vue3使用mock模拟后端接口
2023-12-21 08:13:06
安装mock axios
yarn add mock
yarn add axios新建在src/mockdata/automenu.js? ? 模拟后端的json数据格式
import Mock from 'mockjs'
Mock.mock('/menu','get',{
status: 200,
menuList: [
{
id : 1,
iconCls: "fa fa-window",
name: '系统管理',
url: '/'
},
{
id: 2,
icon: 'icon-jurassic_user',
name: '角色管理',
url: '/'
},
{
id: 3,
icon: 'icon-shebei',
name: '设备管理',
url: '/',
}
]
}
)
在src/views/home.vue中 添加如下代码? 前端axios测试
<template>
<button @click="getData"> mock测试数据</button>
<p>这是请求数据{{menuList.List}}}</p>
</template>
<script>
import axios from "axios";
import {reactive} from 'vue'
export default {
name: "Home",
setup() {
//数据
const menuList = reactive({List:[]});
//测试方法
const getData = async () => {
await axios({url:'/menu', method: 'get'}).then((res)=>{
alert('请求成功');
menuList.List = res.data.menuList
})
}
return{
menuList,
getData
}
}
}
</script>
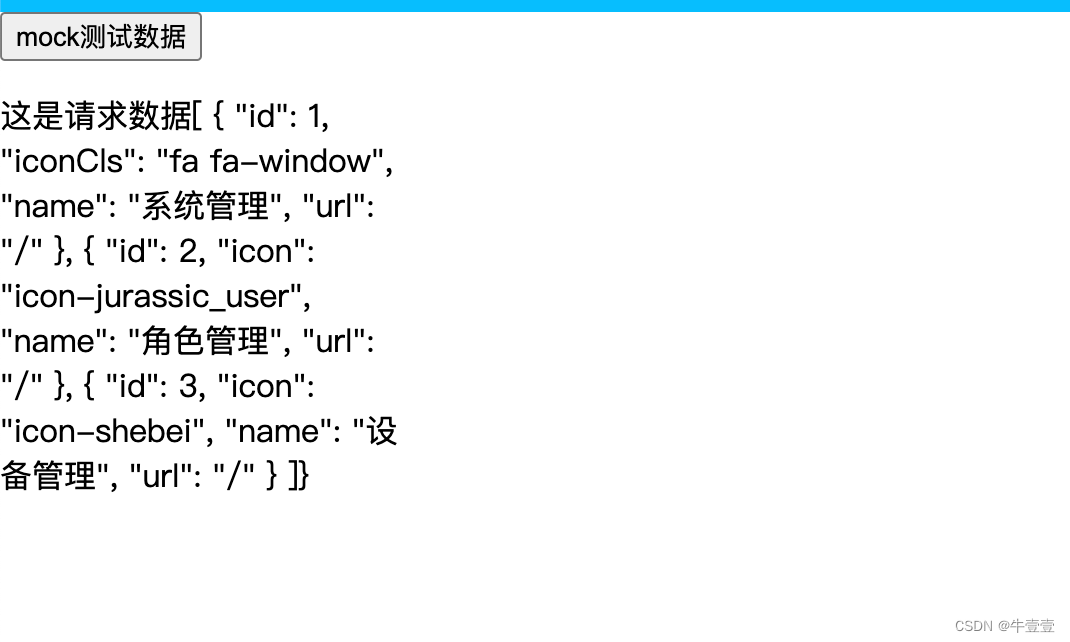
<style></style>效果图

文章来源:https://blog.csdn.net/dwl764457208/article/details/135121539
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!