vue3项目 - 基于 husky的代码检查工作流
2023-12-24 21:12:07
目标:在代码进去仓库前,进行检查,保证代码规范。
采用 husky 工具(是 git hooks 工具,git 提交时 执行的工具),进行代码检查
- pnpm lint 全量校验(问题:历史问题 /?耗时问题)
- pnpm staged 暂存区校验(适用于多人合作),并测试
pnpm lint 全量校验
初始化仓库- -> 初始化 husky 工具 ---> 修改 提交前校验的文件
具体流程:
1. git init? #初始化仓库
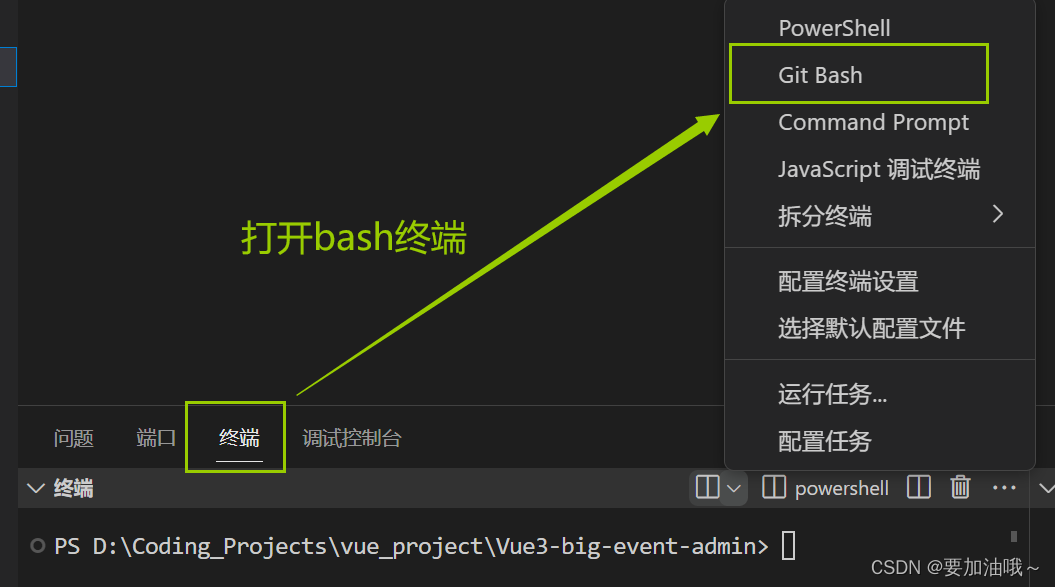
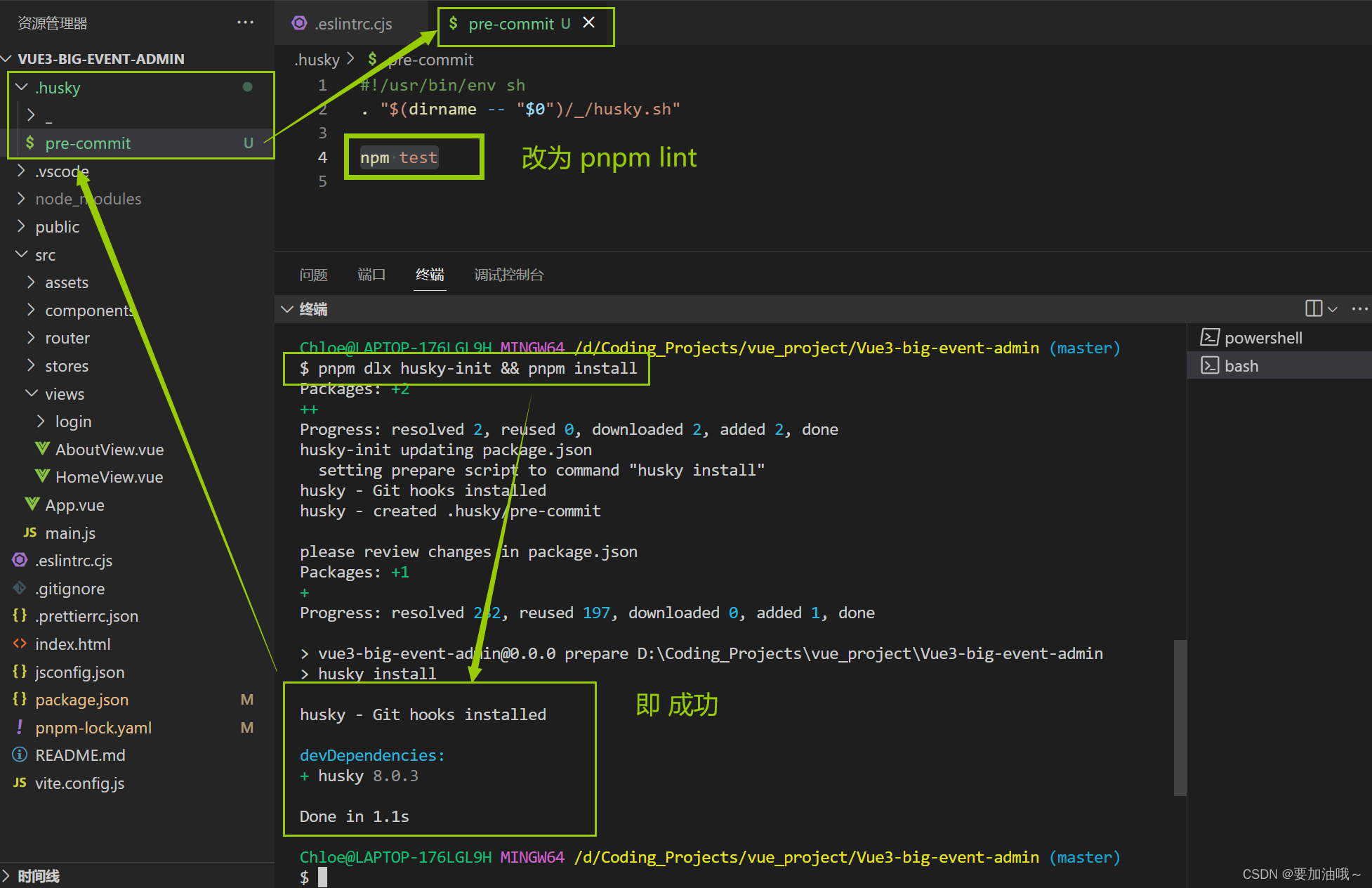
2. 执行 pnpm?dlx husky-init && pnpm install??#初始化 husky 工具配置
3. 修改 .husky/pre-commit 文件,将 npm test 改为 pnpm lint。lint 命令已在package.json中配置好了
提交到 git 时,会对不规范的代码进行校验,指出问题(如何查看错误)
 成功
成功
以上是 pnpm 全量检查(存在耗时问题、历史问题),为此,提出了暂存区 eslint 校验
暂存区 eslint 检验
装包 --> 配置 --> 修改 提交前校验的文件
1. 安装 lint-staged 包??pnpm i lint-staged -D
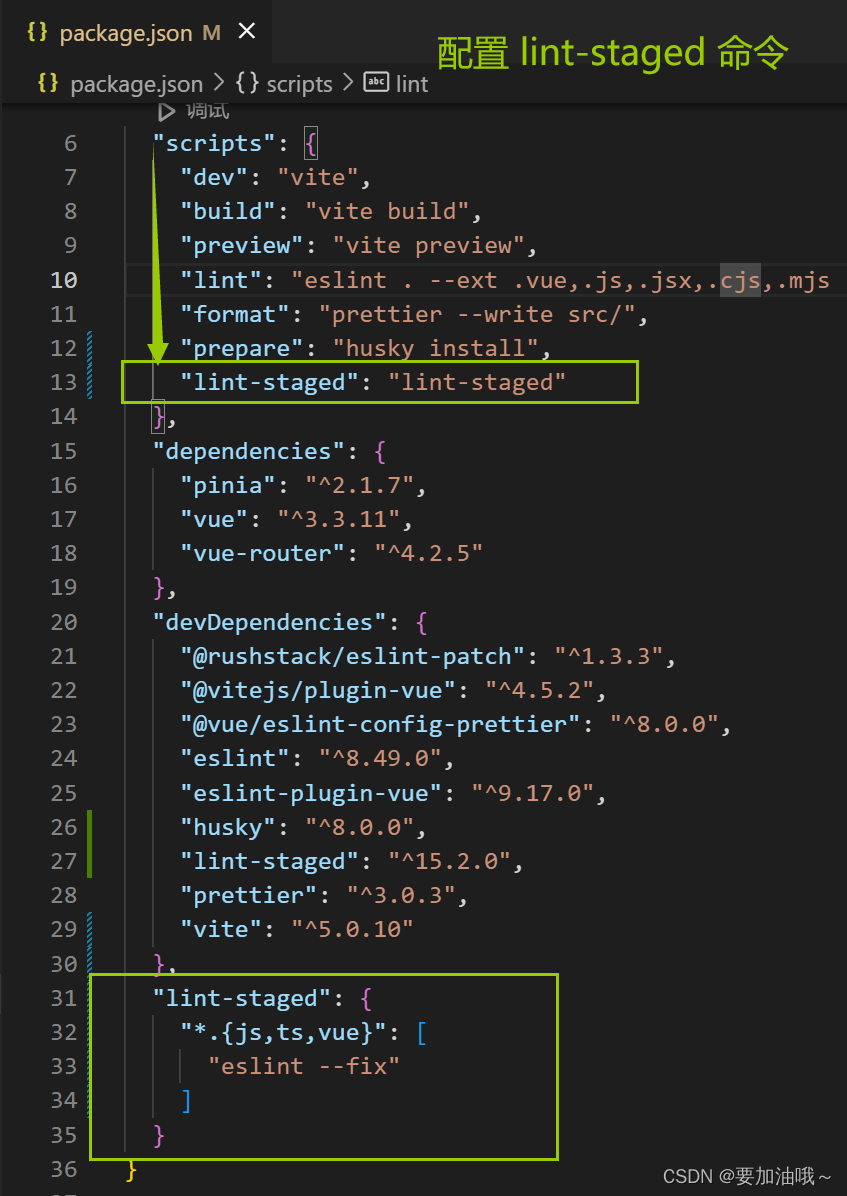
2. package.json 配置 lint-staged命令
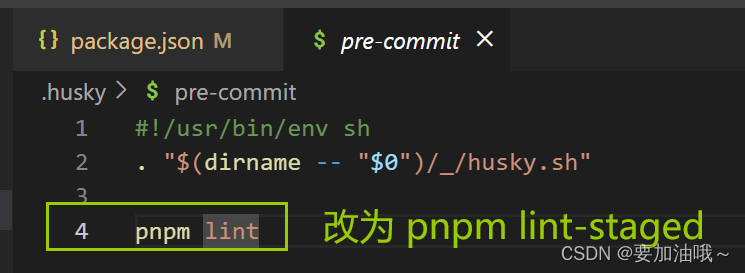
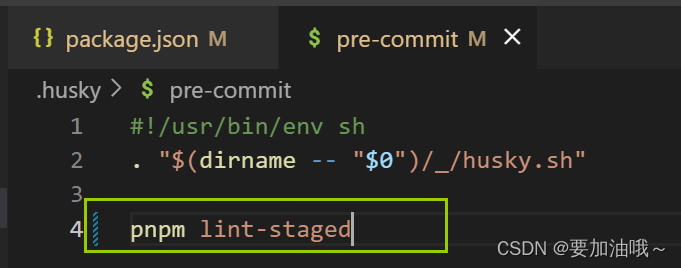
"scripts": { "lint-staged": "lint-staged" } .... "lint-staged": { "*.{js,ts,vue}": [ "eslint --fix" ] }3. husky/pre-commit 文件修改,将 pnpm lint 改为 pnpm lint-staged
?暂存区 eslint 校验 的测试
?测试
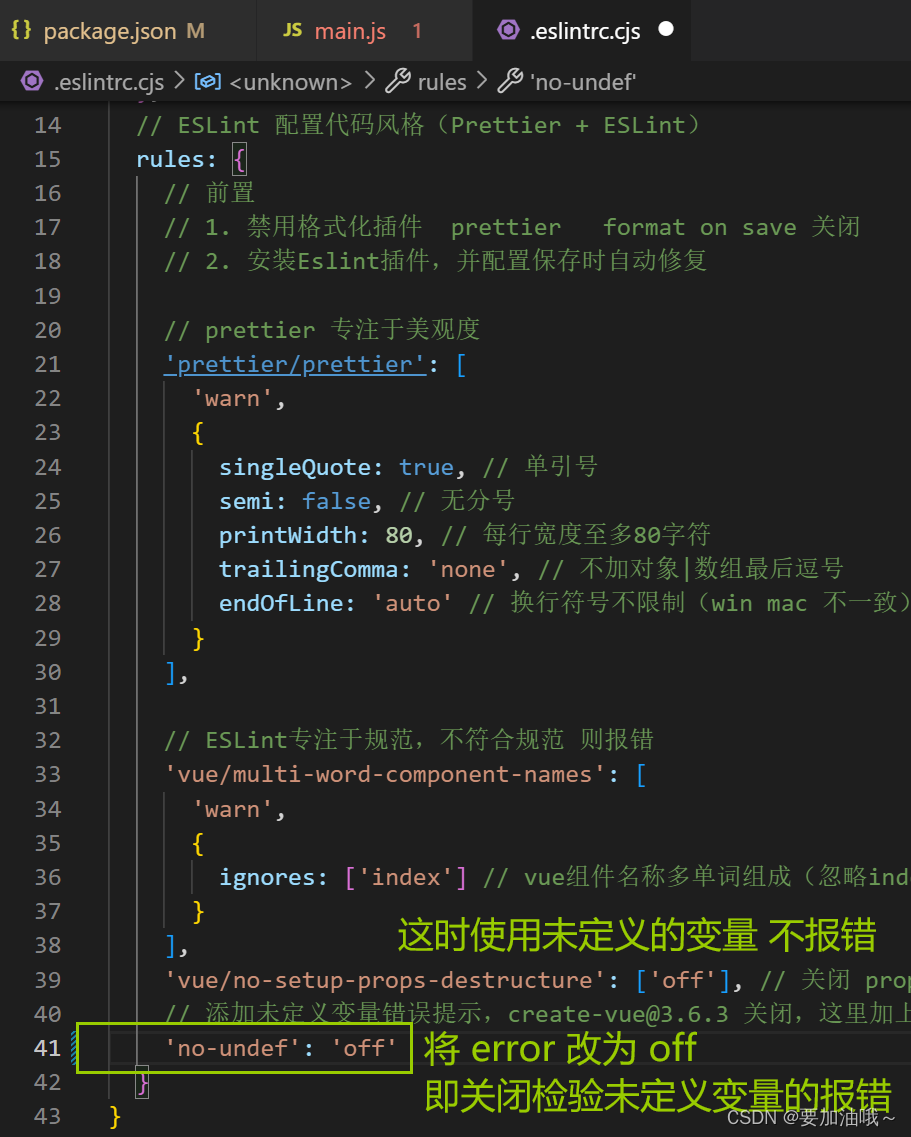
1. 模拟历史问题中的错误(使用一个未定义的变量,设置格式校验?使用未定义的变量 不作为报错——设为 off )
?
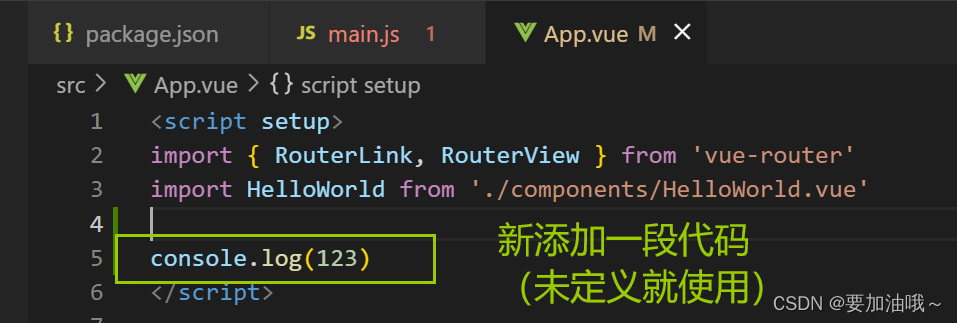
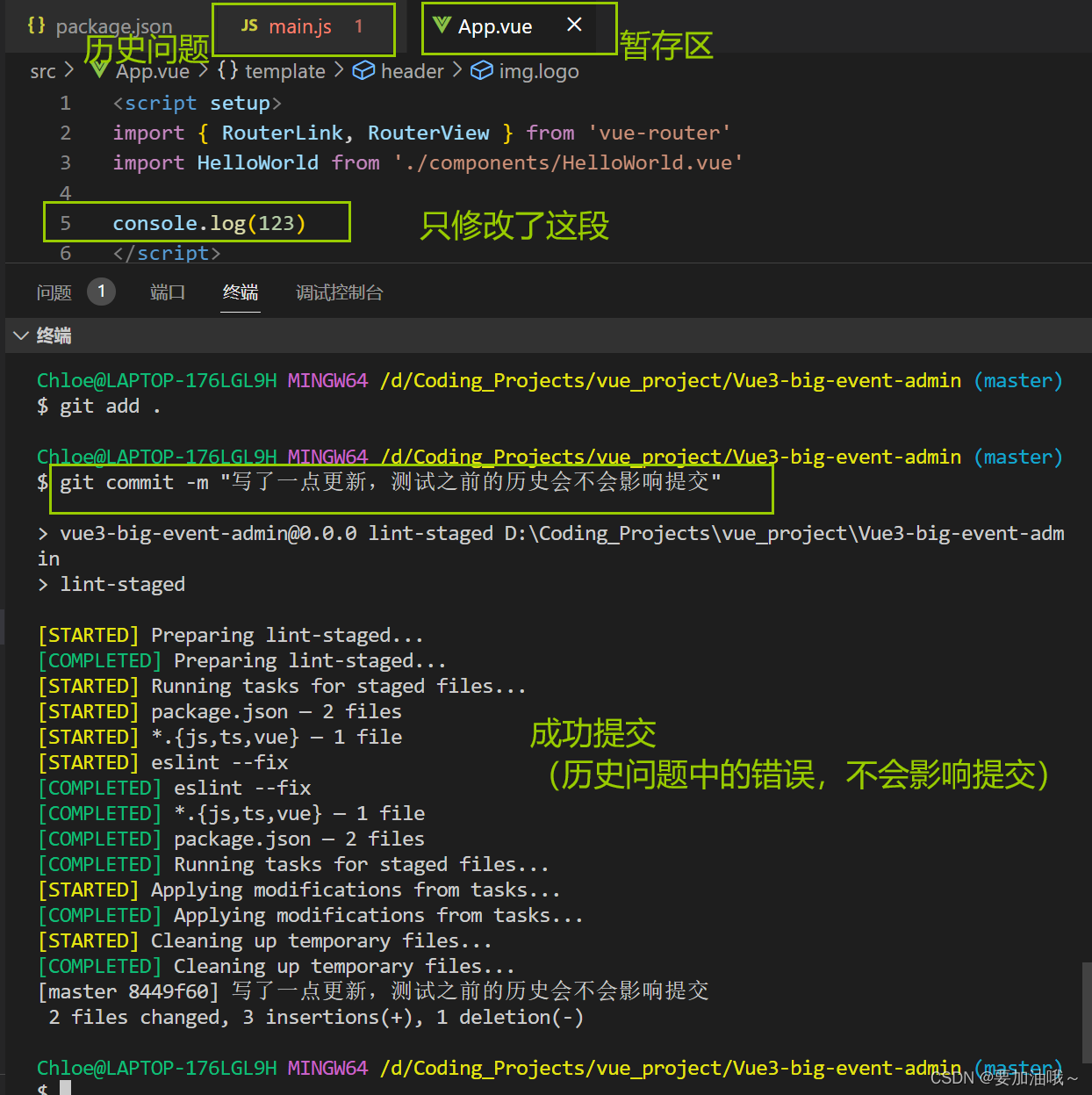
2. 再将 使用未定义变量时的报错打开(改为 error),此时,之前的历史错误依旧报错,但不会影响提交。测试,新添加一段代码,可以成功提交。
即 只对暂存区的代码进行校验,便于多人合作中 因其他人的代码出错 导致的不能提交。
文章来源:https://blog.csdn.net/weixin_42479421/article/details/135175262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!