HarmonyOS播放视频及音乐
2023-12-20 07:31:30
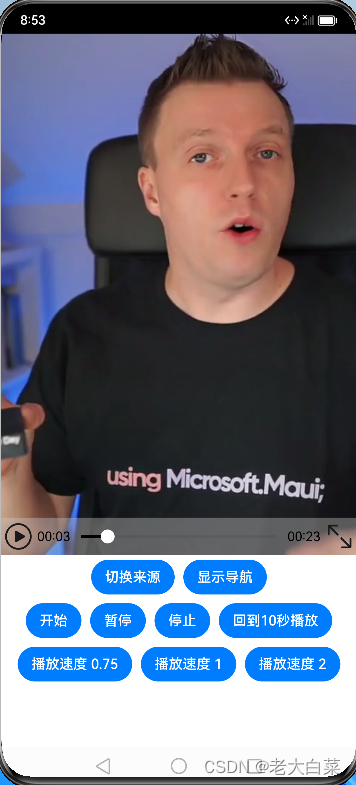
效果如下

代码
@Entry
@Component
struct PageVideo {
@State videoSrc: Resource = $rawfile('AndroidVideo.mp4')
@State previewUri: Resource = $rawfile('6_20231218171028A068.jpg')
@State curRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_X
@State isAutoPlay: boolean = false
@State showControls: boolean = true
controller: VideoController = new VideoController()
build() {
Column() {
Video({
src: this.videoSrc,
previewUri: this.previewUri,
currentProgressRate: this.curRate,
controller: this.controller
}).width('100%').height(600)
.autoPlay(this.isAutoPlay)
.controls(this.showControls)
.onStart(() => {
console.info('onStart')
})
.onPause(() => {
console.info('onPause')
})
.onFinish(() => {
console.info('onFinish')
})
.onError(() => {
console.info('onError')
})
.onPrepared((e) => {
console.info('onPrepared is ' + e.duration)
})
.onSeeking((e) => {
console.info('onSeeking is ' + e.time)
})
.onSeeked((e) => {
console.info('onSeeked is ' + e.time)
})
.onUpdate((e) => {
console.info('onUpdate is ' + e.time)
})
Row() {
Button('切换来源').onClick(() => {
if(this.videoSrc != $rawfile('3773192759.mp3')) {
this.previewUri = $rawfile('cover1.png')
this.videoSrc = $rawfile('3773192759.mp3')
} else{
this.previewUri = $rawfile('6_20231218171028A068.jpg')
this.videoSrc = $rawfile('AndroidVideo.mp4')
}// 切换视频源
}).margin(5)
Button('显示导航').onClick(() => {
this.showControls = !this.showControls // 切换是否显示视频控制栏
}).margin(5)
}
Row() {
Button('开始').onClick(() => {
this.controller.start() // 开始播放
}).margin(5)
Button('暂停').onClick(() => {
this.controller.pause() // 暂停播放
}).margin(5)
Button('停止').onClick(() => {
this.controller.stop() // 结束播放
}).margin(5)
Button('回到10秒播放').onClick(() => {
this.controller.setCurrentTime(10, SeekMode.Accurate) // 精准跳转到视频的10s位置
}).margin(5)
}
Row() {
Button('播放速度 0.75').onClick(() => {
this.curRate = PlaybackSpeed.Speed_Forward_0_75_X // 0.75倍速播放
}).margin(5)
Button('播放速度 1').onClick(() => {
this.curRate = PlaybackSpeed.Speed_Forward_1_00_X // 原倍速播放
}).margin(5)
Button('播放速度 2').onClick(() => {
this.curRate = PlaybackSpeed.Speed_Forward_2_00_X // 2倍速播放
}).margin(5)
}
}
}
}
文章来源:https://blog.csdn.net/hzether/article/details/135094361
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!