Vue2:修改默认配置的方法
2024-01-07 18:05:46
一、前情概要

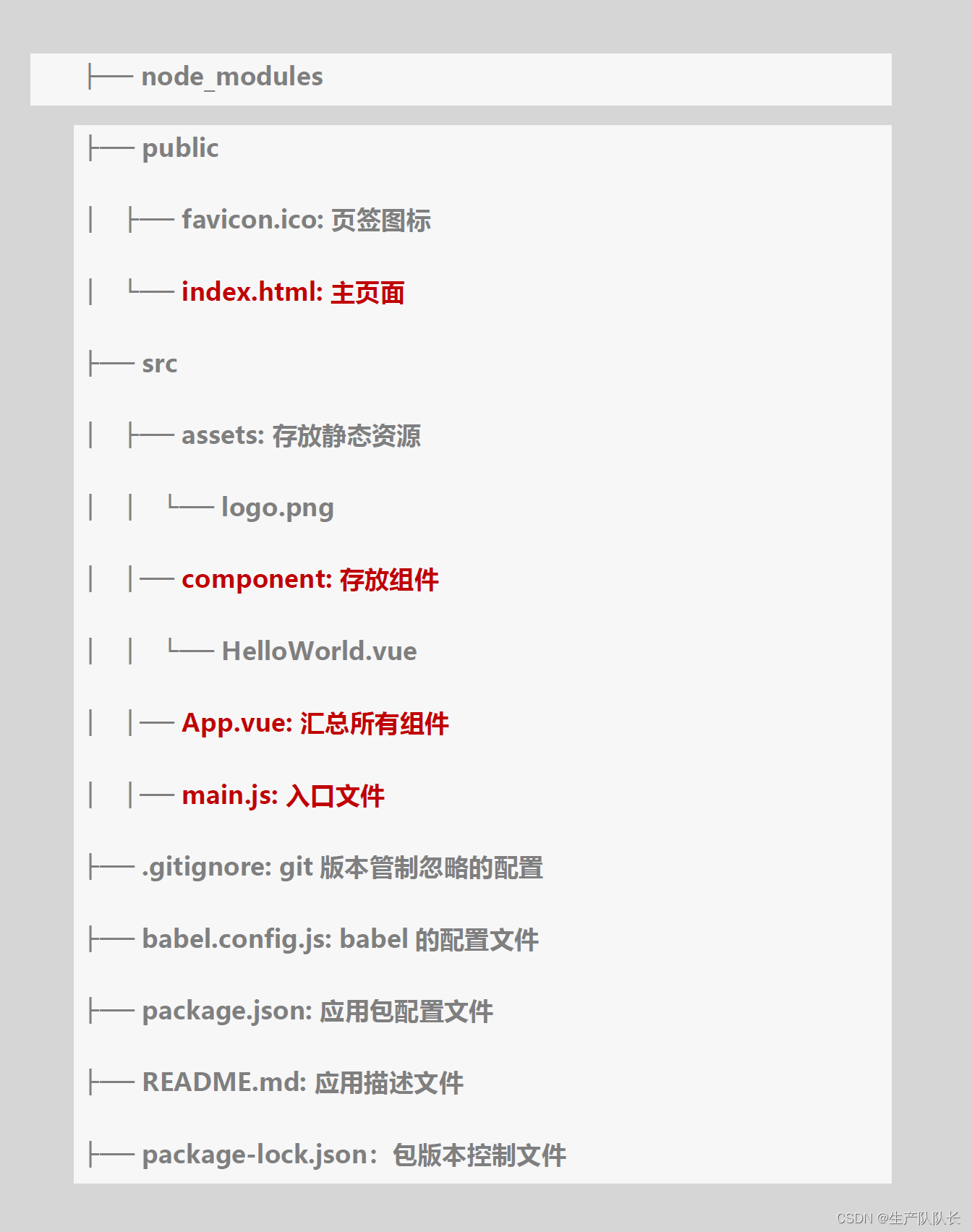
之前我们说到,用vue-cli创建vue项目之后,项目结构大概是这样的。其中,标红部分的文件是非常重要的结构文件,不建议修改文件名。
但是,实际上了,vue是允许修改的。
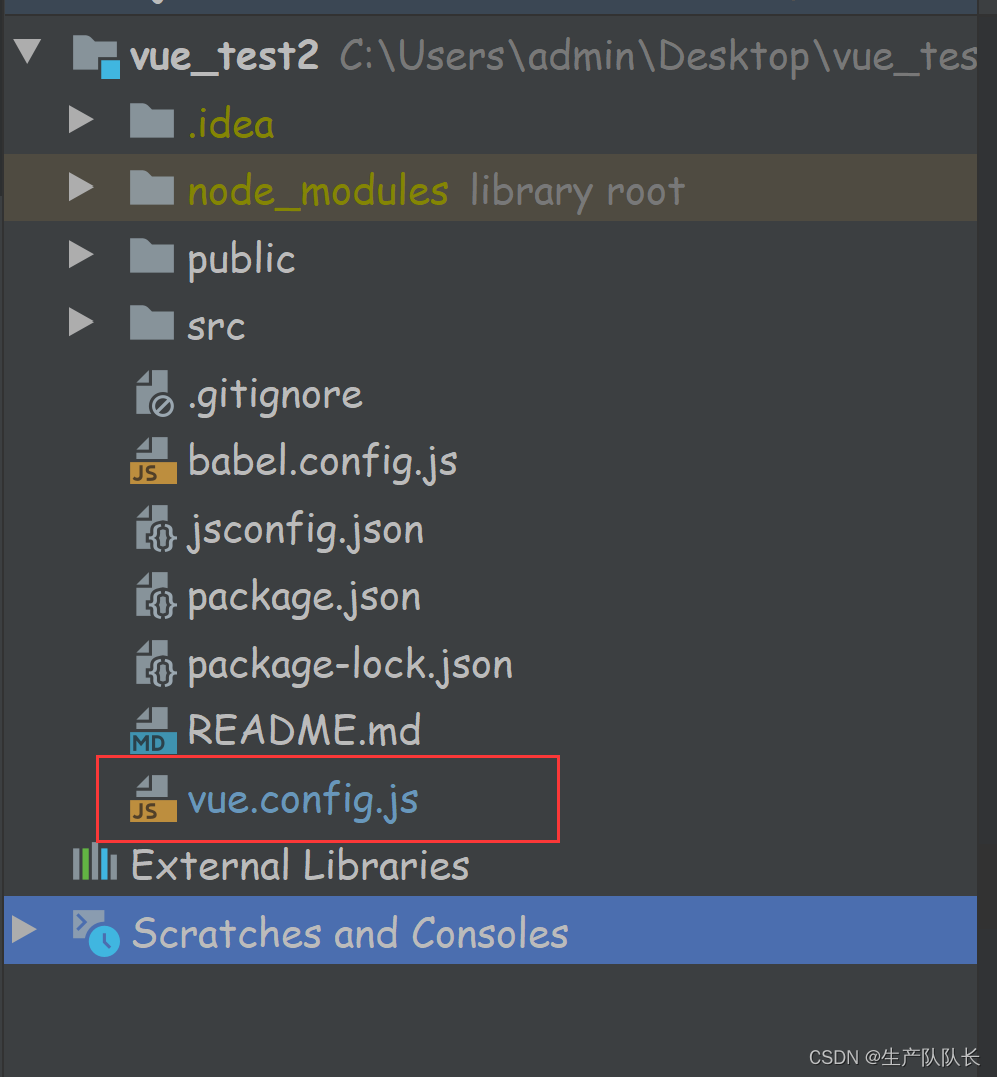
准备配置文件:vue.config.js

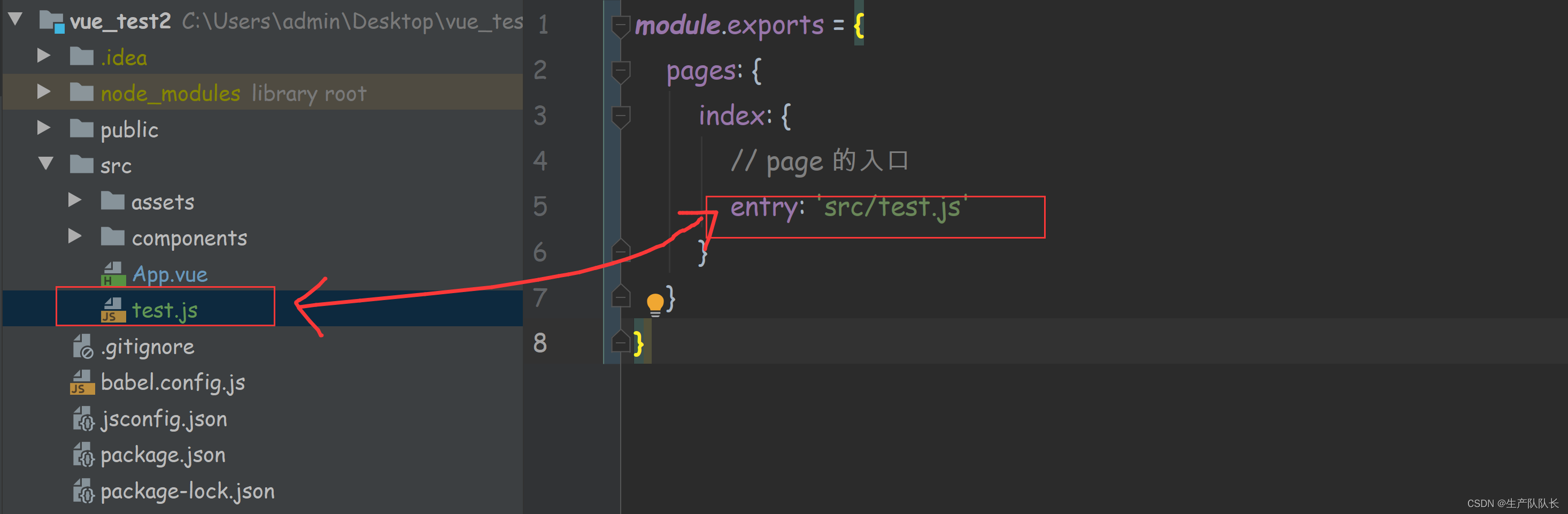
二、修改入口文件的配置
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/test.js'
}
}
}

这两处对应上,就可以通过 nmp run serve 启动项目。
三、关闭语法检查的配置
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/test.js'
}
},
//关闭语法检查
lintOnSave:false
}
更多配置参考官网:
https://cli.vuejs.org/zh/config/
文章来源:https://blog.csdn.net/Brave_heart4pzj/article/details/135441402
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!