【项目部署】vue项目部署&xshell使用&Nginx了解
vue项目部署
一般来说,前端只需要把代码使用npm run build 或者其它类似的自定义指令将代码进行打包,并提供给后端,就可以了。(如有问题再配合修改)
但学一些运维相关的知识,能让前端更好排查问题,是很有必要的。
在软件开发生命周期中,部署是将软件应用程序从开发环境转移到生产环境的过程。这个过程涉及到将代码、配置文件、数据库、静态资源等部署到目标服务器或云平台上,并确保应用程序能够正确运行和提供服务。
如何通过自己当前使用的电脑,连接操作目标服务器呢?可以使用类似 Xshell 的终端模拟软件来进行连接。Xshell 是一款常用的 SSH(Secure Shell)客户端,可以在 Windows 系统上运行。
xshell使用(连接目标服务器并进行文件传输操作)
- Xshell 7、Xftp 7下载及破解
- 获取目标服务器的连接信息:获得目标服务器的 IP 地址、用户名和密码等连接信息。这些信息通常由服务器管理员提供。(后端)
- 打开 Xshell&创建新会话:在 Xshell 中,点击 “File” 菜单,然后选择 “New Session”(或类似的选项),以创建一个新的会话。

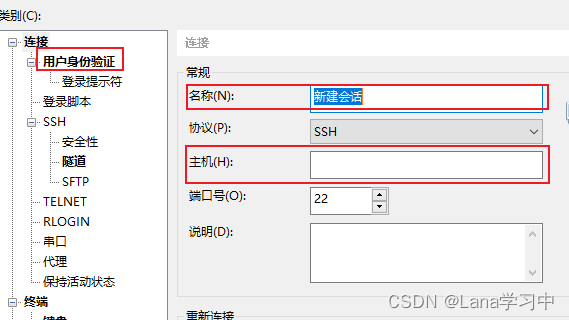
- 配置会话:在会话配置页面中,输入目标服务器的 IP 地址、用户名和密码等连接信息。你还可以选择其他选项,如端口号、加密算法等。确保提供的信息是准确的。

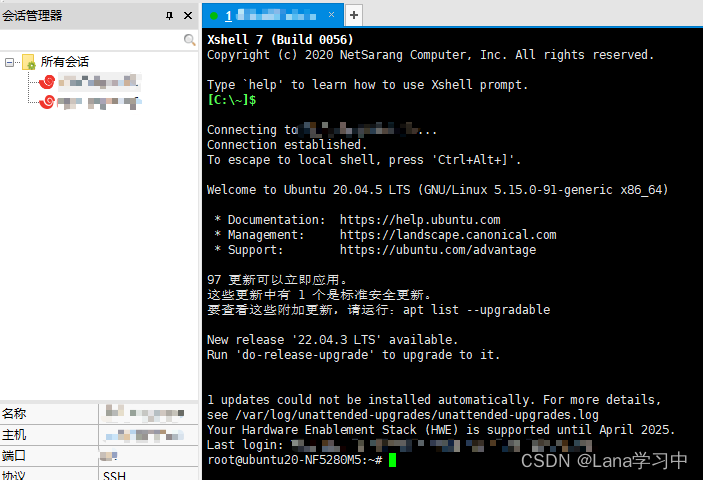
- 连接目标服务器:保存会话配置后,你可以点击 “Connect”(或类似的按钮)开始连接目标服务器。Xshell 将会尝试建立与服务器的 SSH 连接。

如上图这样就是连接成功了。 - 点击新建文件传输按钮 就会进入xftp,可以进行文件传输(移动)了。

注意:服务器前面的圆点要是绿色的;如果是红色的,则表示连接断开了,需要重新连接。

把打包后的项目文件,放入服务器的对应文件夹中之后,还需要使用nginx进行配置,不然也无法正常访问部署后的程序。
nginx
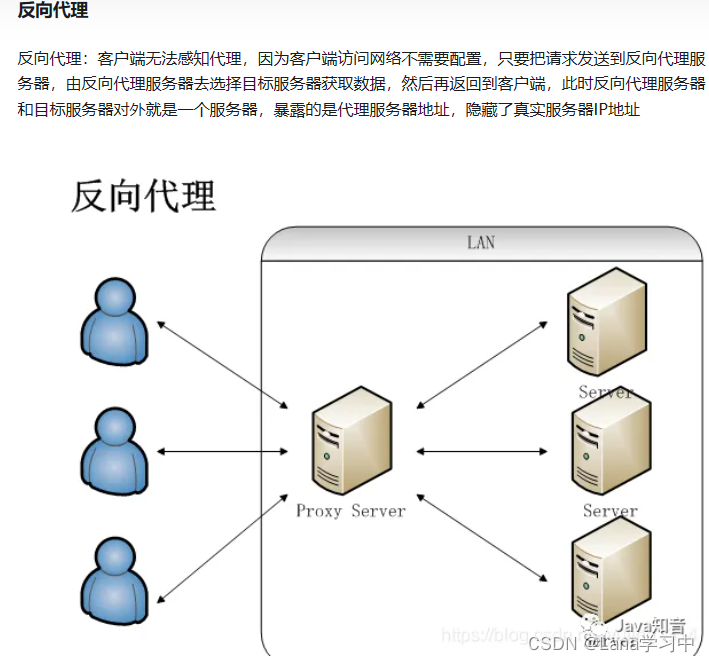
为什么要使用nginx呢?因为真实的服务器不能直接被外部网络访问,所以需要一台代理服务器,而代理服务器能被外部网络访问的同时又跟真实服务器在同一个网络环境,当然也可能是同一台服务器,端口不同而已。
也就是通过使用nginx,实现反向代理,可以让外部访问内部数据。

某个具体接口的配置参考。
//nginx中的配置参考
location /sys/ {
proxy_pass http://xxxx;
index index.html;
}
主要nginx还是后端配置的,我只是在后端配置的基础上排查问题;后续有其它再补充吧。
一些注意事项:
- 修改nginx.conf文件前要先备份(也就是复制一份= =)
- 修改完nginx.conf文件,需要重启一下服务器:直接在根目录下执行:
nginx -s reload或者systemctl restart nginx就可以了。 - 配置的进程如果被关闭了,就会报错
still could not bind()使用nginx -c /etc/nginx/nginx.conf来启动这个配置 (路径的话根据自己的项目来)
nginx配置错误导致的一些前端问题
钉钉扫码的登录部署,报错"code":"11021"
扫码之后,浏览器一直重复调用,响应结果{“message”:“扫码登录失败,请刷新重试或选择其他登录方式”,“success”:false,“code”:“11021”}, =》原因nginx配置代理错误,导致找不到处理扫码结果的接口,于是报错了。
对于使用到的外部接口,如果在本地运行的时候用proxy代理后能正常使用,部署后不能正常使用,报错“405not allow”等,就需要nginx配置跨域。
报错“We’re sorry but XXX doesn’t work properly without JavaScript enabled”
解决过程:
1.前端以及nginx都统一为hash模式,仍然报错
2.确认Nginx中代理配置是否和前端代码里使用的一致,发现是配置错了,统一后则解决了上述问题。
参考,写了多个排查的方向,比较全
其它错误
- 后端代码没部署(或者某个接口的代码只改了本地的没部署)。前端的proxy代理中使用的是部署后的地址。如果错了可能报404。
参考
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!