Ant中a-select 下拉选择内容过多,滚动条,滚动定位偏移
2023-12-13 20:16:49
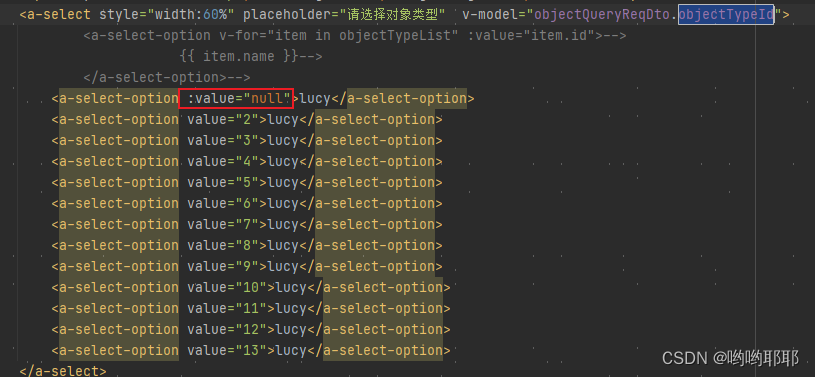
1.绑定值为null,默认选项,会出现滚动问题,定位偏移,ant官网解释如下
| getPopupContainer | 菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位。 | Function(triggerNode) | () => document.body |
<template>
<a-select :get-popup-container="getPopupContainer">
<!-- 下拉框内容 -->
</a-select>
</template>
<script>
export default {
methods: {
getPopupContainer() {
return document.body; // 指定下拉框的容器为body元素
}
}
}
</script>对应的进行绑定属性方法,依旧出现定位偏移。

定位偏移

2.具体解决思路
1.数据源问题:?检查?objectTypeList?数组的内容是否正确。确保每个项都有一个唯一的?id?和一个?name?字段。如果数据源有问题,可能会导致下拉框的异常行为。
2.v-model?绑定问题:?确保?v-model="tableParams.objectTypeId"?的值正确地绑定到?objectTypeId?上。如果这两者之间存在不一致,可能导致下拉框的异常行为。
3.事件处理问题:?检查是否有其他事件(如点击、改变等)与下拉框的行为有冲突。可能有其他代码或事件影响了下拉框的正常操作。
4.样式问题:?检查是否有样式或?CSS?规则影响了下拉框的显示。可能有某些样式使得下拉框无法正常显示或导致一致跳的现象。
5.其他?JavaScript?操作:?检查是否有其他?JavaScript?操作或框架(如Vue.js)的行为影响了下拉框的正常运行。可能有其他代码修改了下拉框的状态或值
3.成功解决


绑定的value值不应设置为null
文章来源:https://blog.csdn.net/2301_76671906/article/details/134979638
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!