什么是缓存击穿、缓存穿透、缓存雪崩?
🚀 作者主页: 有来技术
🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot
🌺 仓库主页: Gitee 💫 Github 💫 GitCode
💖 欢迎点赞 👍 收藏 ?留言 📝 如有错误敬请纠正!

引言
商城系统中,缓存问题如缓存击穿、缓存穿透和缓存雪崩是常见挑战。本文将深入探讨这些问题,并提供相应解决策略。
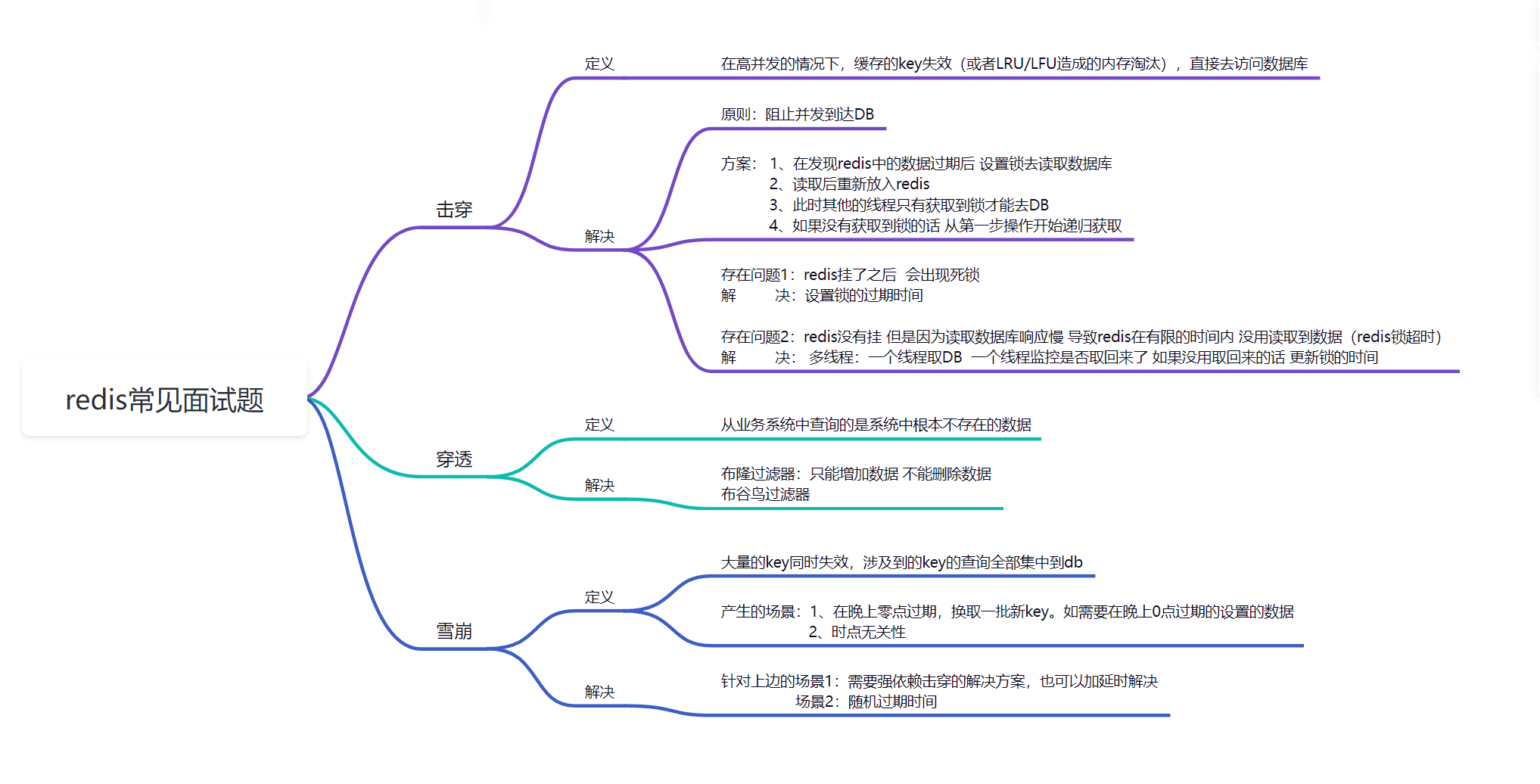
缓存击穿
缓存击穿指的是并发请求同时访问缓存中不存在的数据,导致大量请求直接访问数据库,增加负载。
解决方案:
- 使用互斥锁,确保只有一个线程加载数据。
- 提前加载热门数据,避免瞬间售罄商品引发并发请求。
缓存穿透
缓存穿透是指查询不存在的数据,导致请求直接访问数据库,消耗资源。
解决方案:
- 使用布隆过滤器拦截无效请求。
- 设置空对象缓存,防止频繁访问数据库。
缓存雪崩
缓存雪崩发生在缓存中大量数据同时失效,导致请求直接访问数据库,加重负载。
解决方案:
- 设置不同过期时间,避免同时失效。
- 使用多级缓存,提高系统容错性,一级缓存失效后可从二级缓存获取数据。
商城系统缓存优化实践
商城系统在实际应用中可以根据以下实践示例优化缓存,特别是在商品秒杀等高并发场景下:
-
提前加载热门商品数据: 针对热门商品,提前将其数据加载到缓存中,防止热门商品售罄时发生缓存击穿。
-
使用布隆过滤器防止无效请求: 对商品ID进行布隆过滤器过滤,拦截无效商品ID请求,有效减轻数据库负载,尤其是在商品秒杀活动结束后。
-
多级缓存机制设计: 设计多级缓存,例如一级缓存和二级缓存,设置不同的过期时间。在商品秒杀高峰期,可以考虑缓存瞬时性提高,有效减轻缓存雪崩风险。
-
商品秒杀优化: 针对商品秒杀场景,可以考虑使用分布式锁、队列等机制,保障订单的一致性,同时在高并发情况下有效控制数据库访问。
通过以上实践,商城系统能够更加全面地优化缓存策略,特别是在处理商品秒杀等高并发场景中,提高系统性能,保障用户体验。
结语
在商城系统中,缓存问题是影响系统性能和用户体验的关键因素。本文深入探讨了缓存击穿、缓存穿透和缓存雪崩等常见问题,并提供了相应的解决策略。通过合理应用互斥锁、布隆过滤器、多级缓存等技术手段,商城系统能够更好地应对各类缓存挑战,提高系统的稳定性和可用性。
开源项目
- SpringCloud + Vue3 微服务商城
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-mall 🍃 | youlai-mall 🍃 |
| 前端 | mall-admin🌺 | mall-admin 🌺 |
| 移动端 | mall-app 🍌 | mall-app 🍌 |
- SpringBoot 3+ Vue3 单体权限管理系统
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-boot 🍃 | youlai-boot 🍃 |
| 前端 | vue3-element-admin 🌺 | vue3-element-admin 🌺 |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!