基于vue开发 - 编写登录页面样式
2023-12-15 08:43:36
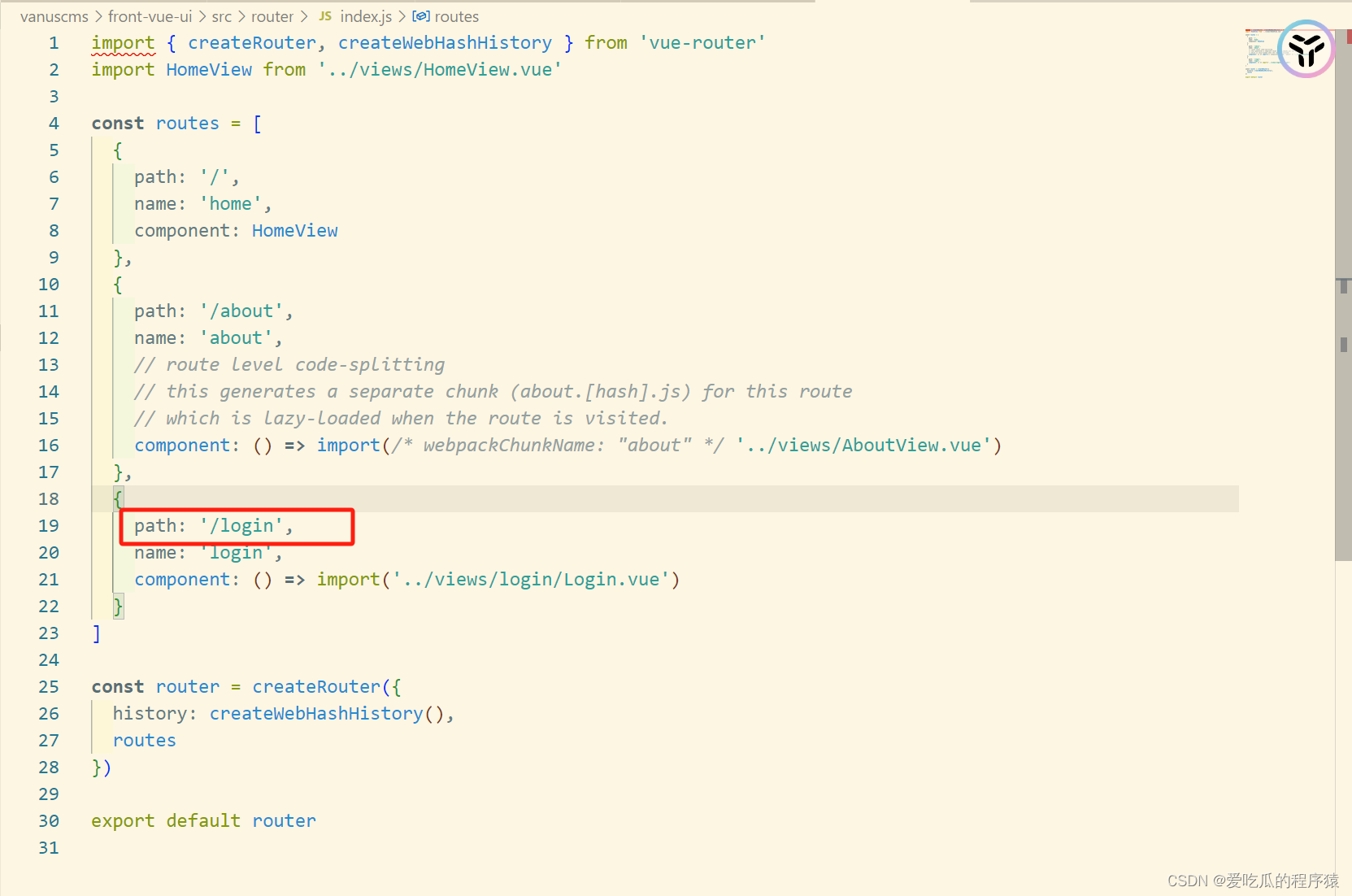
在src/views文件夹中创建登录页面login.vue,在router/index.js文件中加入登录页的路由,然后在浏览器中输入登录页的路径就可以访问登录页了

先运行我们的项目,如果要使用vue UI可视化操作运行,我们要先开启UI视图管理
输入命令:vue ui打开视图界面

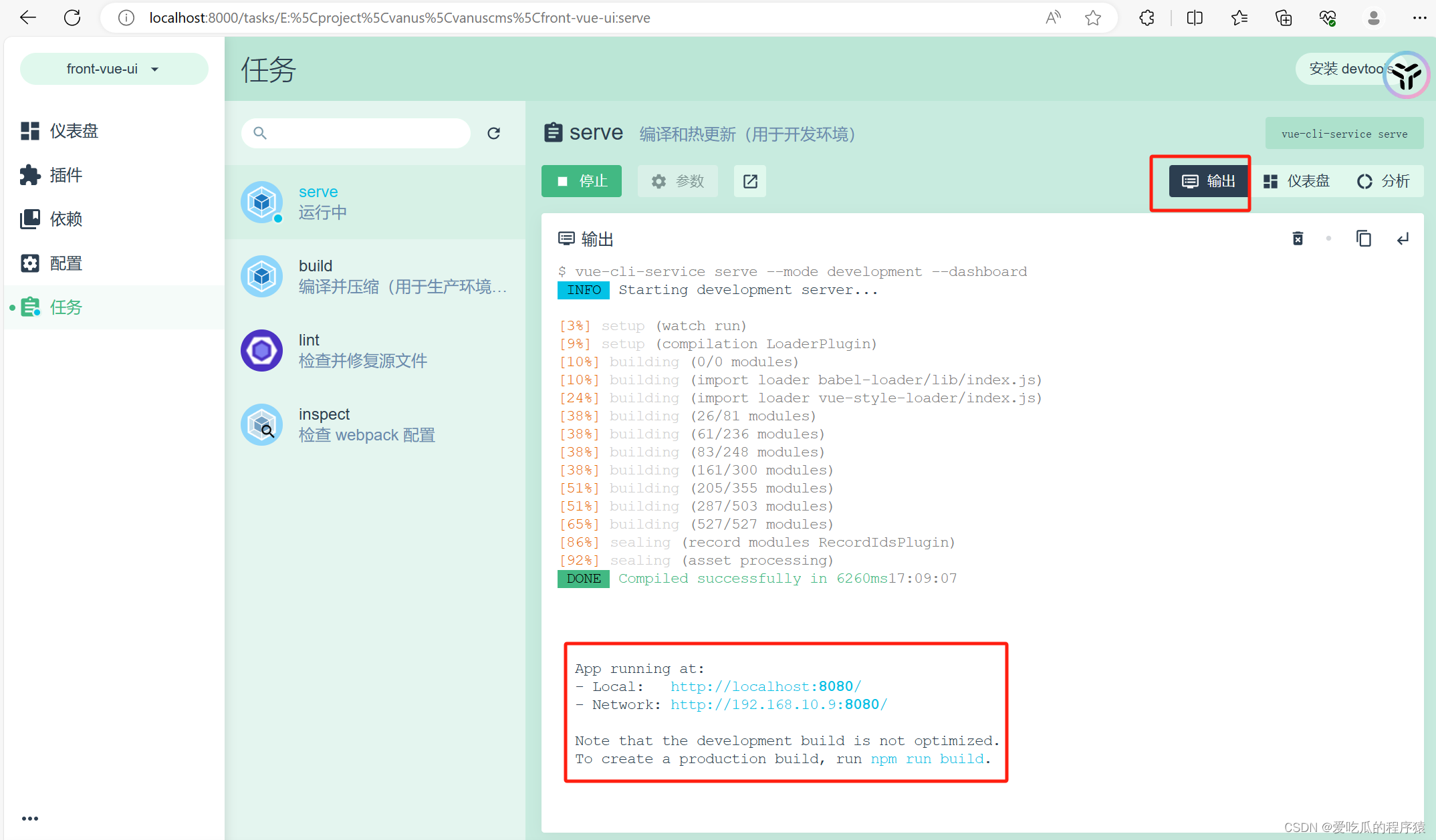
在浏览器中打开Vue项目管理器http://localhost:8000/
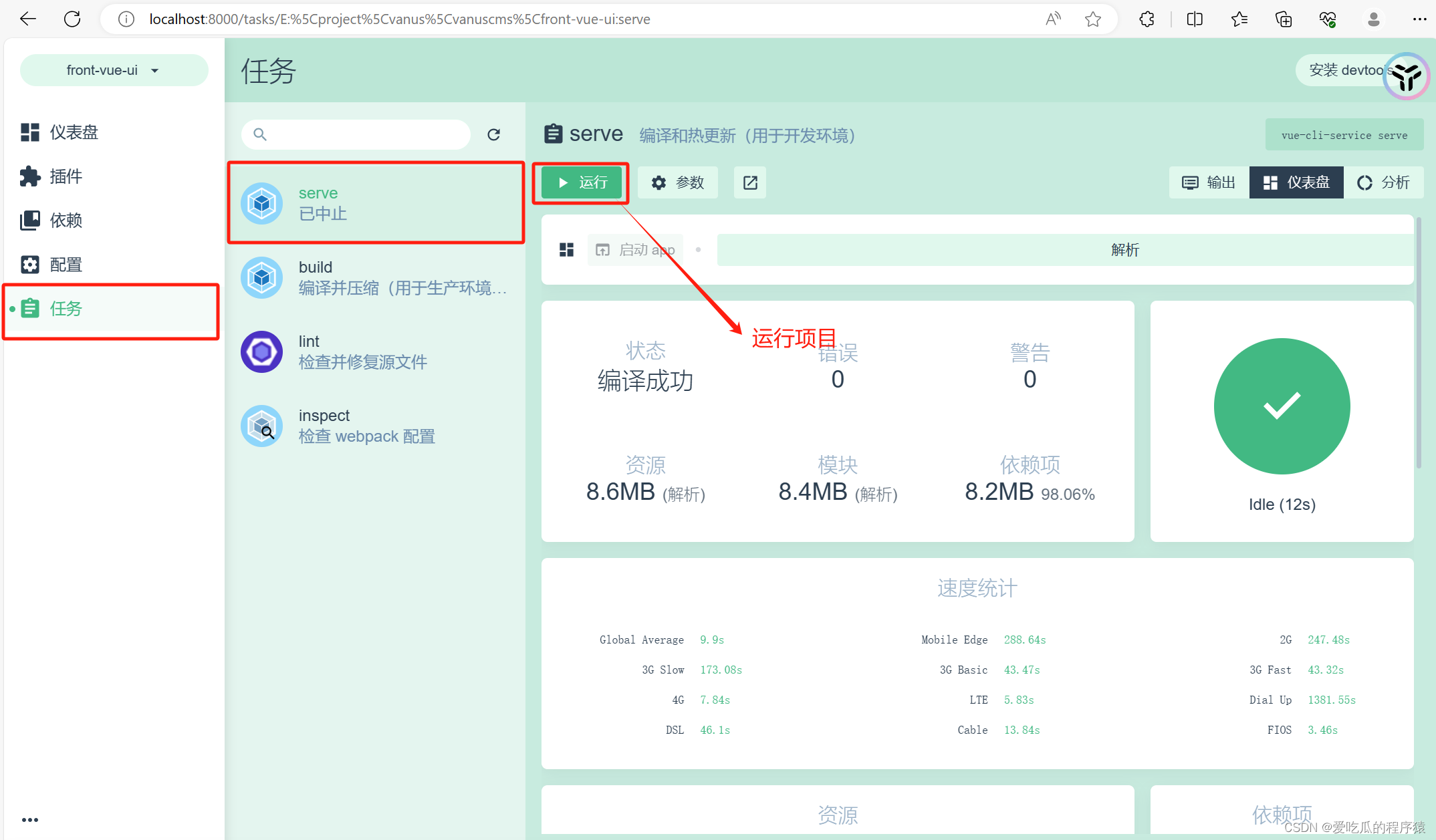
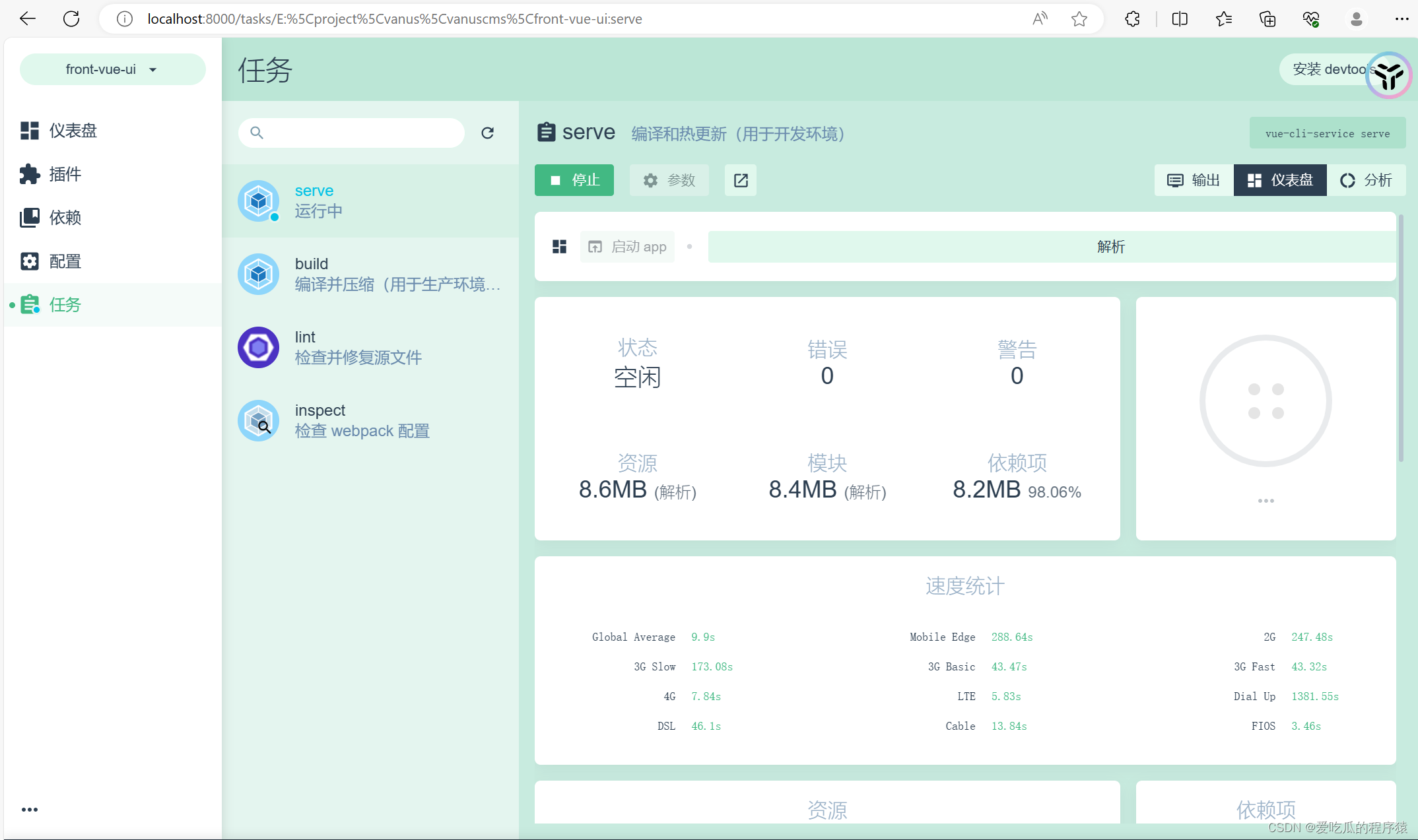
在视图界面中运行项目



或者在编辑工具的终端或者cmd终端输入运行命令运行项目,根据不同的包安装工具运行不同的命令:
npm:
npm run dev
yarn:
yarn serve ?
?
然后就可以输入我们的登录页链接?

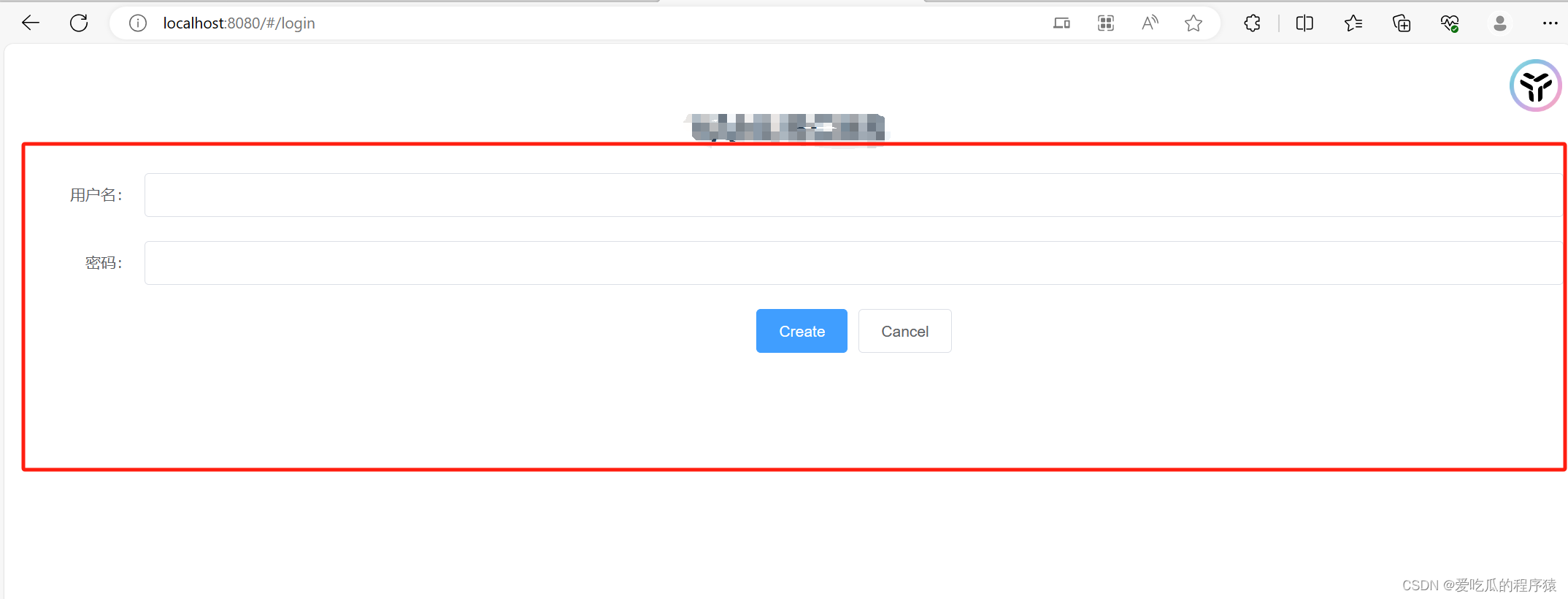
在路由文件中我们可以看到登录页的路径为http://localhost:8080/#/login
 上面则是我们的登录页,我们可以根据登录的需求去写表单内容,根据UI写页面的样式;至此我们的登录页面就写好了
上面则是我们的登录页,我们可以根据登录的需求去写表单内容,根据UI写页面的样式;至此我们的登录页面就写好了
文章来源:https://blog.csdn.net/centaury32/article/details/134931164
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!