antdesign mobile 实现点击弹form弹窗
2023-12-20 11:37:02
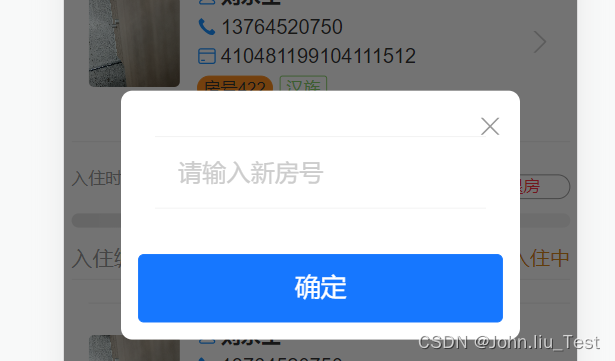
目标效果:


代码实现部分:
<div
onClick={async ()=>{
Modal.show({
content: (
<Card>
<Form form={form} layout='horizontal'>
<Form.Item name='room_no' rules={[{ required: true, message: '不能为空'}]}>
<Input placeholder='请输入新房号' clearable />
</Form.Item>
</Form>
</Card>
),
closeOnAction: true,
showCloseButton:true,
actions: [
{
key: 'confirm',
text: '确定',
primary:true,
onClick:async ()=>{
const params = form?.getFieldsValue()
console.log("paramsaaaaa",params);
}}
]
})
}}
>
<SearchBar placeholder='搜索' />
</div>
文章来源:https://blog.csdn.net/lystest/article/details/135101101
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!