获取当前的定位城市,获取实时天气信息(vue uniapp应该都可以)
2023-12-15 18:40:15
获取定位城市
因为之前项目使用获取天气的api是通过ip所在城市来的,所以有时候不太准确,故改用城市名称或经纬度获取天气。使用的天气api是和风天气。和风天气
获取当前城市信息
先注册腾讯地图 https://lbs.qq.com/,创建应用拿到所需的key
获取当前城市信息代码
<iframe id="geoPage" width=0 height=0 frameborder=0 style="display:none;" scrolling="no"
src="https://apis.map.qq.com/tools/geolocation?key=PZOBZ-EHH6J-DEMFD-DFPL7-UN27S-M5FZT&referer=myposition">
</iframe>
代码复制到页面中

mounted() {
this.getAddress()
},
methods
getAddress(){
var that = this;
window.addEventListener('message', function(event) {
// 接收位置信息
var loc = event.data;
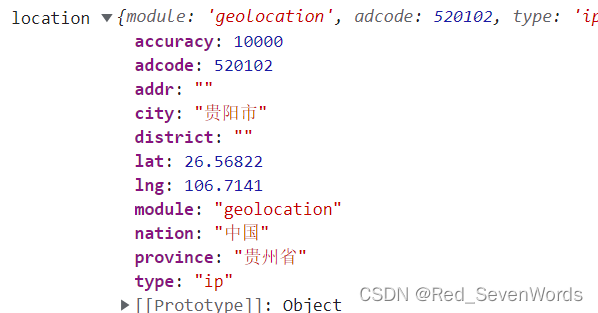
console.log('location', loc);
that.getWeather(loc)
}, false);
},
搞定地址

然后是天气
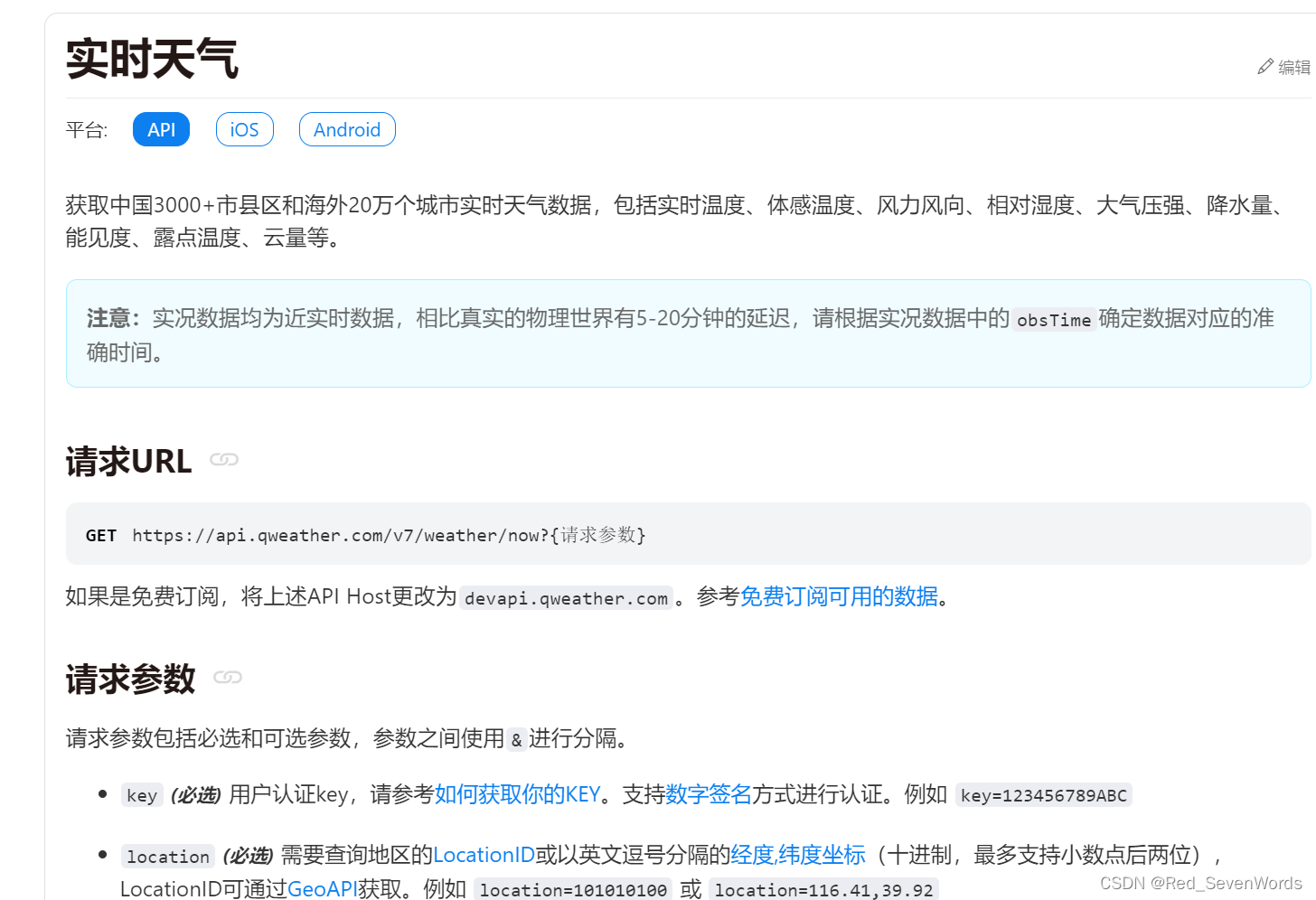
注册和风天气创建应用拿到需要的key,然后看文档

请求url
https://api.qweather.com/v7/weather/now?{请求参数}
getWeather(loc){
uni.request({
//和风天气api
url: `https://devapi.qweather.com/v7/weather/now?location=${loc.lng},${loc.lat}&key=c183d12a588840cfa6e0e0bbd06da575`,
success: data => {
console.log('now',data.data.now);
}
});
},
获取到的天气结果

文章来源:https://blog.csdn.net/Red_sevenWord/article/details/135019087
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!