HarmonyOS学习笔记
只支持两种语言:C++和TS
ArkTS:是TS的超集
新建页面,全部在pages中(entry-src-main-ets-pages)
编译器页面左下角最后一个PreviewerLog代表的是预览日志 => 报错信息会在里面显示
日志在Log中查看,也就是控制台
不知道定义什么类型,就写any
private修饰的变量是私有变量
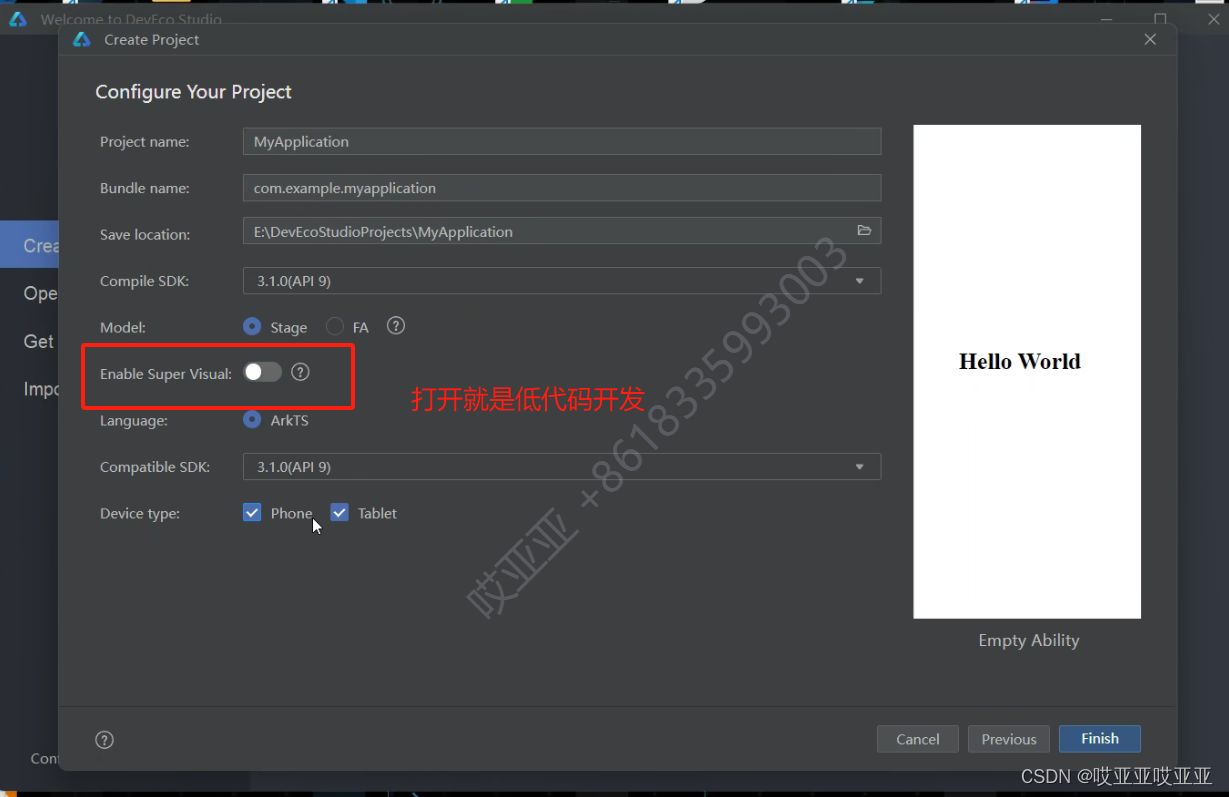
低代码开发,里面类似于原型图,用组件直接拖就可以,但不建议使用,因为很low

装饰器
只要一个单词前面带@符号,那它就是装饰器
装饰器的作用:用来装饰类的结构、方法、变量
-
@Entry => 入口
-
只有加了这个装饰器才能够预览,否则报错
-
-
@Component => 组件
-
标记自定义组件
-
-
@State => 修饰变量
-
当当前变量发生改变时,被@state修饰的变量会重新渲染到build函数中的页面中去
-
页面结构
build => 构造器/构造方法(新建页面,自动生成这个函数)
Row和Column => 布局(取代了display:flex)
Text( ) => 文字组件,括号中写的是文字内容
存放页面的路由信息:resources-base-profile

ArkTS语言
1.ArkTS开发比原生开发的代码量少,且ArkTS把css、js和html写在了一块
2.TS是JS的超集,ArkTS又是TS的超集

3.ArkTS的特点:声明式UI、状态管理
-
这里的状态管理和VueX的状态管理其实是一个意思
4.声明变量
-
在组件外声明的变量是全局变量,不需要使用this.
-
在组件内声明的变量是局部变量,需要this.变量名
5.css样式
-
直接.属性即可,驼峰写法
-
背景颜色:.backgroundColor(Color.green)
-
文本颜色不再是color,而是fontColor
Text(this.message)
.fontSize(50)
.fontColor("blue")6.不管是css还是JS样式,写的时候前面都是加了一个点,这种写法叫链式调用
7.如果用margin属性的时候,只想设置一面,那么需要以对象的形式写
eg:只设一个顶部
.margin({
top:20
})组件
1.图片组件Image
-
加载本地图片
-
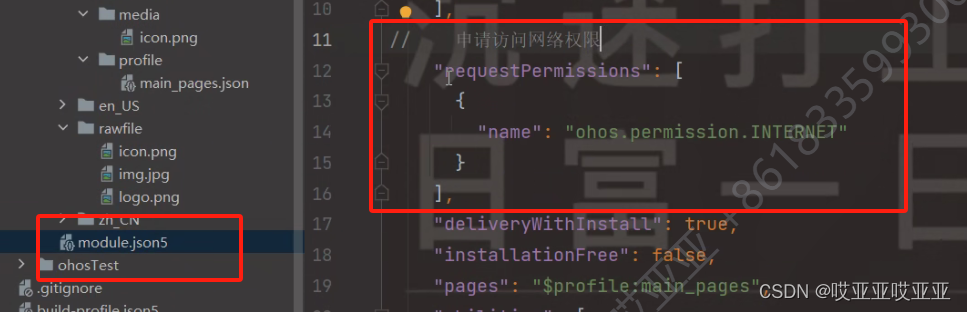
$r("app.media.icon") 找的是resources-base-media下的图片 => 特点就是可以省略图片后缀
-
$rawfile("img.jpg") 找的是resources-rawfile下的图片 => 不可以省略图片后缀
-
-
加载网络图片
-
Image("网络图片链接") 后面直接跟网络图片地址,但是需要加申请访问网络权限

-
-
如果图片不清晰或边缘有锯齿,给图片添加此属性,可以使图片变得更加清晰
-
.interpolation(ImageInterpolation.High)
-
2.文本组件Text
-
Text("哈哈哈")
3.文本输入框TextInput
-
不再是input了,改为了TextInput
-
TextInput( )
-
里面自带的属性以对象形式来写
-
TextInput({placeholder:"请输入用户名"}) => 输入框后面的提示文字
-
TextInput({text:this.message}) => 相当于输入框里面value的作用
-
-
.type(InputType.Password) => 括号里面的是输入框的类型
-
.onChange((val)=>{console.log(val)}) => 改变事件监测输入框里面输入的值
4.按钮组件Button
-
Button("点击提交")
-
按钮类型
-
.type(ButtonType.Normal)
-
胶囊Capsule
-
圆形Circle
-
直角Normal
-
5.滑动组件Slider
-
Slider({min:10,max:100,value:30})
-
value就是当前值
-
滑块样式
-
style:SliderStyle.Inset
-
-
排列方向:竖状还是横状
-
direction:Axis.Vertical
-
-
reverse是否反向滑动 => true/false
-
true就是开启反向滑动,false就是正常情况
-
6.下划线Divider
-
就相当于html中的hr这个属性
7.单选框Radio
-
value指的是单选框的名称
-
group指的是所属的群组名称 => 相当于html单选框中的name属性,所有的同一类型的单选按钮必须得在同一组。而且单选框中必须要有这个属性,不然会报错
-
.checked默认是否选中
-
true就是选中,false就是不选中
-
Radio({ value: 'Radio1', group: 'radioGroup' })
.checked(false)
Radio({ value: 'Radio2', group: 'radioGroup' })
.checked(true)8.多选框Checkbox
-
两个值,一个是name,一个是group
-
Checkbox单独使用时,group这个参数是没有作用的。但是如果跟CheckboxGroup一起使用的时候,两者的group必须保持一致
-
.select默认是否选中,true选中,false不选中
-
.selectedColor选中后的颜色,默认是蓝色
9.多选框群组CheckboxGroup
-
里面只有一个值group
-
简单来说就是全选和全不选
-
CheckboxGroup里面的group与Checkbox里面的group保持一致时,才可以实现全选或全不选的效果
10.日期DatePicker
-
有两个属性start和end
页面布局
Column
-
Column设置在主轴方向的排列(竖直排列)
-
justifyContent设置主轴方向的排列方式
-
里面的属性是FlexAlign.Center
-
其实和flex中的一样
-
Row
-
Row是在交叉轴方向排列(横轴)
-
justifyContent设置交叉轴的对齐方式
-
alignItems设置主轴方向的对齐方式
类web开发范式
就是创建一个JS项目
列表循环
1.if/if...else
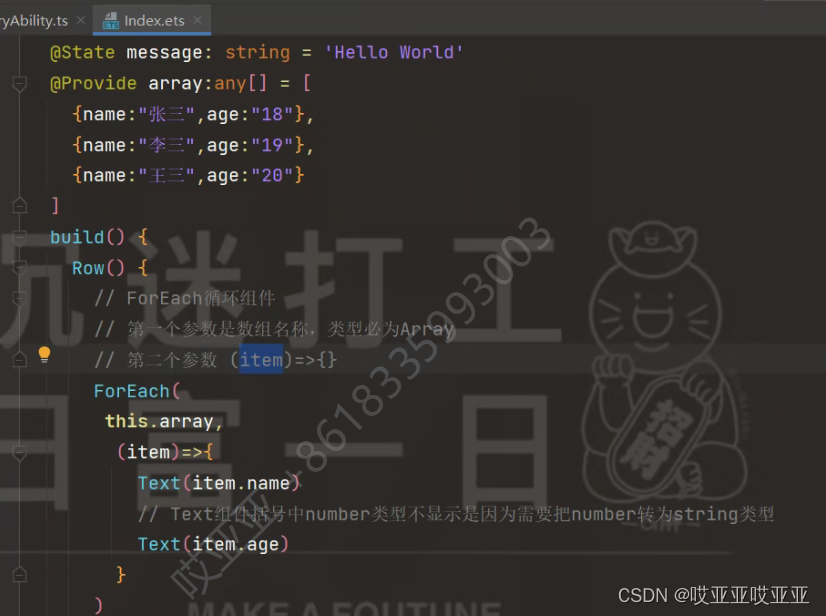
2.ForEach循环组件

-
两个参数
-
第一个参数是数组名称,类型必为Array
-
第二个参数是循环体(item)=>{},这里的item可以自定义,不是item也行
-
-
Text组件括号中number类型不显示,是因为需要把number类型转为string类型
@Entry
@Component
struct Index {
@State message: string = '循环渲染'
//创建一个对象数组
@State obj:object[] = [
? {
? ? id:'001',
? ? name:'江上',
? ? age:16
? },
? {
? ? id:'002',
? ? name:'明月',
? ? age:25
? },
? {
? ? id:'003',
? ? name:'造物者',
? ? age:35
? }
]
?
build() {
? Row() {
? ? Column() {
? ? ? Text(this.message)
? ? ? ? .fontSize(50)
? ? ? ? .fontWeight(FontWeight.Bold)
? ? ? Divider()
?
? ? ? //使用ForEach渲染:遍历每一个数据并用Text呈现在UI界面上
? ? ? //第一个参数为需要遍历的数组,第二参数为对每个遍历元素进行操作的函数,第三参数为返回的每一个元素索引(唯一值)
? ? ? //此处总共遍历3个项目,每一个项目下面都有三个元素:id,name,age
? ? ? ForEach(this.obj,(item1)=>{
? ? ? ? Text(`${item1.id}=> ${item1.name}=> ${item1.age} `)
? ? ? ? ? .fontSize(30)
? ? ? ? ? .fontStyle(FontStyle.Italic)
? ? ? },(item2)=>{
? ? ? ? return item2.id
? ? ? ? //错误示范:return item2
? ? ? })
?
? ? }
? ? .width('100%')
? }
? .height('100%')
}
}
路由跳转
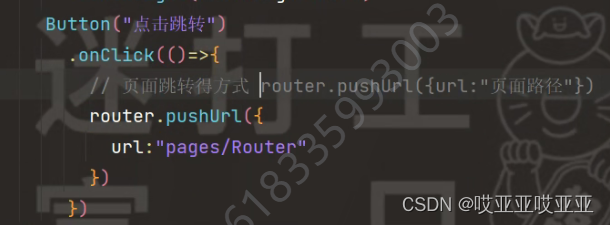
1.页面跳转的方式
-
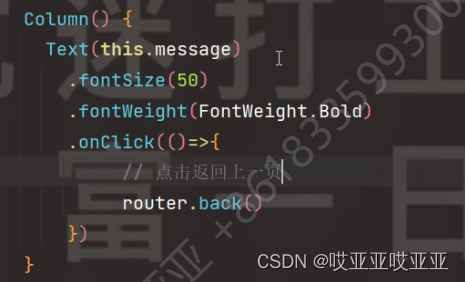
onClick(()=>{ })里面是箭头函数
-
页面跳转的方式
-
router.pushUrl({url:"页面路径"})

-
url中写对应页面的路由路径
-
router.back( )返回上一页

-
2.传递参数
使用路由传递参数时,第一个页面写的是params,后面是一个对象
params:{参数1,参数2...}
3.接收参数
在第二个页面接收时,使用的是router.getParams()["参数的key值"]
-
如果在组件外定义变量时是属于全局变量,页面里面在调用时,直接使用变量名就可以调用,不需要this
-
只有在组件内也就是build函数前声明的变量是属于局部变量,页面在调用时需要使用this.变量名

自定义组件
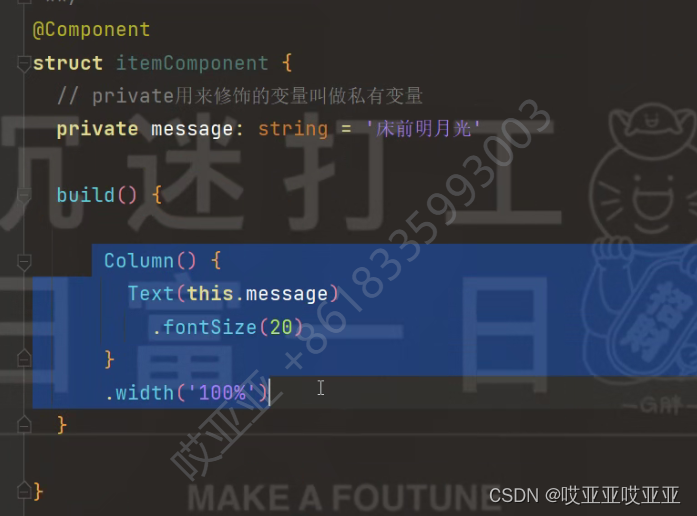
private用来修饰的变量叫做私有变量;私有变量的作用就是把变量私有化之后,只有这个地方可以用
自定义组件

-
自定义组件可以进行传参
-
定义自定义组件时,必须要加@Component装饰器
-
如果说你只需要一个自定义组件不需要预览,那么只需要加一个@Component装饰器;如果需要预览,必须要加@Entry这个装饰器
-
一个页面当中的自定义组件名不允许重复
-
一个自定义组件中,只允许有一个根build方法,否则会报错
-
一个build函数中只允许有一个根节点,不管是Column还是Row
引用自定义组件

-
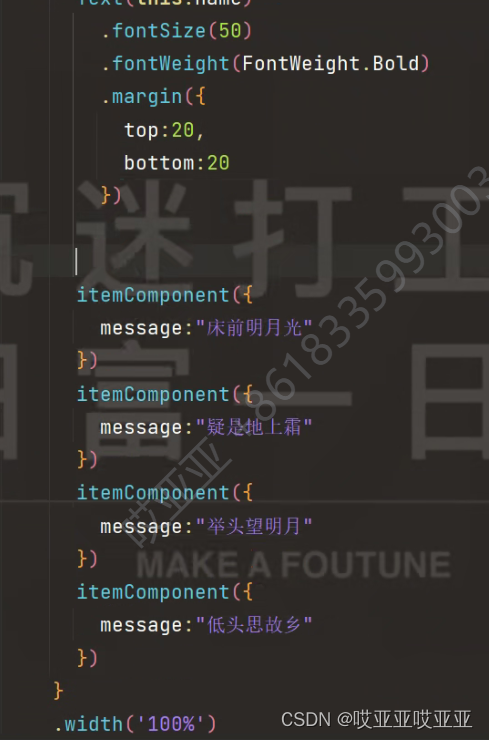
同一个页面中引入其他自定义组件只需要组件名( )即可
-
如果传参的话需要在括号加对象,然后传参的key值是取决于引入的组件当中的变量名
自定义样式组件

-
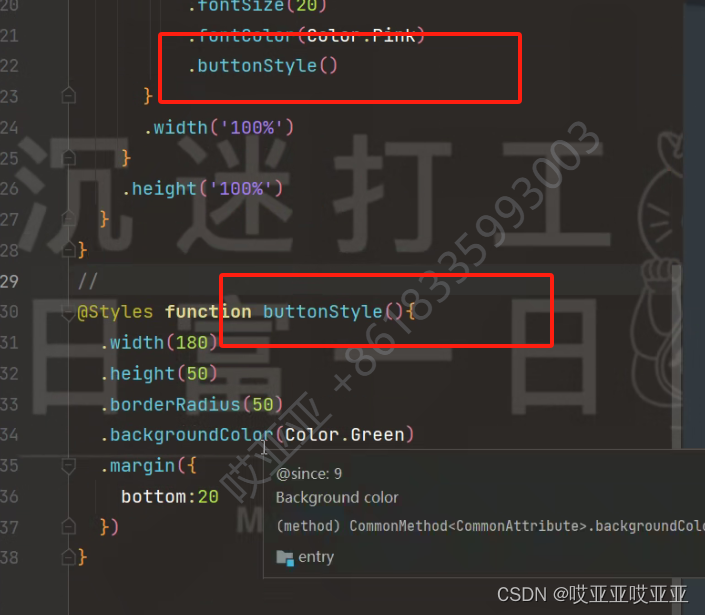
利用@Styles装饰器在方法前面进行修饰,把当前方法变为样式组件
-
在需要引入的地方,直接点样式名即可
-
但是没法写带有font的样式
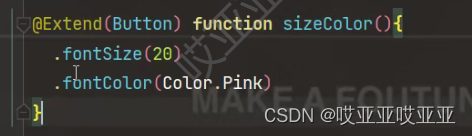
扩展样式组件


-
利用@Extend(样式,要给哪个组件去加--组件名) 普通函数
-
可以封装文字样式
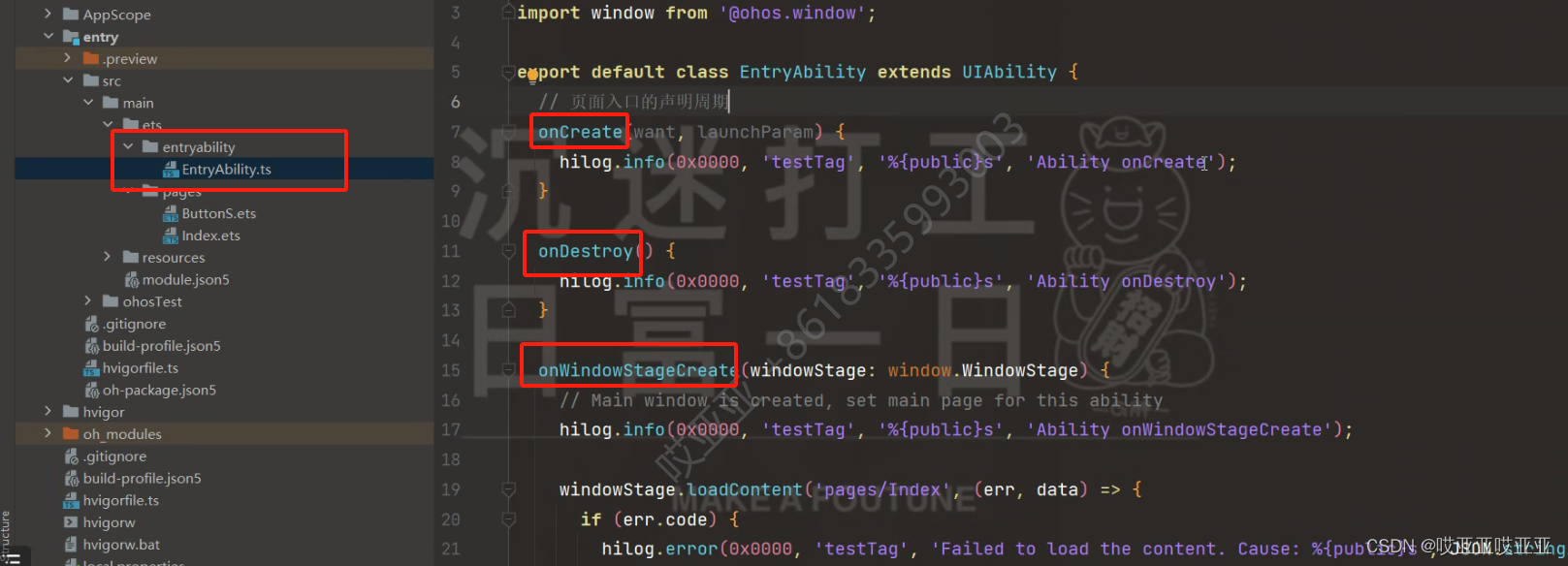
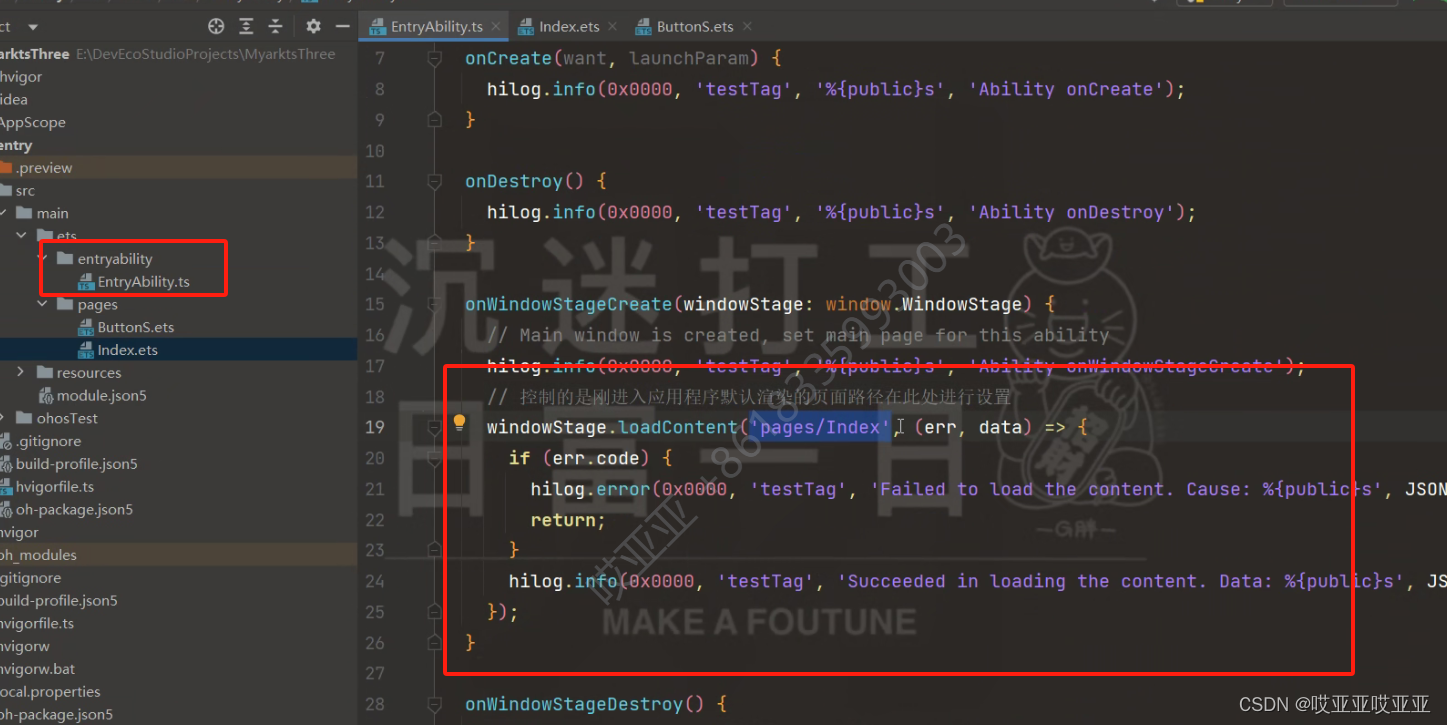
生命周期


-
src-main-ets-entryability下的ts文件 -
windowStage.loadContent控制的是刚进入应用程序默认渲染的页面路径,在此处进行设置
页面生命周期
-
onPageShow:页面每次显示都会触发一次,包括按保存(Ctrl+S)的时候
-
onPageHide:页面每次隐藏都会触发一次
-
onBackPress:当用户点击返回时就会被触发
自定义组件中的生命周期
-
aboutToAppear:在一进入组件时就会调用,会在build函数执行前就会执行。一般用于回调接口(意思就是:接口就在这里面写)
-
aboutToDisappear:在自定义组件销毁时会被执行
网络请求http
-
创建http对象(在这之前,需要在
module.json5文件中配置网络权限)
-
发起请求
-
这里的请求方式,不再是简单写一个get、post,而是改成了
method:http.RequestMethod.GET -
传参:
extraData:{}用作post请求方法传参
-
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!