-
- reactive用来定义:
对象(或数组)类型数据。
- reactive用来定义:
-
- 备注:ref也可以用来定义
对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
- 备注:ref也可以用来定义
- 从原理角度对比:
-
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。
- ref通过
-
- reactive通过使用
Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据。
- reactive通过使用
- 从使用角度对比:
-
- ref定义的数据:操作数据
需要 .value,读取数据模板中直接读取不需要 .value。
- ref定义的数据:操作数据
-
- reactive定义的数据:操作数据与读取数据:
均不需要 .value。
- reactive定义的数据:操作数据与读取数据:
setup的两个注意点
- setup执行的时机
-
- 在beforeCreate之前执行一次,this是undefined。
- setup的参数
-
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
-
- context:上下文对象
-
-
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
this.$attrs。
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
-
-
-
- slots:收到的插槽内容,相当于
this.$slots。
- slots:收到的插槽内容,相当于
-
-
-
- emit:分发自定义事件的函数,相当于
this.$emit。
- emit:分发自定义事件的函数,相当于
-
Demo.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<button @click="test">测试触发一下Demo组件的Hello事件</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'Demo',
props:['msg','school'],
emits:['hello'],
setup(props,context) {
// console.log('---setup---',props)
console.log('---setup---',context)
// console.log('---setup---',context.attrs) // 相当于vue2中的$attrs
// console.log('---setup---',context.emit) // 触发自定义事件的
// console.log('---setup---',context.slots) // 插槽
// 数据
let person = reactive({
name:'张三',
age:18
})
// 方法
function test(){
context.emit('hello',666)
}
// 返回一个对象(常用)
return {
person,
test
}
}
}
</script>
App.vue
<template>
<Demo @hello="showHelloMsg" msg="你好啊" school="尚硅谷">
<template v-slot:qwe>
<span>尚硅谷</span>
</template>
<template v-slot:asd>
<span>尚硅谷</span>
</template>
</Demo>
</template>
<script>
import Demo from './components/Demo'
export default {
name: 'App',
components:{
Demo
},
setup() {
function showHelloMsg(value){
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}!`)
}
return {
showHelloMsg
}
}
}
</script>
计算属性与监视
computed计算属性函数
与Vue2.x中的computed配置功能一致
写法:
import {computed} from 'vue'
setup() {
// 计算属性 —— 简写(没有考虑计算属性被修改的情况)
person.fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
// 计算属性 —— 完整写法(考虑读和写)
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
示例代码:
App.vue
<template>
<Demo/>
</template>
<script>
import Demo from './components/Demo'
export default {
name: 'App',
components:{
Demo
}
}
</script>
Demo.vue
<template>
<h1>一个人的信息</h1>
<h2>姓:<input type="text" v-model="person.firstName"></h2>
<h2>名:<input type="text" v-model="person.lastName"></h2>
<span>全名:{{person.fullName}}</span>
<br>
全名:<input type="text" v-model="person.fullName">
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'Demo',
props:['msg','school'],
emits:['hello'],
setup() {
// 数据
let person = reactive({
firstName:'张',
lastName:'三'
})
// 计算属性 —— 简写(没有考虑计算属性被修改的情况)
/* person.fullName = computed(()=>{
return person.firstName + '-' + person.lastName
}) */
// 计算属性 —— 完整写法(考虑读和写)
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
// 返回一个对象(常用)
return {
person
}
}
}
</script>
watch监视属性函数
与Vue2.x中的watch配置功能一致
两个小“坑”:
(1)监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
(2)监视reactive定义的响应式数据中某个属性时:deep配置有效。
// 情况一:监视ref所定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue)
},{immediate:true})
// 情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变了',newValue,oldValue)
},{immediate:true})
/**
* 情况三:监视reactive所定义的响应式数据的全部属性
* 1. 注意此处无法正确的获取oldValue
* 2. 强制开启了深度监视(deep配置无效)
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:false}) // 此处的deep配置无效
// 情况四:监视reactive所定义的响应式数据中的某个属性
watch(()=>person.name,(newValue,oldValue)=>{
console.log('person的name变化了',newValue,oldValue)
})
// 情况五:监视reactive所定义的响应式数据中的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('person的name或age变化了',newValue,oldValue)
})
// 特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) // 此处由于监视的是reactive定义的对象中的某个属性,所以deep配置有效
案例:
App.vue
<template>
<Demo/>
</template>
<script>
import Demo from './components/Demo'
export default {
name: 'App',
components:{
Demo
}
}
</script>
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
<h2>当前的信息为:{{msg}}</h2>
<button @click="msg+='!'">修改信息</button>
<hr>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>薪资:{{person.job.j1.salary}}K</h2>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">增加年龄</button>
<button @click="person.job.j1.salary++">增长薪资</button>
</template>
<script>
import {ref,reactive,watch} from 'vue'
export default {
name: 'Demo',
props:['msg','school'],
emits:['hello'],
setup() {
// 数据
let sum = ref(0)
let msg = ref('你好啊')
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// 情况一:监视ref所定义的响应式数据
/* watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue)
},{immediate:true}) */
// 情况二:监视ref所定义的多个响应式数据
/* watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变了',newValue,oldValue)
},{immediate:true}) */
/**
* 情况三:监视reactive所定义的响应式数据的全部属性
* 1. 注意此处无法正确的获取oldValue
* 2. 强制开启了深度监视(deep配置无效)
*/
/* watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:false}) // 此处的deep配置无效 */
// 情况四:监视reactive所定义的响应式数据中的某个属性
/* watch(()=>person.name,(newValue,oldValue)=>{
console.log('person的name变化了',newValue,oldValue)
}) */
// 情况五:监视reactive所定义的响应式数据中的某些属性
/* watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('person的name或age变化了',newValue,oldValue)
}) */
// 特殊情况
/* watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) // 此处由于监视的是reactive定义的对象中的某个属性,所以deep配置有效 */
// 返回一个对象(常用)
return {
sum,
msg,
person
}
}
}
</script>
watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:
-
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
-
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
// watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
watchEffect(()=>{
const x1 = sum.value
const x2 = person.job.j1.salary
console.log('watchEffect所指定的回调执行了')
})
生命周期
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有两个被更名:
beforeDestroy 改名为 beforeUnmount
destroyed 改名为 unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate => setup()
created => setup()
beforeMount => onBeforeMount
mounted => onMounted
beforeUpdate => onBeforeUpdate
updated => onUpdated
beforeUnmount => onBeforeUnmount
unmounted => onUnmounted
案例:
App.vue
<template>
<Demo v-if="isShowDemo"/>
</template>
<script>
import Demo from './components/Demo'
import {ref} from 'vue'
export default {
name: 'App',
components:{
Demo
},setup() {
let isShowDemo = ref(true)
return {
isShowDemo
}
}
}
</script>
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
</template>
<script>
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default {
name: 'Demo',
setup() {
// 数据
let sum = ref(0)
// 通过组合式API的形式去使用生命周期钩子
onBeforeMount(()=>{
console.log('---onBeforeMount---')
})
onMounted(()=>{
console.log('---onMounted---')
})
onBeforeUpdate(()=>{
console.log('---onBeforeUpdate---')
})
onUpdated(()=>{
console.log('---onUpdated---')
})
onBeforeUnmount(()=>{
console.log('---onBeforeUnmount---')
})
onUnmounted(()=>{
console.log('---onUnmounted---')
})
// 返回一个对象(常用)
return {
sum
}
},
// 通过配置项的形式使用生命周期钩子
beforeCreate() {
console.log('---beforeCreate---')
},
created() {
console.log('---created---')
},
beforeMount() {
console.log('---beforeMount---')
},
mounted() {
console.log('---mounted---')
},
beforeUpdate() {
console.log('---beforeUpdate---')
},
updated() {
console.log('---updated---')
},
beforeUnmount() {
console.log('---beforeUnmount---')
},
unmounted() {
console.log('---unmounted---')
}
}
</script>
自定义hook函数
- 什么是 hook ? —— 本质上是一个函数,把setup函数中使用的 Composition API 进行了封装。
- 类似于 Vue2.x 中的 mixin。
- 自定义 hook 的优势:复用代码,让 setup 中的逻辑更清楚易懂。
案例:
App.vue
<template>
<Demo v-if="isShowDemo"/>
</template>
<script>
import Demo from './components/Demo'
import {ref} from 'vue'
export default {
name: 'App',
components:{
Demo
},setup() {
let isShowDemo = ref(true)
return {
isShowDemo
}
}
}
</script>
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
<h2>当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}</h2>
</template>
<script>
import {ref} from 'vue'
import usePoint from '../hooks/usePoint'
export default {
name: 'Demo',
setup() {
// 数据
let sum = ref(0)
let point = usePoint()
// 返回一个对象(常用)
return {
sum,
point
}
}
}
</script>
usePoint.js
import {reactive, onMounted, onBeforeMount} from 'vue'
export default function(){
// 实现鼠标“打点”相关的数据
let point = reactive({
x:0,
y:0
})
// 实现鼠标“打点”相关的方法
function savePoint(event){
point.x = event.pageX
point.y = event.pageY
}
// 实现鼠标“打点”相关的生命周期钩子
onMounted(()=>{
window.addEventListener('click',savePoint)
})
onBeforeMount(()=>{
window.removeEventListener('click',savePoint)
})
return point
}
toRef
- 作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性。
- 语法:
const name = toRef(person,'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:tooRefs(person)
案例:
App.vue
<template>
<Demo v-if="isShowDemo"/>
</template>
<script>
import Demo from './components/Demo'
import {ref} from 'vue'
export default {
name: 'App',
components:{
Demo
},setup() {
let isShowDemo = ref(true)
return {
isShowDemo
}
}
}
</script>
Demo.vue
<template>
<h4>{{person}}</h4>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{person.job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="person.job.j1.salary++">增长薪资</button>
</template>
<script>
import {reactive, toRef, toRefs} from 'vue'
export default {
name: 'Demo',
props:['msg','school'],
emits:['hello'],
setup() {
// 数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// 返回一个对象(常用)
return {
person,
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary')
...toRefs(person)
}
}
}
</script>
其他 Composition API
shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候使用?
-
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化 ===> shallowReactive
-
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef
readonly 与 shallowReadonly
- readonly:让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景:不希望数据被修改时。
toRaw 与 markRaw
- toRaw:
-
- 作用:将一个由
reactive生成的响应式对象转为普通对象。
- 作用:将一个由
-
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- markRaw:
-
- 作用:标记一个对象,使其永远不会再成为响应式对象。
-
- 应用场景:
-
-
- 1.有些值不应被设置为响应式的,例如复杂的第三方类库等。
-
-
-
- 2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
-
customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
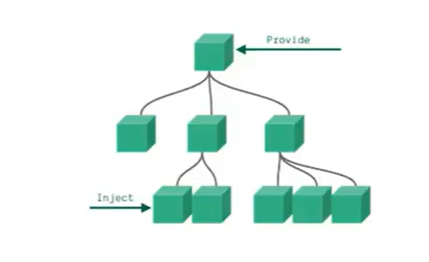
provide 与 inject

作用:实现后代组件间通信
套路:父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这些数据。
响应式数据的判断
- isRef:检查一个值是否为一个ref 对象
- isReactive:检查一个对象是否是由
reactive创建的响应式代理 - isReadonly:检查一个对象是否是由
readonly创建的只读代理 - isProxy:检查一个对象是否是由
reactive或者readonly方法创建的代理
新的组件
Fragment
- 在Vue2中:组件必须有一个根标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减少内存占用
Teleport
- 什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
使用Suspense包裹组件,并配好default与fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中......</h3>
</template>
</Suspense>
</div>
</template>
vite脚手架
使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite? —— 新一代前端构建工具
- 优势如下:
-
- 开发环境中,无需打包操作,可快速的冷启动。
-
- 轻量快速的热重载(HMR)。
-
- 真正的按需编译,不再等待整个应用编译完成。
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
Vue UI 组件库
移动端常用 UI 组件库
- Vant:https://youzan.github.io/vant
- Cube UI:https://didi.github.io/cube-ui
- Mint UI:https://mint-ui.github.io
PC端常用 UI 组件库
- Element UI:https://element.eleme.cn
- IView UI:https://www.iviewui.com
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!