前端开发之通过vue-office组件实现文件预览
2023-12-24 18:06:20
前言
在实现文件预览的时候我们可以通过vue-office组件来实现文件的预览效果
效果图
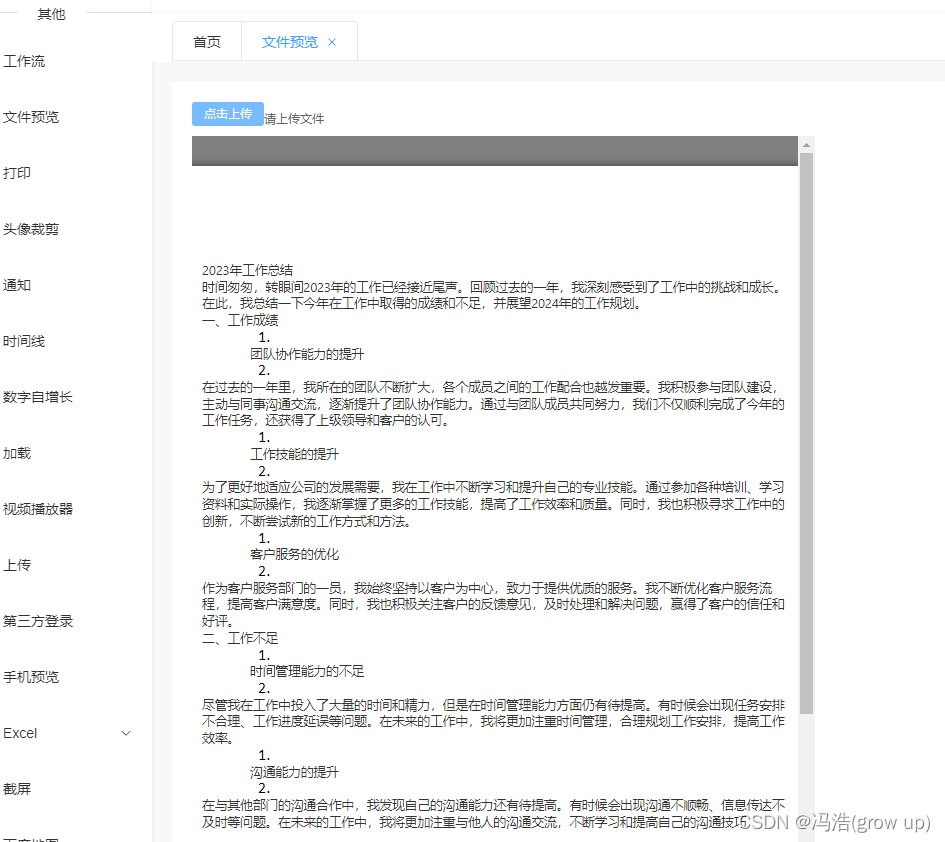
docx文件

xlsx文件

pdf文件

vue中简单案例
1、安装组件
整体安装和分开安装:vue-demi可同时兼容vue3和vue2的组件库
npm install --save @vue-office/docx @vue-office/excel @vue-office/pdf vue-demi
//docx文档预览组件
npm install @vue-office/docx vue-demi
//excel文档预览组件
npm install @vue-office/excel vue-demi
//pdf文档预览组件
npm install @vue-office/pdf vue-demi
vue的版本是2.6的 还需要安装
@vue/composition-api
2、vue中代码
<template>
<div class="vueOffice-container">
<el-upload class="upload-demo" action=""
:on-change="handleChange"
:file-list="fileList"
:limit="1"
multiple
>
<el-button size="small" type="primary">点击上传</el-button>
文章来源:https://blog.csdn.net/m0_50207524/article/details/135181814
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!