Layui深入
1、代码:
<!DOCTYPE html>
<html>
<head>
? <meta charset="utf-8">
? <title>注册页面</title>
? <style>
?? ? ?.container {
?? ? ? ?max-width: 600px;
?? ? ? ?margin: 0 auto;
?? ? ? ?padding: 20px;
?? ? ?}
?? ? ?
?? ? ?.register-form {
?? ? ? ?background: #fff;
?? ? ? ?padding: 20px;
?? ? ? ?border-radius: 5px;
?? ? ? ?box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
?? ? ?}
?? ? ?
?? ? ?h2 {
?? ? ? ?text-align: center;
?? ? ? ?margin-bottom: 20px;
?? ? ?}
?? ? ?
?? ? ?.form-group {
?? ? ? ?margin-bottom: 20px;
?? ? ?}
?? ? ?
?? ? ?label {
?? ? ? ?display: block;
?? ? ? ?margin-bottom: 5px;
?? ? ? ?font-weight: bold;
?? ? ?}
?? ? ?
?? ? ?input[type="text"],
?? ? ?input[type="email"],
?? ? ?input[type="password"],
?? ? ?select {
?? ? ? ?display: block;
?? ? ? ?width: 100%;
?? ? ? ?padding: 10px;
?? ? ? ?border-radius: 5px;
?? ? ? ?border: none;
?? ? ? ?box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
?? ? ? ?font-size: 16px;
?? ? ? ?margin-top: 5px;
?? ? ?}
?? ? ?
?? ? ?input[type="checkbox"] {
?? ? ? ?margin-right: 10px;
?? ? ?}
?? ? ?
?? ? ?input[type="submit"] {
?? ? ? ?background: #007bff;
?? ? ? ?color: #fff;
?? ? ? ?padding: 10px;
?? ? ? ?border: none;
?? ? ? ?border-radius: 5px;
?? ? ? ?font-size: 16px;
?? ? ? ?cursor: pointer;
?? ? ? ?transition: all 0.3s ease-in-out;
?? ? ?}
?? ? ?
?? ? ?input[type="submit"]:hover {
?? ? ? ?background: #0062cc;
?? ? ?}
?? ? ?
?? ? ?a {
?? ? ? ?color: #007bff;
?? ? ? ?text-decoration: none;
?? ? ?}
?? ? ?
?? ? ?a:hover {
?? ? ? ?text-decoration: underline;
?? ? ?}
? </style>
? <link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css">
</head>
<body>
?
?? ?<div class="container">
?? ? ?<form class="register-form">
?? ? ? ?<h2>注册</h2>
?? ? ? ?<div class="form-group">
?? ? ? ? ?<label for="username">用户名</label>
?? ? ? ? ?<input type="text" id="username" name="username" required>
?? ? ? ?</div>
?? ? ? ?<div class="form-group">
?? ? ? ? ?<label for="email">邮箱</label>
?? ? ? ? ?<input type="email" id="email" name="email" required>
?? ? ? ?</div>
?? ? ? ?<div class="form-group">
?? ? ? ? ?<label for="password">密码</label>
?? ? ? ? ?<input type="password" id="password" name="password" required>
?? ? ? ?</div>
?? ? ? ?<div class="form-group">
?? ? ? ? ?<label for="confirm-password">确认密码</label>
?? ? ? ? ?<input type="password" id="confirm-password" name="confirm-password" required>
?? ? ? ?</div>
?? ? ? ?<div class="form-group">
?? ? ? ? ?<label for="gender">性别</label>
?? ? ? ? ?<select id="gender" name="gender">
?? ? ? ? ? ?<option value="male">男</option>
?? ? ? ? ? ?<option value="female">女</option>
?? ? ? ? ?</select>
?? ? ? ?</div>
?? ? ? ?<div class="form-group">
?? ? ? ? ?<label for="agree-to-terms">我同意 <a href="#">Lyui注册条款</a></label>
?? ? ? ? ?<input type="checkbox" id="agree-to-terms" name="agree-to-terms" required>
?? ? ? ?</div>
?? ? ? ?<input type="submit" value="注册">
?? ? ?</form>
?? ?</div>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js"></script>
<script>
? layui.use('form', function(){
? ? var form = layui.form;
? ??
? ? //监听提交
? ? form.on('submit(formDemo)', function(data){
? ? ? layer.msg(JSON.stringify(data.field));
? ? ? return false;
? ? });
? });
</script>
?
</body>
</html>
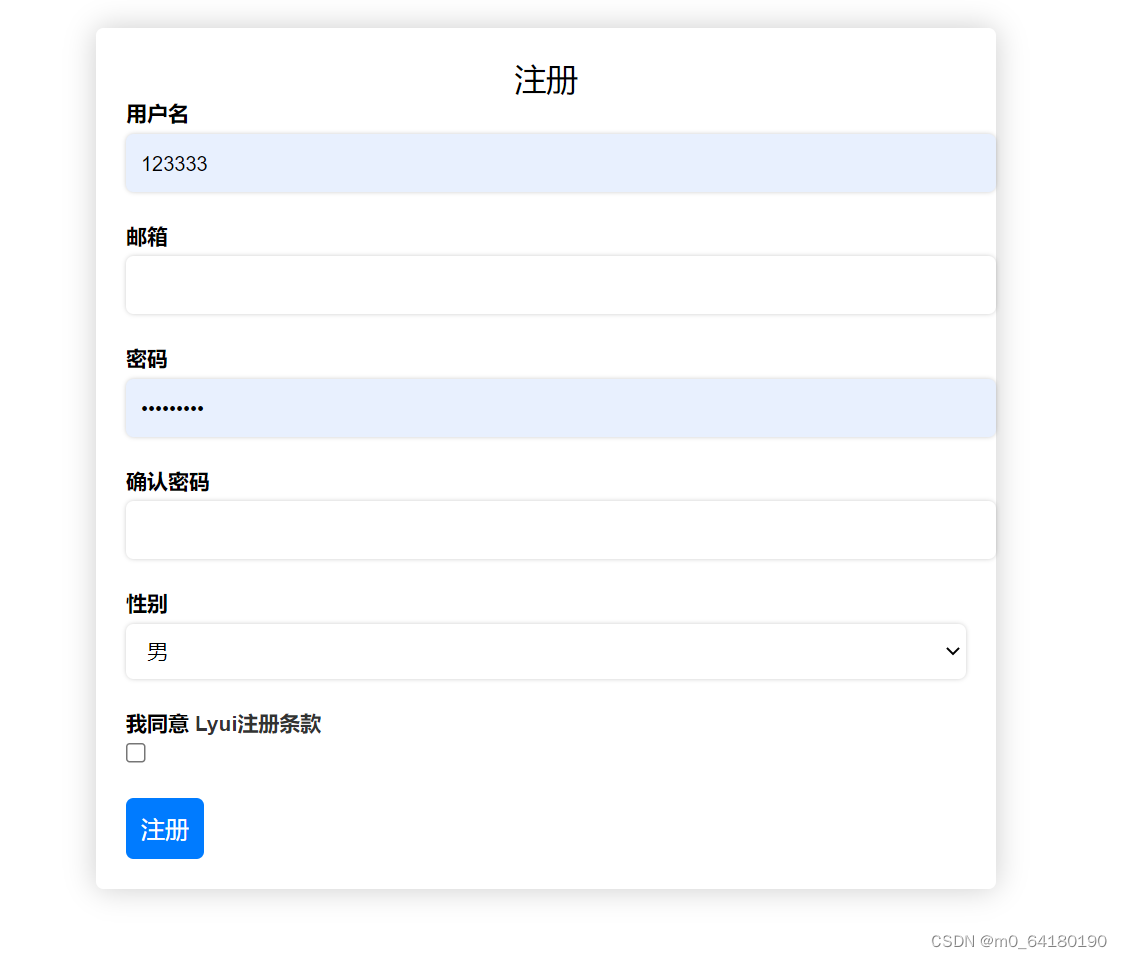
效果图:

2、代码:
<!DOCTYPE html>
<html>
<head>
? <meta charset="utf-8">
? <meta http-equiv="X-UA-Compatible" content="IE=edge">
? <title>Layui弹出层</title>
? <style>
?? ? ?.layui-container{
?? ? ? ?max-width: 1200px;
?? ? ? ?margin: 0 auto;
?? ? ?}
?? ? ?.layui-form-item{
?? ? ? ?margin-bottom: 20px;
?? ? ?}
? </style>
? <link rel="stylesheet" href="https://cdn.bootcss.com/layui/2.5.6/css/layui.css">
</head>
<body>
<div class="layui-container" style="margin-top: 30px;">
? <div class="layui-row">
? ? <div class="layui-col-md12">
? ? ? <button class="layui-btn" id="btn-layer">点击弹出层</button>
? ? </div>
? </div>
</div>
<!-- 弹出层模板 -->
<div id="layer-template" style="display:none;">
? <div class="layui-form-item">
? ? <label class="layui-form-label">姓名</label>
? ? <div class="layui-input-block">
? ? ? <input type="text" name="username" placeholder="请输入姓名" autocomplete="off" class="layui-input">
? ? </div>
? </div>
? <div class="layui-form-item">
? ? <label class="layui-form-label">年龄</label>
? ? <div class="layui-input-block">
? ? ? <input type="text" name="age" placeholder="请输入年龄" autocomplete="off" class="layui-input">
? ? </div>
? </div>
? <div class="layui-form-item">
? ? <div class="layui-input-block">
? ? ? <button class="layui-btn" lay-submit lay-filter="form-demo">提交</button>
? ? ? <button type="reset" class="layui-btn layui-btn-primary">重置</button>
? ? </div>
? </div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layui/2.5.6/layui.js"></script>
<script>
//点击弹出层按钮
$('#btn-layer').click(function(){
? layer.open({
? ? type: 1,
? ? title: '请输入个人信息',
? ? area: ['500px', '300px'],
? ? content: $('#layer-template').html()
? });
});
//监听表单提交事件
layui.use('form', function(){
? var form = layui.form;
? form.on('submit(form-demo)', function(data){
? ? layer.msg('提交成功!');
? ? return false;
? });
});
</script>
</body>
</html>
效果图:


3、代码:
<!DOCTYPE html>
<html>
<head>
?? ?<meta charset="utf-8">
?? ?<title>Layui弹出层示例</title>
?? ?<style>
?? ??? ?/* 自定义对话框的样式 */
?? ??? ?.layui-layer-demo .layui-layer-btn{
?? ??? ? ? ?text-align: center;
?? ??? ? ? ?margin-top: 15px;
?? ??? ?}
?? ?</style>
?? ?<link rel="stylesheet" href="//cdn.bootcss.com/layui/2.5.6/css/layui.min.css">
?? ?<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
?? ?<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/5.11.2/css/all.min.css">
</head>
<body>
<div class="container">
?? ?<br>
?? ?<div class="row">
?? ??? ?<div class="col-sm-6">
?? ??? ??? ?<button class="layui-btn layui-btn-normal" οnclick="showMsg()">普通提示框</button>
?? ??? ??? ?<button class="layui-btn layui-btn-normal" οnclick="showConfirm()">确认框</button>
?? ??? ??? ?<button class="layui-btn layui-btn-normal" οnclick="showDialog()">自定义对话框</button>
?? ??? ?</div>
?? ?</div>
</div>
<script src="//cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="//cdn.bootcss.com/layui/2.5.6/layui.min.js"></script>
<script src="//cdn.bootcss.com/jquery.form/4.2.2/jquery.form.min.js"></script>
<script src="//cdn.bootcss.com/jquery.form/4.2.2/jquery.form.js"></script>
<script>
?? ?//普通提示框
?? ?function showMsg(){
?? ??? ?layer.msg('Hello World!');
?? ?}
?? ?//确认框
?? ?function showConfirm(){
?? ??? ?layer.confirm('您确定要删除吗?', {
?? ??? ??? ?icon: 3,
?? ??? ??? ?title: '提示'
?? ??? ?}, function(index){
?? ??? ??? ?layer.close(index);
?? ??? ??? ?//此处调用删除函数
?? ??? ??? ?console.log('删除操作');
?? ??? ?});
?? ?}
?? ?//自定义对话框
?? ?function showDialog(){
?? ??? ?layer.open({
?? ??? ??? ?type: 1,
?? ??? ??? ?title: '自定义对话框',
?? ??? ??? ?skin: 'layui-layer-demo',
?? ??? ??? ?area: ['500px', '300px'],
?? ??? ??? ?content: $('#dialog'),
?? ??? ??? ?btn: ['确定', '取消'],
?? ??? ??? ?yes: function(index, layero){
?? ??? ??? ??? ?//提交表单
?? ??? ??? ??? ?$('#form').ajaxSubmit({
?? ??? ??? ??? ??? ?success: function(data){
?? ??? ??? ??? ??? ??? ?console.log(data);
?? ??? ??? ??? ??? ??? ?layer.msg(data.message);
?? ??? ??? ??? ??? ?},
?? ??? ??? ??? ??? ?error: function(XMLHttpRequest, textStatus, errorThrown){
?? ??? ??? ??? ??? ??? ?console.log(XMLHttpRequest);
?? ??? ??? ??? ??? ??? ?console.log(textStatus);
?? ??? ??? ??? ??? ??? ?console.log(errorThrown);
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?});
?? ??? ??? ??? ?layer.close(index);
?? ??? ??? ?},
?? ??? ??? ?btn2: function(index, layero){
?? ??? ??? ??? ?layer.close(index);
?? ??? ??? ?},
?? ??? ??? ?cancel: function(){
?? ??? ??? ??? ?layer.msg('已取消');
?? ??? ??? ?}
?? ??? ?});
?? ?}
?? ?layui.use(['layer'], function(){
?? ??? ?var layer = layui.layer;
?? ?});
</script>
<!-- 自定义对话框 -->
<div id="dialog" style="display: none;">
?? ?<form id="form" action="submit.php" method="post">
?? ??? ?<div class="form-group">
?? ??? ??? ?<label for="title">标题</label>
?? ??? ??? ?<input type="text" class="form-control" id="title" name="title" placeholder="请输入标题">
?? ??? ?</div>
?? ??? ?<div class="form-group">
?? ??? ??? ?<label for="content">内容</label>
?? ??? ??? ?<textarea class="form-control" id="content" name="content" placeholder="请输入内容"></textarea>
?? ??? ?</div>
?? ?</form>
</div>
</body>
<script>
?? ?//使用layui弹出层
?? ?layui.use(['layer'], function(){
?? ? ? ?var layer = layui.layer;
?? ?});
?? ?
?? ?//普通提示框
?? ?function showMsg(){
?? ? ? ?layer.msg('Hello World!');
?? ?}
?? ?
?? ?//确认框
?? ?function showConfirm(){
?? ? ? ?layer.confirm('您确定要删除吗?', {
?? ? ? ? ? ?icon: 3,
?? ? ? ? ? ?title: '提示'
?? ? ? ?}, function(index){
?? ? ? ? ? ?layer.close(index);
?? ? ? ? ? ?//此处调用删除函数
?? ? ? ? ? ?console.log('删除操作');
?? ? ? ?});
?? ?}
?? ?
?? ?//自定义对话框
?? ?function showDialog(){
?? ? ? ?layer.open({
?? ? ? ? ? ?type: 1,
?? ? ? ? ? ?title: '自定义对话框',
?? ? ? ? ? ?skin: 'layui-layer-demo',
?? ? ? ? ? ?area: ['500px', '300px'],
?? ? ? ? ? ?content: $('#dialog'),
?? ? ? ? ? ?btn: ['确定', '取消'],
?? ? ? ? ? ?yes: function(index, layero){
?? ? ? ? ? ? ? ?//提交表单
?? ? ? ? ? ? ? ?$('#form').ajaxSubmit({
?? ? ? ? ? ? ? ? ? ?success: function(data){
?? ? ? ? ? ? ? ? ? ? ? ?console.log(data);
?? ? ? ? ? ? ? ? ? ? ? ?layer.msg(data.message);
?? ? ? ? ? ? ? ? ? ?},
?? ? ? ? ? ? ? ? ? ?error: function(XMLHttpRequest, textStatus, errorThrown){
?? ? ? ? ? ? ? ? ? ? ? ?console.log(XMLHttpRequest);
?? ? ? ? ? ? ? ? ? ? ? ?console.log(textStatus);
?? ? ? ? ? ? ? ? ? ? ? ?console.log(errorThrown);
?? ? ? ? ? ? ? ? ? ?}
?? ? ? ? ? ? ? ?});
?? ? ? ? ? ? ? ?layer.close(index);
?? ? ? ? ? ?},
?? ? ? ? ? ?btn2: function(index, layero){
?? ? ? ? ? ? ? ?layer.close(index);
?? ? ? ? ? ?},
?? ? ? ? ? ?cancel: function(){
?? ? ? ? ? ? ? ?layer.msg('已取消');
?? ? ? ? ? ?}
?? ? ? ?});
?? ?}
</script>
</html>
效果图:
这是三个按钮:




4、代码:
<!DOCTYPE html>
<html>
<head>
?? ?<meta charset="utf-8">
?? ?<title>年度销量</title>
?? ?<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/layui/2.5.6/css/layui.min.css">
</head>
<body>
?? ?<div id="chart" style="width: 600px; height: 400px;"></div>
?? ?<script src="//cdnjs.cloudflare.com/ajax/libs/layui/2.5.6/layui.min.js"></script>
?? ?<script src="//cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
?? ?<script>
?? ??? ?layui.use(['element', 'layer'], function(){
?? ??? ??? ?var element = layui.element;
?? ??? ??? ?var layer = layui.layer;
?? ??? ??? ?// 基于准备好的dom,初始化echarts实例
?? ??? ??? ?var myChart = echarts.init(document.getElementById('chart'));
?? ??? ??? ?// 指定图表的配置项和数据
?? ??? ??? ?var option = {
?? ??? ??? ? ? ?title: {
?? ??? ??? ? ? ? ? ?text: 'Layui柱状图示例'
?? ??? ??? ? ? ?},
?? ??? ??? ? ? ?tooltip: {},
?? ??? ??? ? ? ?legend: {
?? ??? ??? ? ? ? ? ?data:['销量']
?? ??? ??? ? ? ?},
?? ??? ??? ? ? ?xAxis: {
?? ??? ??? ? ? ? ? ?data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
?? ??? ??? ? ? ?},
?? ??? ??? ? ? ?yAxis: {},
?? ??? ??? ? ? ?series: [{
?? ??? ??? ? ? ? ? ?name: '销量',
?? ??? ??? ? ? ? ? ?type: 'bar',
?? ??? ??? ? ? ? ? ?data: [5, 20, 36, 10, 10, 20]
?? ??? ??? ? ? ?}]
?? ??? ??? ?};
?? ??? ??? ?// 使用刚指定的配置项和数据显示图表。
?? ??? ??? ?myChart.setOption(option);
?? ??? ?});
?? ?</script>
</body>
</html>
效果图:

5、代码:
<!DOCTYPE html>
<html>
<head>
? <meta charset="UTF-8">
? <title>Layui选项卡示例</title>
? <link rel="stylesheet" href="https://cdn.bootcss.com/layui/2.5.6/css/layui.css" />
? <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
? <script src="https://cdn.bootcss.com/layui/2.5.6/layui.js"></script>
</head>
<body>
? <div class="layui-tab layui-tab-card">
? ? <ul class="layui-tab-title">
? ? ? <li class="layui-this">选项卡1</li>
? ? ? <li>选项卡2</li>
? ? ? <li>选项卡3</li>
? ? </ul>
? ? <div class="layui-tab-content">
? ? ? <div class="layui-tab-item layui-show">内容1</div>
? ? ? <div class="layui-tab-item">内容2</div>
? ? ? <div class="layui-tab-item">内容3</div>
? ? </div>
? </div>
</body>
?? ?<script>
?? ??? ?layui.use('element', function() {
?? ??? ? ?var element = layui.element;
?? ??? ?
?? ??? ? ?//监听Tab切换,以改变地址hash值
?? ??? ? ?element.on('tab(tabDemo)', function(data) {
?? ??? ? ? ?location.hash = 'tab=' + this.getAttribute('lay-id');
?? ??? ? ?});
?? ??? ?
?? ??? ? ?//获取hash来切换选项卡,假设当前地址的hash为lay-id对应的值
?? ??? ? ?var layid = location.hash.replace(/^#tab=/, '');
?? ??? ? ?element.tabChange('tabDemo', layid);
?? ??? ?});
?? ?</script>
</html>
效果图:

6、代码图:
<!DOCTYPE html> <html>
<head>?
<meta charset="UTF-8">?
<title>Layui弹出层选项卡</title>
?? ?<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css" />?
?? ?<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js">
?? ??? ?
?? ?</script>
?? ? </head>
<body>
?? ?<div class="layui-container">
?? ??? ?<div class="layui-row">
?? ??? ??? ?<div class="layui-col-md12">
?? ??? ??? ??? ?<button class="layui-btn" id="btn">打开弹出层</button>?
?? ??? ??? ??? ?</div>
?? ??? ??? ??? ? </div>
?? ??? ??? ??? ? ?</div>
<script>
? ? layui.use(['layer', 'jquery'], function () {
? ? ? ? var layer = layui.layer;
? ? ? ? var $ = layui.jquery;
? ? ? ? //弹出层选项卡
? ? ? ? function openTabLayer() {
? ? ? ? ? ? layer.open({
? ? ? ? ? ? ? ? type: 1,
? ? ? ? ? ? ? ? title: '弹出层选项卡',
? ? ? ? ? ? ? ? area: ['800px', '600px'],
? ? ? ? ? ? ? ? content: '<div class="layui-tab layui-tab-card">' +
? ? ? ? ? ? ? ? ? ? '<ul class="layui-tab-title">' +
? ? ? ? ? ? ? ? ? ? '<li class="layui-this">选项卡1</li>' +
? ? ? ? ? ? ? ? ? ? '<li>选项卡2</li>' +
? ? ? ? ? ? ? ? ? ? '<li>选项卡3</li>' +
? ? ? ? ? ? ? ? ? ? '</ul>' +
? ? ? ? ? ? ? ? ? ? '<div class="layui-tab-content">' +
? ? ? ? ? ? ? ? ? ? '<div class="layui-tab-item layui-show">选项卡1的内容</div>' +
? ? ? ? ? ? ? ? ? ? '<div class="layui-tab-item">选项卡2的内容</div>' +
? ? ? ? ? ? ? ? ? ? '<div class="layui-tab-item">选项卡3的内容</div>' +
? ? ? ? ? ? ? ? ? ? '</div>' +
? ? ? ? ? ? ? ? ? ? '</div>'
? ? ? ? ? ? });
? ? ? ? }
? ? ? ? //按钮点击事件
? ? ? ? $('#btn').click(function () {
? ? ? ? ? ? openTabLayer();
? ? ? ? });
? ? });
</script>
</body>
</html>
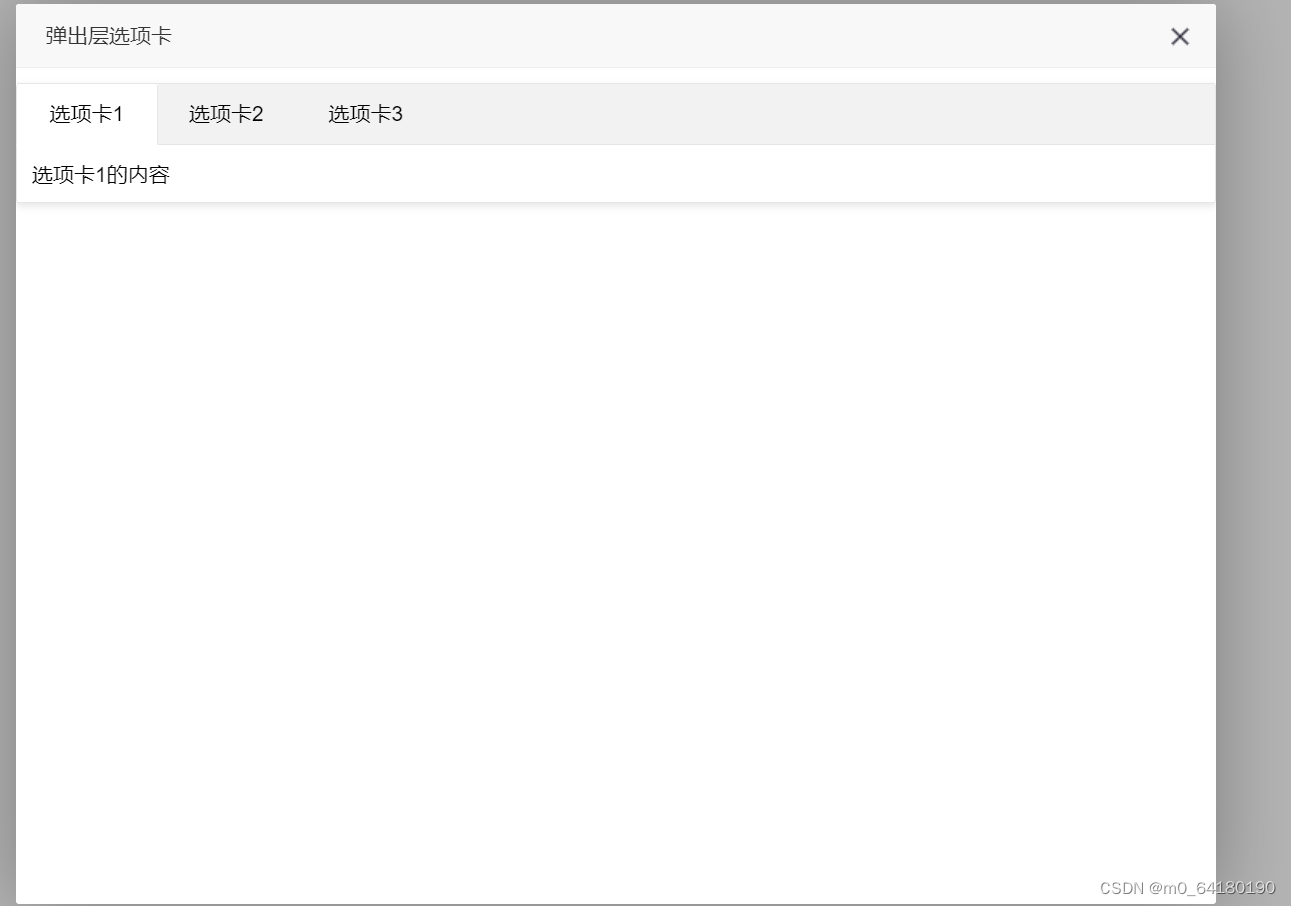
效果图:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!