vue icon 本地正常 线上打包失败变乱码
2024-01-07 19:30:37
出现这个原因是因为sass解析的问题? Node版本高的话可以通过升级sass版本 并且配置vue.config规避这个问题?
//给sass配置的东西 这个对应的版本是sass 1.39.0 本人node版本v14 升级sass版本后出现报错
css: {
loaderOptions: {
scss: {
additionalData: `@import "@/styles/var.scss";`, // 不同版本的 sass,此属性不同:data、prependData、additionalData
sassOptions: { outputStyle: 'expanded' } // fix: 解决 element-ui 图标 icon 偶现乱码问题
}
}
},
//第二种方法 取消icon样式的scss方式导入 变成css导入 首先需要确保 scss全局样式文件中没有引入scss类型的icon样式 否则会被优先级覆盖
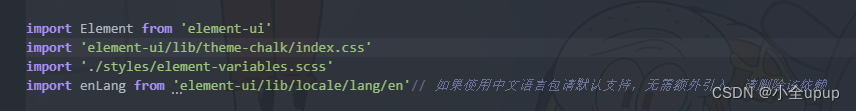
//第三种方法 引入elemnt-ui样式 不再使用scss 文件直接使用css文件即可解决问题
文章来源:https://blog.csdn.net/qq_44428688/article/details/135362197
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!