HTML网页设计 科幻风格引入页
2023-12-28 21:29:35
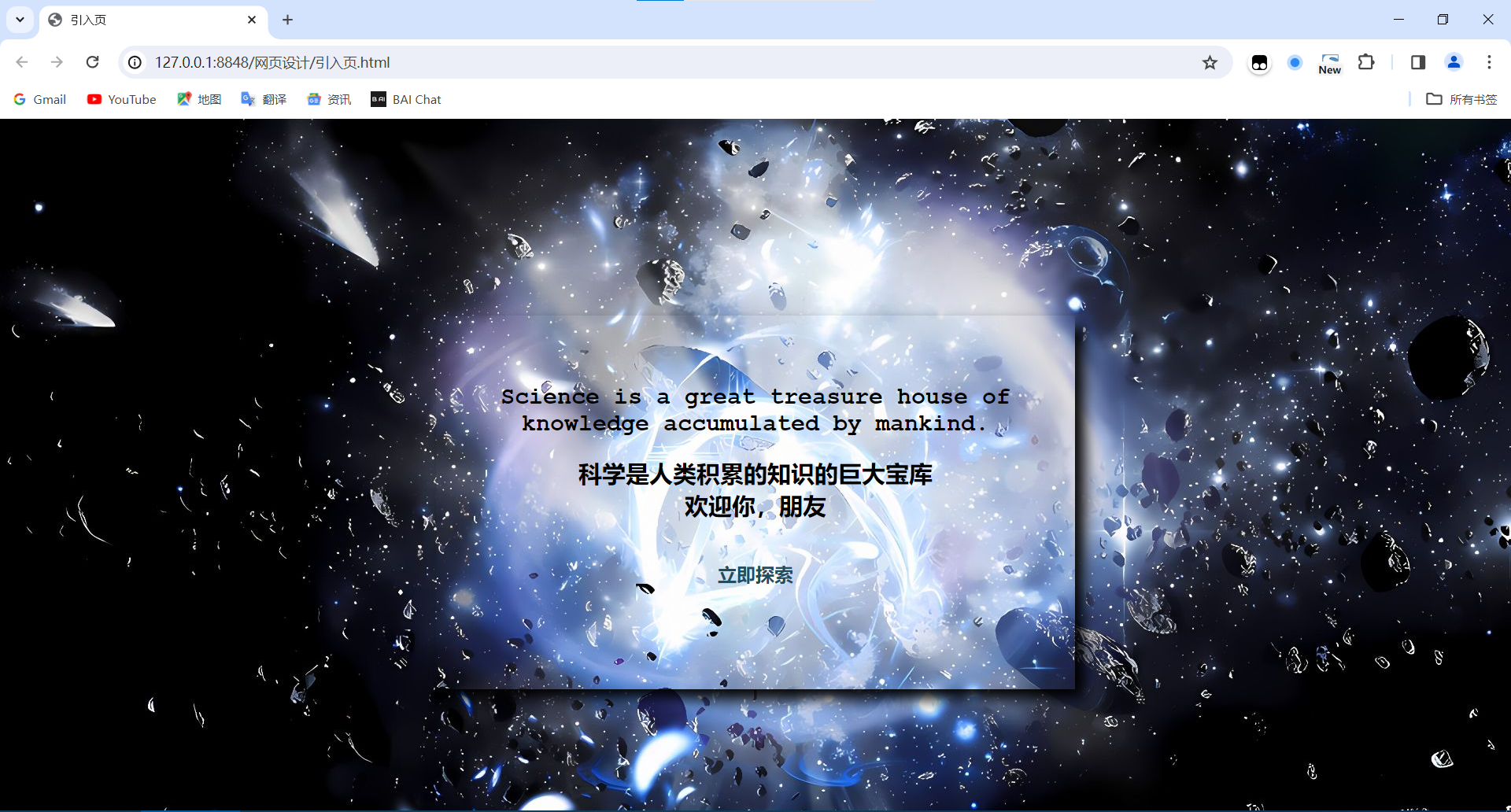
成品如下

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>引入页</title>
<link href="css/引入页.css" type="text/css" rel="stylesheet" />
<style>
body{
background-image:url("image/www2.jpg");
background-size:cover;
}
</style>
</head>
<body>
<div class="YR">
<h2>Science is a great treasure house of knowledge accumulated by mankind.</h2>
<h2>科学是人类积累的知识的巨大宝库<br>欢迎你,朋友</h2><br>
<a href="index.html" class="BB"><b>立即探索</b></a>
</div>
</body>
</html>
css
.YR {
width: 550px;
height: 300px;
margin: auto;
margin-top: 200px;
background-color: transparent;
padding: 50px 50px 30px;
box-shadow: 10px 10px 15px black;
text-align: center;
}
.BB {
text-decoration: none;
font-size: larger;
color: #1f4e5f;
}
h2 {
font-family: Courier New;
}
a:hover {
background-color: #f4f7f7;
padding: 10px;
}
背景图片

文章来源:https://blog.csdn.net/weixin_74774974/article/details/135277541
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!