薅github羊毛之-hexo主题hexo-theme-matery详配
2024-01-02 05:47:40
前置操作
配置github及pages:?薅github的羊毛-用pages建自己的博客或静态资源站
hexo并将静态文件上传至github:?深秋金色:薅github的羊毛(续)搭建静态博客
文件夹说明
-
themes :主题文件夹
-
source :资源文件夹,用来存放图片、Markdown文档(文章、草稿)、各种页面(分类、关于页面等)
-
scaffolds :文章的模板
-
public: 该文件夹在使用hexo generate后会自动生成,用于生成静态页面
hexo常见命令
hexo generate # 生成静态页面至 public 目录
hexo server # 开启预览访问端口(默认端口 4000 ,ctrl + c 关闭 server )
------其他---------
hexo server -s #以静态模式启动
hexo server -p 5000 #更改访问端口 (默认端口为 4000,’ctrl + c’关闭 server)
hexo server -i IP地址 #自定义 IP
hexo clean #清除缓存 ,网页正常情况下可以忽略此条命令,执行该指令后,会删掉站点根目录下的 public 文件夹
hexo d #自动生成网站静态文件,并将本地数据部署到设定的仓库(如 github)
hexo init 文件夹名称 #初始化 XX 文件夹名称
npm update hexo -g#升级
npm install hexo -g #安装
node -v #查看 node.js 版本号
npm -v #查看 npm 版本号
git --version #查看 git 版本号
hexo -v #查看 hexo 版本号
hexo new page “music” #新增页面music
hexo new post “文章名称” #新增文章代码高亮
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''Matery主题安装
官网教材:Matery 官网教程
cd themes
git clone https://github.com/blinkfox/hexo-theme-matery.git
cd ..修改 Hexo 根目录下的 _config.yml 的 theme 的值:
theme: hexo-theme-matery
language:zh-CN
per_page: 12 #两处的都改服务启动
hexo clean #清缓存
hexo g #重新生成博客文件
hexo server #启动框架配置
创建categories、tags、about
# 运行如下命令
hexo new page "categories"
hexo new page "tags "
hexo new page "about"
?根文件夹的 source/下创建三个 categories、tags 、about文件夹,每一个文件夹下有一个同名的md文件,现修改配置如下
# catetory.md
---
title: categories
date: 2023-12-31 16:08:37
type: "categories"
layout: "categories"
---
# tags.md
---
title: tags
date: 2018-09-30 18:23:38
type: "tags"
layout: "tags"
---
# about.md
---
title: about
date: 2023-12-31 16:08:37
type: "about"
layout: "about"
---创建404.md
在source目录下创建404.md
---
title: 404
date: 2023-12-31 16:38:12
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("
---全局图片
适用于全局的静态文件,一般指不是post相关的文件,例如image,css,javascript.
在source文件夹下创建images,然后通过下面的代码来引用
 这种方式预览markdown文件的时候,图片没有办法正常显示,这个只会在Hexo生成部署文件后,可以看到
菜单导航配置
修改配置 themes\hexo-theme-matery\_config.yml
如果想改图标可以在Find Icons with the Perfect Look & Feel | Font Awesome 找
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle
Friends:
url: /friends
icon: fas fa-address-book启动服务-测试
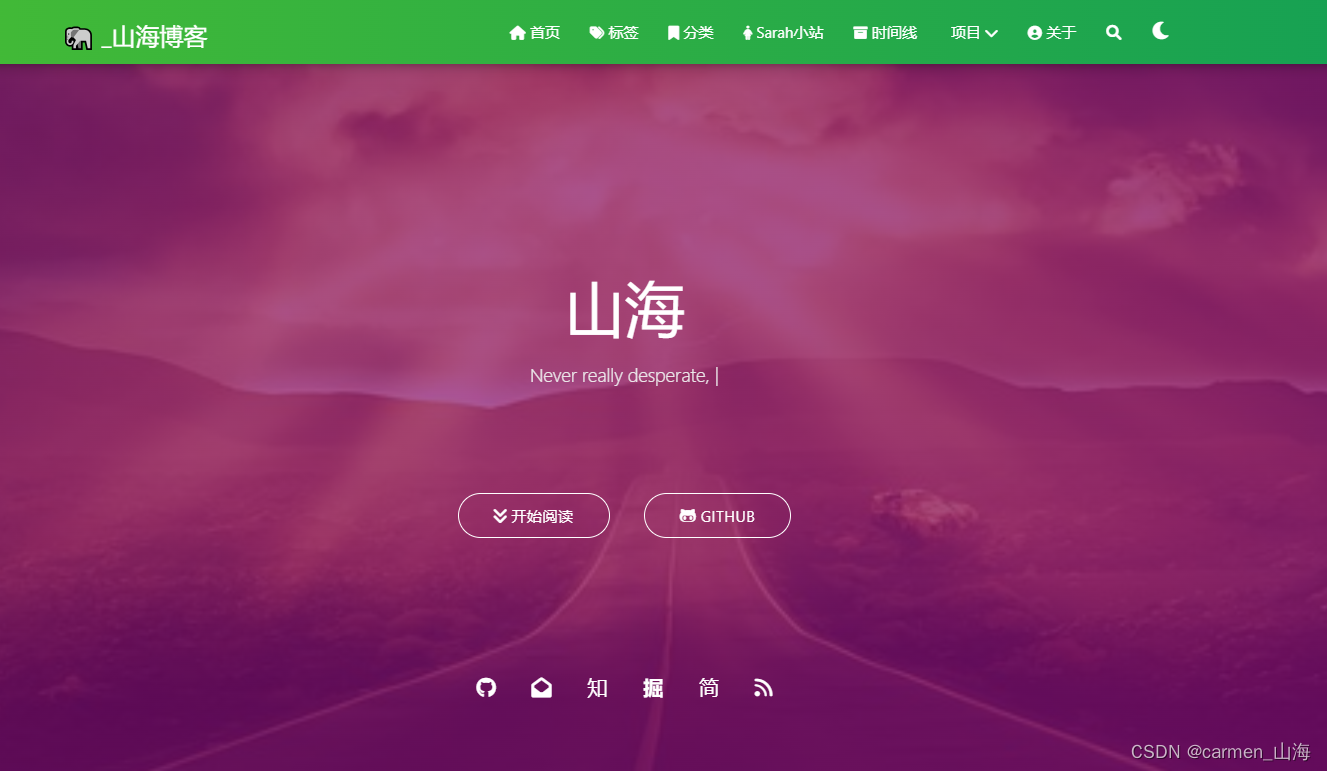
hexo c && hexo g && hexo s启动访问如下 http://localhost:4000/

更多详细配置请见 笔者的另外文章:薅github羊毛之-hexo主题hexo-theme-matery详配
本来想整文copy过来,只可惜格式不符,内容太多了,劳驾网友辛苦下了。
文章来源:https://blog.csdn.net/ringnian/article/details/135331207
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!