Goland配置leetcode
2023-12-25 14:04:25
1. 安装
首先在goland的setting界面上找到Plugins,然后搜索关键字leetcode,找到LeetCode Editor,安装它。

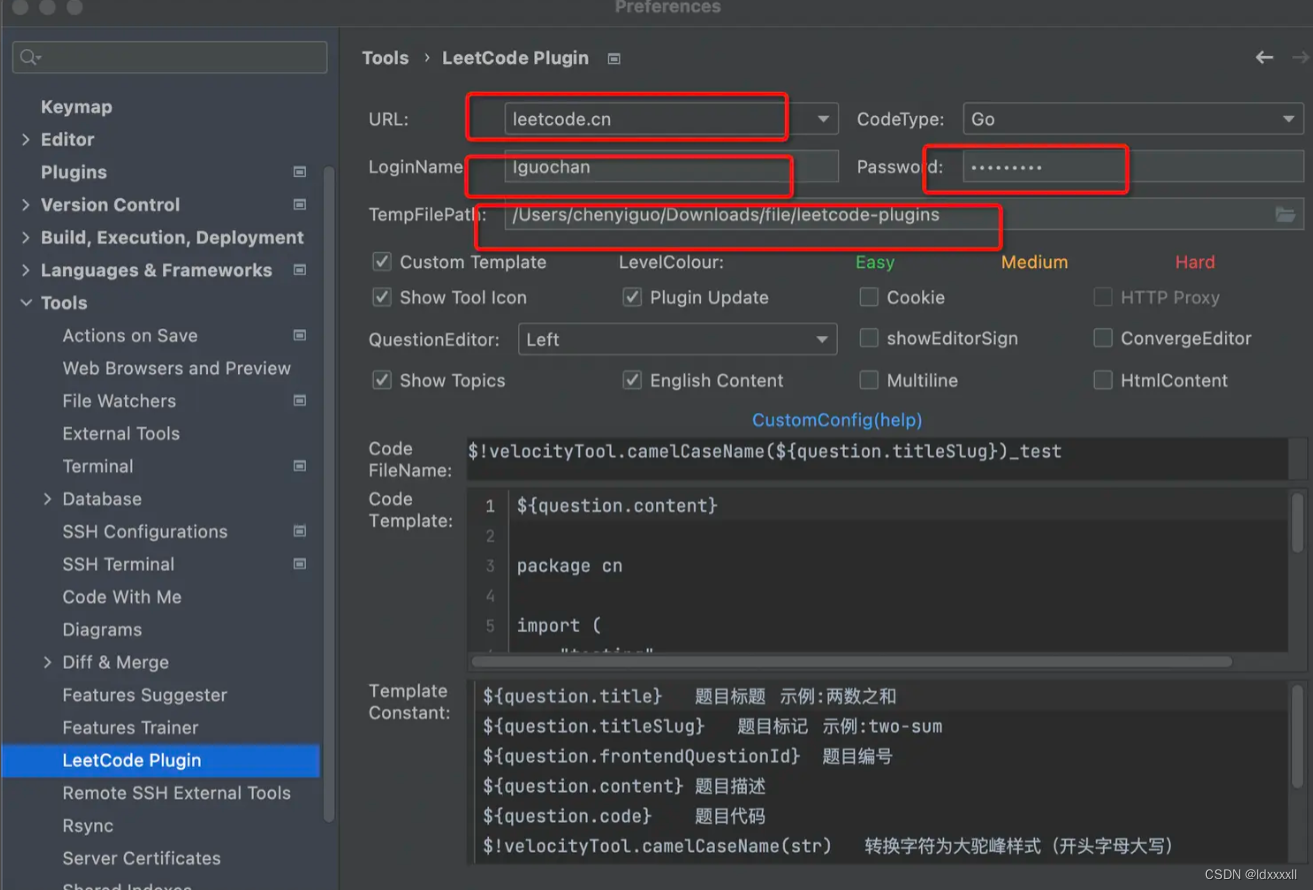
在安装后,第一次需要对其进行配置,在Tools中找到LeetCode Plugins,如下图所示进行配置。首先国内的leetcode需要配置leetcode.cn,然后语言选择Go,再选择账户和密码以及最终生成的临时文件的位置。

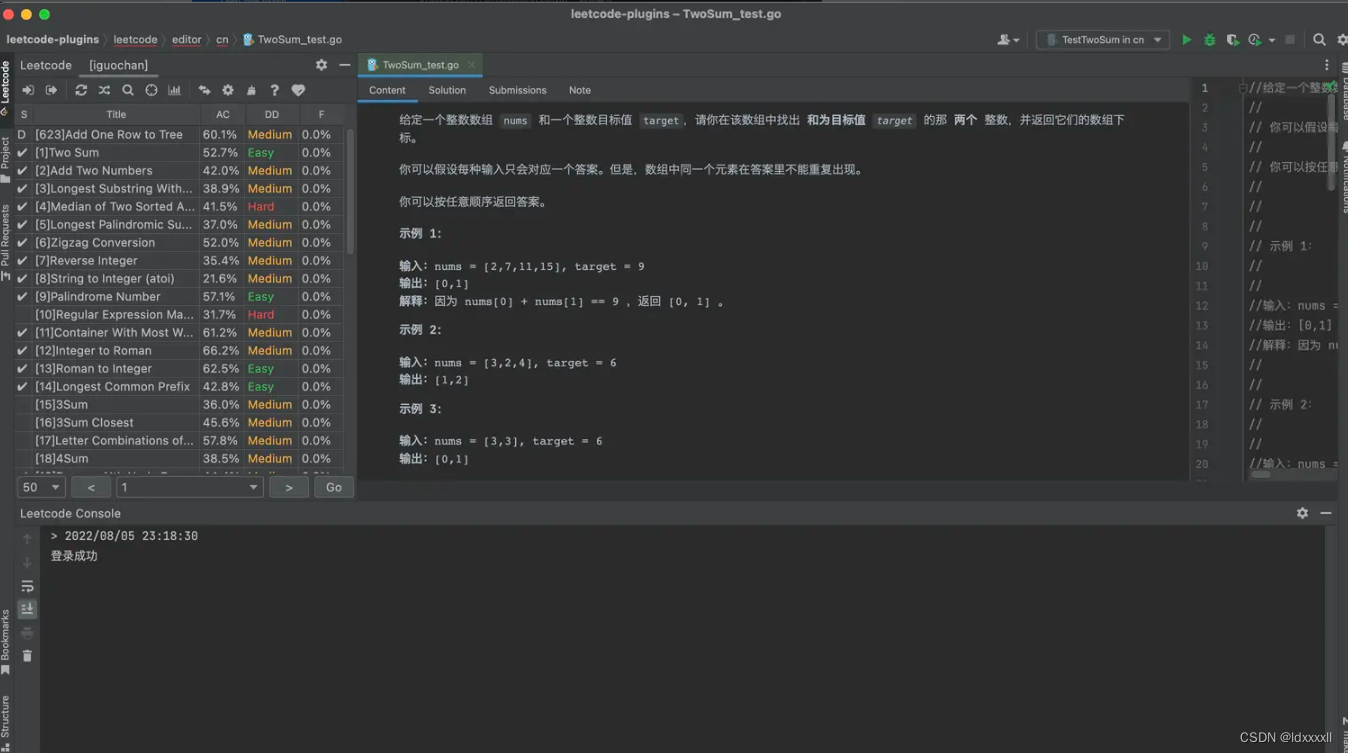
在按照如上配置完成后,你基本可以在Goland上用上leetcode了,如下所示(忽略差异,我的截图上做了后面的配置后的):

2. 在本地调试
经过以上配置后,你基本可以在本地编写代码了,不过运行用例什么的,是需要提交到服务器端运行的,如果想在本地debug代码,那应该怎么办呢,我在网上google了一会也没找到解决方法,只能照着一个java的方式做了一定的改动,然后也基本能够满足需求。
我的基本方案是,构建一个go工程,所以我首先需要在工作的目录下使用go mod init {name}新建一个go.mod,然后回到我们以上的配置界面。做以下改动:
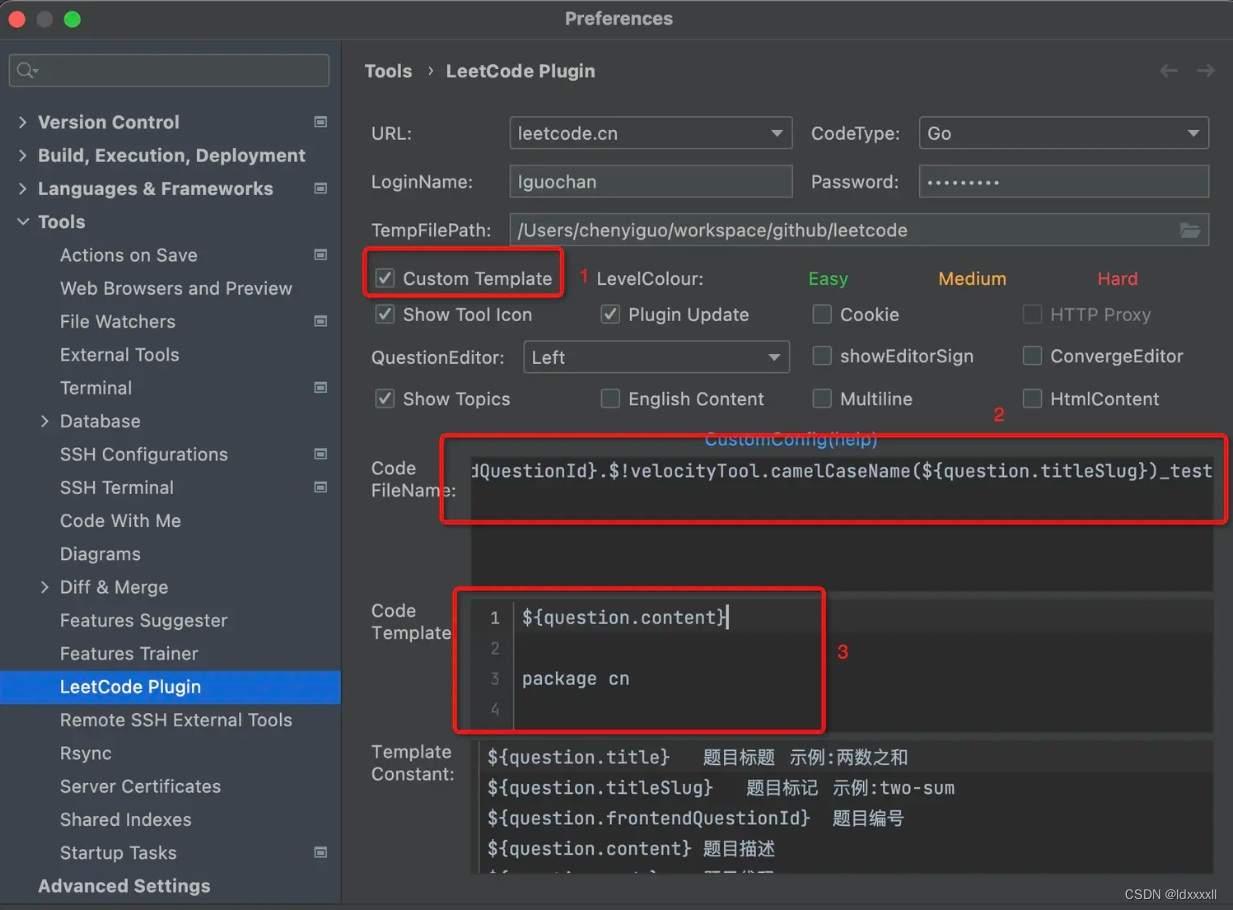
- 选中Custom Template:表示自定义模版;
- 修改Code FileName为 q u e s t i o n . f r o n t e n d Q u e s t i o n I d . {question.frontendQuestionId}. question.frontendQuestionId.!velocityTool.camelCaseName(${question.titleSlug})_test:修改文件名为大驼峰样式的题目标记_test.go,并带上题目编号,以能用上go test做相关单元测试和debug;
- 修改Code Template为如下样式,这样即可构建Test文件:
${question.content}
package cn
import (
"testing"
)
func Test$!velocityTool.camelCaseName(${question.titleSlug})(t *testing.T) {
}
${question.code}
如下图所示:

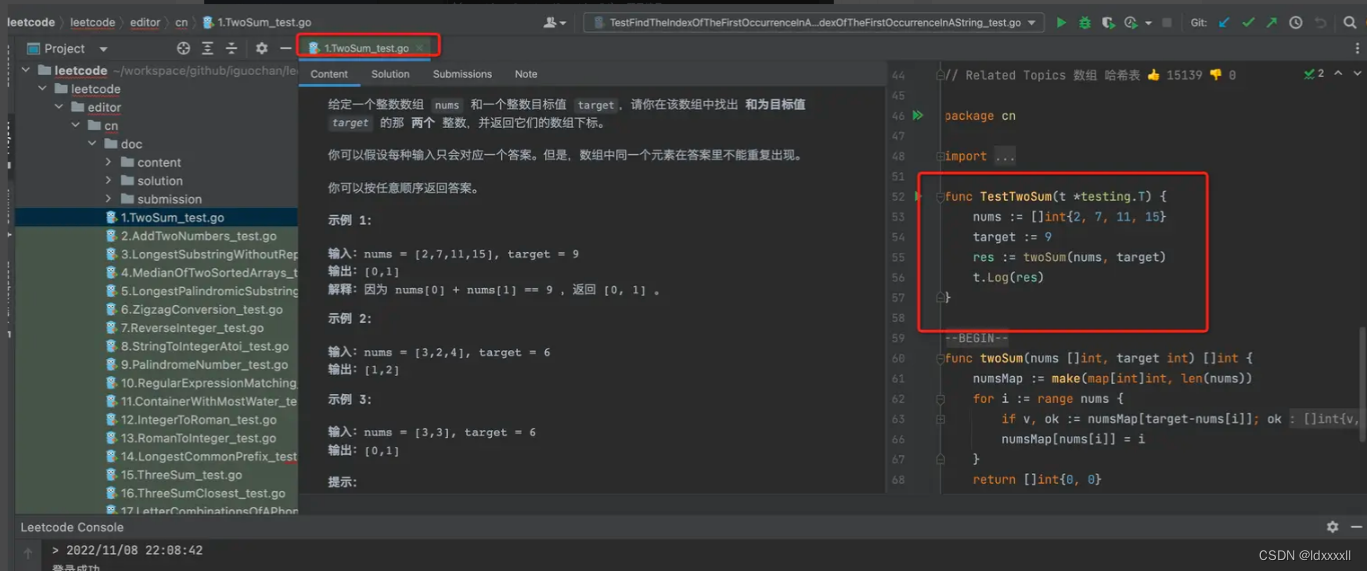
这样最后产生的效果如下所示(手动填充代码后的效果):

文章来源:https://blog.csdn.net/ldxxxxll/article/details/135197143
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!