Vue数字滚动插件
2023-12-29 15:20:52
方式一:使用vue-animate-number
第一步,安装:
? npm install vue-animate-number
第二步main.js下写入
1 import Vue from 'vue'
2 import VueAnimateNumber from 'vue-animate-number'
3 Vue.use(VueAnimateNumber)
第三步 ,就可以在需要的vue页面中引用了
?<animate-number from="start" :to="end" duration="2000" ></animate-number>
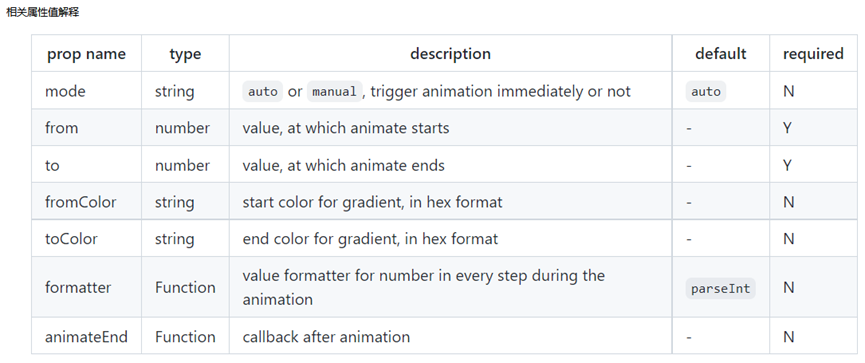
相关属性值配置

?方式二:使用vue-count-to
第一步安装:
????????npm install vue-count-to
第二步使用:
<countTo :startVal='startVal' :endVal='endVal' :duration='duration'></countTo>
<script>
? import countTo from 'vue-count-to';
? export default {
??? components: { countTo },
??? data () {
????? return {
??????? duration: 5000, // 需要滚动的时间
????? ??startVal: 0, // 初始值
??????? endVal: 2018// 最终值
????? }
??? }
? }
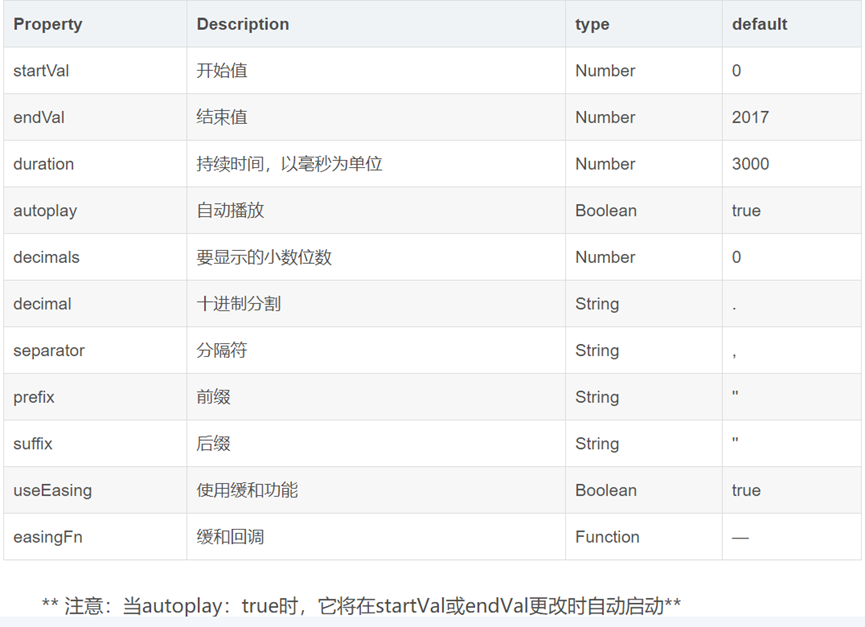
</script>相关属性值配置

相关功能

文章来源:https://blog.csdn.net/qq_44306108/article/details/131560190
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!