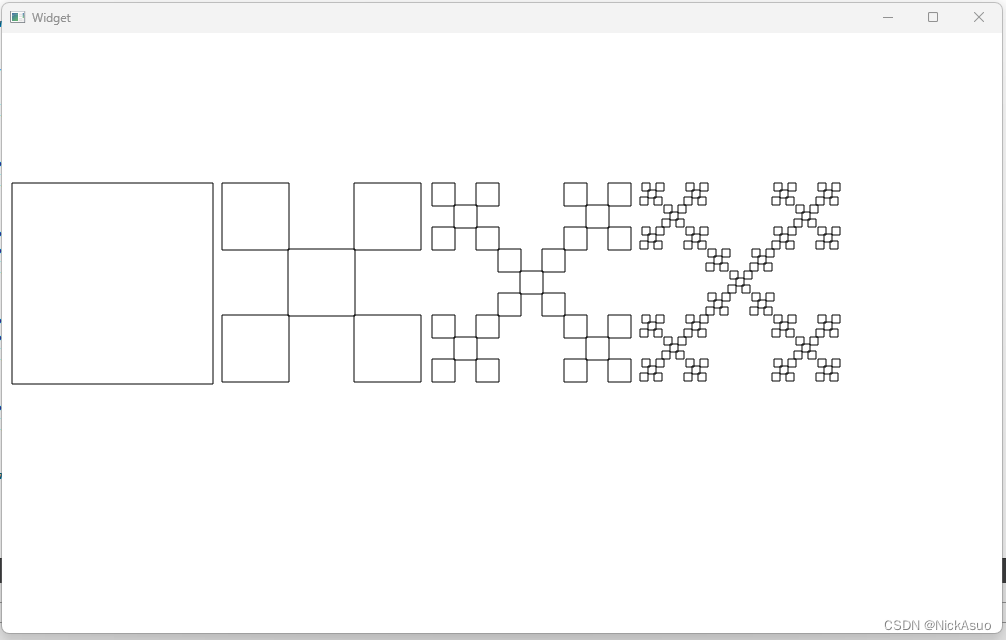
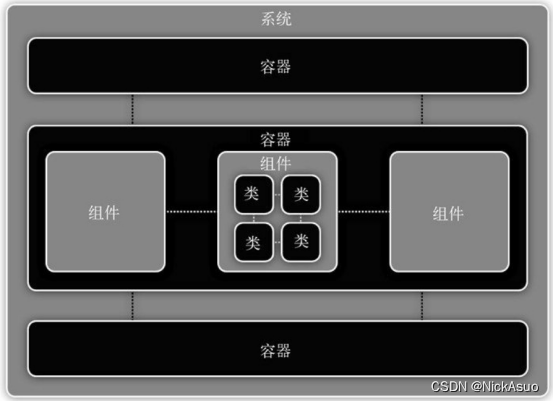
分层思想的进一步深入:绘制复杂的图形,其实只需要基本元素的上一层接口,就能再复杂也可以绘制
2023-12-18 19:33:19


// .h 文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void initPaint(QPainter *p);
void Draw_Element(QPainter *p, QPoint point, float size);
void Draw_Four_Rect_Element(QPainter *p, QPoint point, float size);
void Draw_Factory(QPainter *p, QPoint point, float size);
void Draw(QPainter *p, QPoint point, float size);
private:
Ui::Widget *ui;
// QPaintDevice interface
protected:
virtual void initPainter(QPainter *painter) const;
void paintEvent(QPaintEvent*);
};
#endif // WIDGET_H
// .cpp 文件
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QPoint>
#include <QRect>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->resize(1000,600);
}
Widget::~Widget()
{
delete ui;
}
void Widget::initPaint(QPainter *p)
{
p->begin(this);
p->setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform); //抗锯齿和使用平滑转换算法
}
void Widget::initPainter(QPainter *painter) const
{
painter->setPen(Qt::black);
}
void Widget::Draw_Element(QPainter* p,QPoint point,float size)
{
p->drawRect(QRect(point,QPoint(point.x() + size,point.y() + size)));
}
void Widget::Draw_Four_Rect_Element(QPainter* p,QPoint point,float size)
{
// 左上角
Draw_Element(p,point,size);
// 右上角
point.setX(point.x() + size * 2);
Draw_Element(p,point,size);
// 中间
point.setX(point.x() - size);
point.setY(point.y() + size);
Draw_Element(p,point,size);
// 左下角
point.setX(point.x() - size);
point.setY(point.y() + size);
Draw_Element(p,point,size);
// 右下角
point.setX(point.x() + size * 2);
Draw_Element(p,point,size);
}
void Widget::Draw_Factory(QPainter* p,QPoint point,float size)
{
int origin_size = size;
size = size / 3;
// 左上角
Draw_Four_Rect_Element(p,point,size);
// 右上角
point.setX(point.x() + origin_size * 2);
Draw_Four_Rect_Element(p,point,size);
// 中间
point.setX(point.x() - origin_size);
point.setY(point.y() + origin_size);
Draw_Four_Rect_Element(p,point,size);
// 左下角
point.setX(point.x() - origin_size);
point.setY(point.y() + origin_size);
Draw_Four_Rect_Element(p,point,size);
// 右下角
point.setX(point.x() + origin_size * 2);
Draw_Four_Rect_Element(p,point,size);
}
void Widget::Draw(QPainter* p,QPoint point,float size)
{
int origin_size = size;
size = size / 3;
// 左上角
Draw_Factory(p,point,size);
// 右上角
point.setX(point.x() + origin_size * 2);
Draw_Factory(p,point,size);
// 中间
point.setX(point.x() - origin_size);
point.setY(point.y() + origin_size);
Draw_Factory(p,point,size);
// 左下角
point.setX(point.x() - origin_size);
point.setY(point.y() + origin_size);
Draw_Factory(p,point,size);
// 右下角
point.setX(point.x() + origin_size * 2);
Draw_Factory(p,point,size);
}
void Widget::paintEvent(QPaintEvent *)
{
/*
* 10px rect 10px rect 10px rect 10px rect 10px
* */
QPainter p;
int point_x = 0;
int point_y = this->height() / 4;
initPaint(&p);
// 第一个基础图形
point_x += 10;
QPoint point(point_x,point_y);
Draw_Element(&p,point,200);
// 第二个图形
point.setX(point.x() + 200 + 10);
Draw_Four_Rect_Element(&p,point,200 / 3);
point.setX(point.x() + 200 + 10);
Draw_Factory(&p,point,200 / 3);
point.setX(point.x() + 200 + 10);
Draw(&p,point,200 / 3);
p.end();
}
文章来源:https://blog.csdn.net/qq_21381465/article/details/135068668
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!