vue3用户权限管理(路由控制等)
在前端开发的过程中,我们需要做前端的权限管理,我们需要根据后端提供的信息来控制权限,这时候就需要根据用户的操作来进行权限控制了。逻辑稍微有一点绕,多理解就好了。
用户路由权限管理
? ? ? ? 大致的实现原理:
? ? ? ? ? ? ? ? 一般将路由分为2种,一种是静态路由,就是所有的账号都可以访问的路由,比如登录,比如主页等,还有一种是动态路由,就是我们需要做权限判断的路由。实现逻辑是,当我们登录完成后,获取到token,用token去接口请求,获取权限路由信息,在将路由信息存储到vuex中,然后在路由前置守卫里判断,去筛选,那我们在vuex中存储的权限信息去匹配我们拆分的动态路由,然后将整合的路由通过router.addroute将动态路由添加到前端路由里面,这样就实现了前端路由权限管控。
1,新建组件
? ? ? ? 我们建3个租价,一个主页组件,一个登录组件,还有一个404页面,其中登录组件是我们的静态组件,代表着所有用户都有权限访问

2,拆分动态路由
? ? ? ? 在路由配置文件里,新建一个文件,在里面放我们的动态路由。
????????
? ? ? ? ?在组件中把我们的动态组件放进去(主页组件,404组件)
? ? ? ? 后面我会讲为什么也要把404组件放在动态组件里面去。
export default [
{
path: "/", //主页组件
name: "home",
component: () => import("@/views/HomeView.vue"),
},
{
path: "*", //404组件
name: "notfound",
component: () => import("@/views/NotFound.vue"),
},
];
3,创建静态组件
? ? ? ? 静态组件就是每个账号都有的权限,正常在router文件夹下的index里写即可。

?4.通过vuex来存储后端返回的权限信息
? ? ? ? 如何下载vuex我就不过多的说了,在vuex的state里建一个role来存储数据,然后在actions里请求权限接口,将接口返回的权限数据存放在role里,代码如下
import { createStore } from 'vuex'
export default createStore({
state: {
role:""
},
getters: {
},
mutations: {
setrole(state,data){
state.role = data
}
},
actions: {
async getrole({commit}){
const role = ["/","*"] //这一步是请求接口,接口返回一个权限数组,这里我用一个变量代替
commit("setrole",role) //将权限数组通过mutations修改state里的role数据
}
},
modules: {
}
})
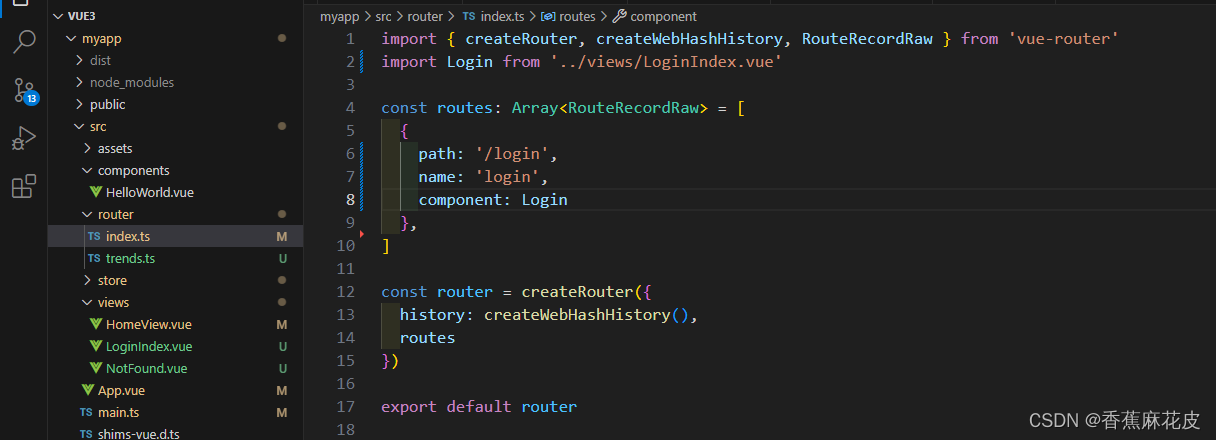
5.路由里使用路由前置导航,将vuex里的数据添加入动态路由里面
? ? ? ??
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
import Login from '../views/LoginIndex.vue'
import asyncrouter from "./trends" //1.导入动态路由
import store from '@/store' //2.导入vuex配置
const routes: Array<RouteRecordRaw> = [
{
path: '/login',
name: 'login',
component: Login
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
router.beforeEach(async(to,from,next)=>{
//这里写简单的登录判断逻辑,我就不细写了
if(1){ //3.判断token存在
await store.dispatch("getrole") //4。调用vuex的方法,在vuex里请求接口获取权限列表
if(to.path=="/login"){//5.有token的情况下,如果走登录路由,给重定向到/路由
next("/")
}else{ //6.如果他不走登录,我们就判断他是不是走其他不存在的路由
if(to.path == null){ //7.这里通过to.path是否为空来确定他是不是走的不存在的路由
let f=asyncrouter.filter(item=>item.path.includes(store.state.role)) //9。判断走的是不存在的路由,这里直接调取vuex的role和我们定义的动态路由做筛选
//把在动态路由中符合我们 ["/","*"] 的给筛选出来
for(let i=0;i<f.length;i++){ //10,通过循环,给动态路由给添加进去
router.addRoute(
f[i]
)
}
next({...to,replace:true}) //11.这里是为了预防,我跳转路由在添加路由之前,就让他一直重复跳,知道正确的进去到我们天啊及的动态路由
}else{
next()
}
}
}else{
if(to.path=="/login"){
next()
}else{
next("/login")
}
}
})
export default router
代码里关键的地方都有注释,应该能看懂
这里我解释下:以为vuex和router.addroute都有一个特性,就是刷新会丢失,所以我们要把他放在路由前置守卫里,他丢失不怕,我们在每次跳转路由前都重新请求一遍,在把他给获取下来。
第二就是,为什么要把404也放到动态路由里面,这里是因为,我们在上面的逻辑中,当访问一个不存在的路由的时候,我们就通过动态路由方法来添加路由。如果,我们把404放在一静态路由里面的话,就会出现一个问题,当我们访问一个不存在的路由的时候,就被404路由给捕获了,就不会走我们的动态添加路由了。
稍微有一点绕,多看下理解就好了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!