vue3 Cesium添加罗盘
2023-12-28 14:49:43
安装cesium-navigation-es6
npm install cesium-navigation-es6 --save
初始化添加:
import CesiumNavigation from 'cesium-navigation-es6'
const options = {
duration: 1, // 默认为3s 相机延时
enableCompass: true, //罗盘
enableZoomControls: true, //缩放
enableDistanceLegend: true, //比例尺
enableCompassOuterRing: true, //指南针外环
// 修改重置视图的tooltip
resetTooltip: "重置视图",
// 修改放大按钮的tooltip
zoomInTooltip: "放大",
// 修改缩小按钮的tooltip
zoomOutTooltip: "缩小",
};
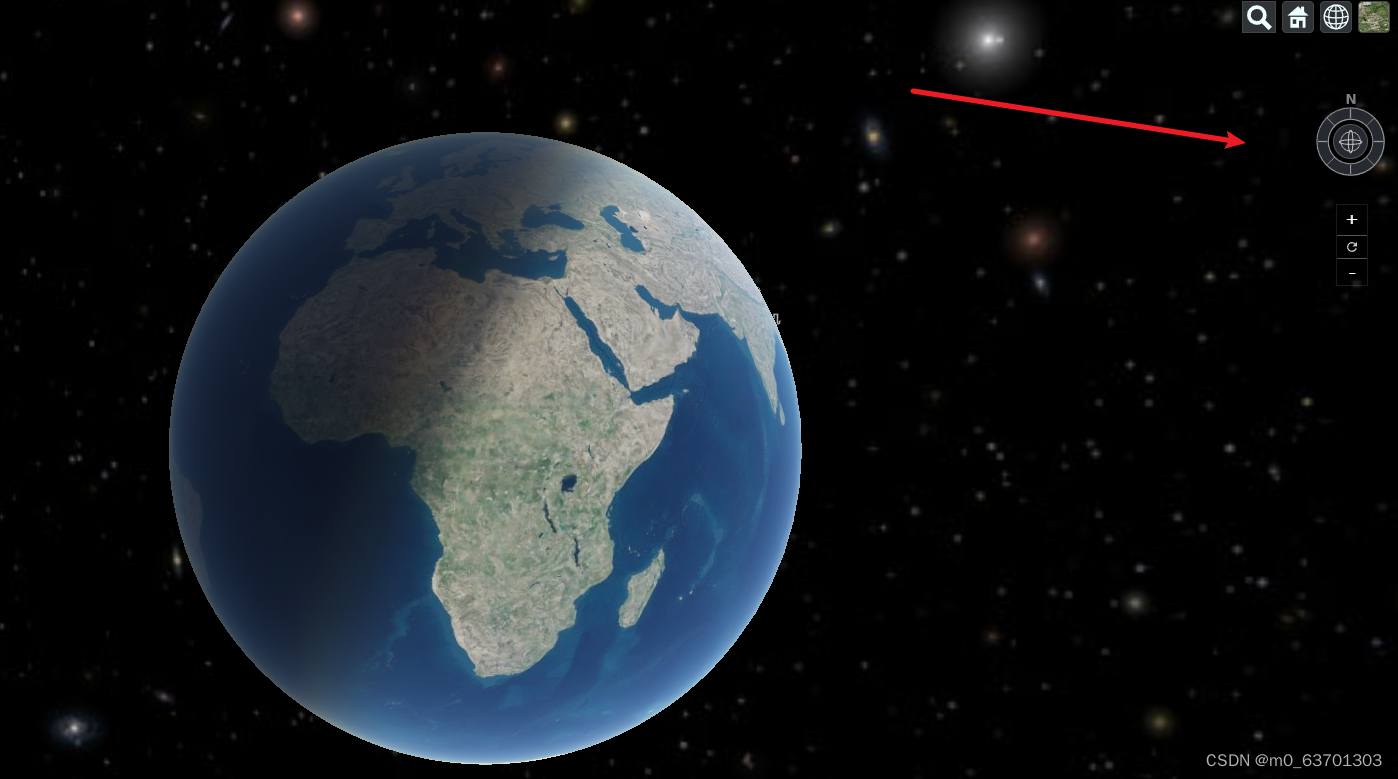
let thing = new CesiumNavigation(viewer, options);效果如下:

文章来源:https://blog.csdn.net/m0_63701303/article/details/135267043
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!