Vue3项目引入canvaskit-wasm库(skia库的wasm版)
2024-01-10 13:09:29
1 安装canvaskit-wasm
npm install canvaskit-wasm? 或者
yarn add canvaskit-wasm2 将文件node_modules/canvaskit-wasm/bin/canvaskit.wasm复制到public目录

3 引入到组件中
<template>
<img :src="imgData"/>
</template>
<script setup>
import { ref } from 'vue'
import CanvasKitInit from 'canvaskit-wasm'
const imgData = ref('')
CanvasKitInit({
locateFile: (file) => {
return `/${file}`
},
onRuntimeInitialized: () => {
console.log('CanvasKit initialized!');
}
}).then(CanvasKit => {
const skcanvas = CanvasKit.MakeCanvas(375, 600);
const ctx = skcanvas.getContext('2d');
const rgradient = ctx.createRadialGradient(50, 50, 10, 50, 50, 100);
// Add three color stops
rgradient.addColorStop(0, 'red');
rgradient.addColorStop(0.5, 'white');
rgradient.addColorStop(1, 'blue');
ctx.fillStyle = rgradient;
ctx.globalAlpha = 0.7;
ctx.fillRect(0, 0, 375, 600);
imgData.value = skcanvas.toDataURL();
})
</script>
<style scoped>
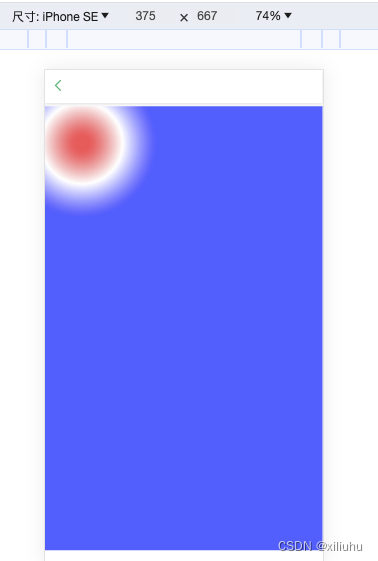
</style>4 预览效果
npm run dev
文章来源:https://blog.csdn.net/xiliuhu/article/details/135499252
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!