鸿蒙OS应用开发之登录界面
2023-12-14 19:29:00
在前面学习了输入文本组件和按钮组件,可以使用这两种组件来实现一些常用的功能,比如登录界面,这种界面是每个程序员经常会到遇到的,比如让用户输入用户名称和密码。
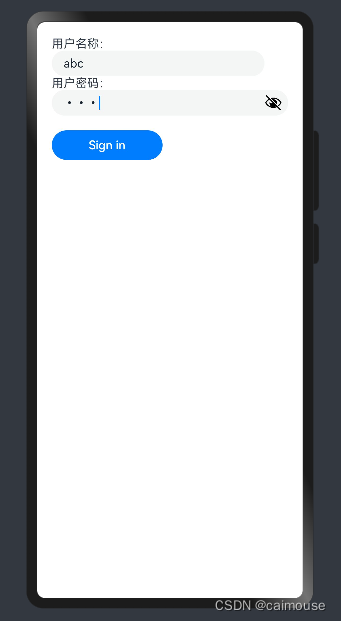
在这里我们就来实现如下面的界面:

在上面界面里,第一个文本框用来输入用户名称,第二个用来输入用户密码,当用户输入完成之后,就可以点击后面的按钮进行登录。
在这里由于有两个输入文本,所以需要有两个保存文本的变量,在这里定义:
struct Index {
@State message: string = 'Hello World'
文章来源:https://blog.csdn.net/caimouse/article/details/135002056
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!