C++ Qt开发:PushButton按钮组件
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍QPushButton按钮组件的常用方法及灵活运用。
QPushButton 是 Qt 框架中用于创建按钮的组件类,是 QWidget 的子类。按钮是用户界面中最常见的交互元素之一,用于触发特定的操作或事件。该组件具有丰富的属性和方法,使其在不同的应用场景中能够灵活运用。
以下是 QPushButton 类中常用的一些方法,包括说明和简要概述:
| 方法 | 说明 |
|---|---|
QPushButton(const QString &text, QWidget *parent = nullptr) | 构造函数,创建一个带有指定文本和父对象的按钮。 |
void setText(const QString &text) | 设置按钮的文本。 |
QString text() const | 获取按钮的文本。 |
void setIcon(const QIcon &icon) | 设置按钮的图标。 |
QIcon icon() const | 获取按钮的图标。 |
void setCheckable(bool checkable) | 设置按钮是否可切换状态。 |
bool isCheckable() const | 检查按钮是否可切换状态。 |
void setChecked(bool checked) | 设置按钮的切换状态。 |
bool isChecked() const | 获取按钮的当前切换状态。 |
void setEnabled(bool enabled) | 启用或禁用按钮。 |
bool isEnabled() const | 检查按钮是否启用。 |
void setDefault(bool isDefault) | 设置按钮是否为默认按钮。 |
bool isDefault() const | 检查按钮是否为默认按钮。 |
void click() | 模拟按钮点击。 |
void setFlat(bool flat) | 设置按钮是否为平面按钮。 |
bool isFlat() const | 检查按钮是否为平面按钮。 |
void show() | 显示按钮。 |
这些方法提供了丰富的功能,使得 QPushButton 可以适应不同的界面需求。通过设置文本、图标、切换状态等属性,以及连接点击事件等,可以实现按钮的各种交互效果。
PushButton 的使用有两种方式,读者可以直接在图形界面上面拖拽来使用,也可以通过new QPushButton的方式动态的创建生成。
1.1 代码方式创建
首先我们以第一种纯代码的方式来使用PushButton组件,读者需要导入#include <QPushButton>类,导入后可以使用new关键词创建一个按钮组件。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <iostream>
#include <QPushButton>
// 设置函数,用于绑定事件
void Print()
{
std::cout << "hello lyshark" << std::endl;
}
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建[退出]按钮
QPushButton * btn = new QPushButton; // 创建一个按钮
// btn->show(); // 用顶层方法弹出按钮
btn->setParent(this); // 设置父窗体(将btn内嵌到主窗体中)
btn->setText("退出"); // 设置按钮text显示
btn->move(100,20); // 移动按钮位置
btn->resize(100,50); // 设置按钮大小
btn->setEnabled(true); // 设置是否可被点击
// 创建[触发信号]按钮
QPushButton * btn2 = new QPushButton("触发信号",this);
btn2->setParent(this);
btn2->move(100,100);
btn2->resize(100,50);
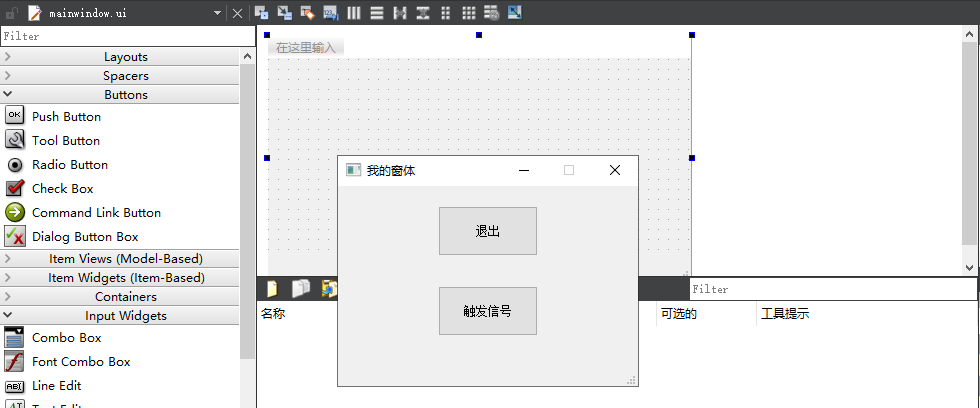
// 设置主窗体常用属性
this->resize(300,200); // 重置窗口大小,调整主窗口大小
this->setWindowTitle("我的窗体"); // 重置主窗体的名字
this->setFixedSize(300,200); // 固定窗体大小(不让其修改)
// this->showFullScreen(); // 设置窗体全屏显示
// 设置主窗体特殊属性
// setWindowFlags(Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint); // 隐藏标题栏
// 为按钮绑定事件 connect(信号的发送者,发送的信号,信号的接受者,处理的函数(槽函数))
connect(btn,&QPushButton::clicked,this,&QWidget::close);
// 将窗体中的 [触发信号] 按钮,连接到Print函数中.
connect(btn2,&QPushButton::clicked,this,&Print);
}
MainWindow::~MainWindow()
{
delete ui;
}
上述代码中我们通过new QPushButton的方式创建了两个按钮,并分别调整了按钮的常规属性包括按钮的高度宽度以及按钮的大小、按钮标题等,通过connect分别为按钮绑定了两个事件,以用于推出和触发打印函数,读者可自行运行代码观察变化;

1.2 图形界面创建
通过图形界面的创建很简单,只需要拖拽控件Qt会帮我们做完所有的工作,这里我们就重点说说Qt中的QSS组件库的使用,Qt Style Sheets(QSS)是一种用于定义Qt应用程序外观和样式的样式表语言。类似于HTML和CSS中的样式表,QSS允许开发者通过简单的样式规则来定义Qt界面的外观,包括控件的颜色、字体、边框、背景等。

使用QSS,开发者可以很容易地改变应用程序的外观,使其适应不同的用户界面设计需求,或者根据应用程序的主题进行个性化定制。
QSS可以通过在组件上直接追加属性的方式实现,通过使用setStyleSheet属性可以很容易的对特定的组件进行着色操作,如下我们将第一个pushButton设置为黄色可以这样写;
//设置pushButton的背景颜色为黄色
ui->pushButton->setStyleSheet("background:yellow");
当然了如果我们将ui->指定传入this->则会对当前整个页面生效,当如下界面被执行时则整个页面会变成蓝色;
this->setStyleSheet("background:blue");
除了使用代码来设置样式表外,也可以在设计模式中为添加到界面上的部件设置样式表,这样更加直观。先注释掉上面添加的代码,然后进入设计模式。在界面上右击,在弹出的菜单中选择“改变样式表”,这时会出现编辑样式表对话框,在其中输入如下代码,如图;

则此时将会针对所有的pushButton组件生效,当程序运行时所有的组件都见变为蓝色,当然了在某些时候我们还是希望能对单独的组件进行控制,例如将第二个按钮上色第一个保持不变,则此时需要将规则由;
QPushButton{
background-color: rgb(0, 0, 255);
}
更改为QPushButton组件名外加#紧随其后的是ObjectName对象名pushButton_2,那么就要写成如下规则;
QPushButton#pushButton_2{
background-color: rgb(0, 0, 255);
}
此时再次运行程序,则只有第二个按钮被标记为蓝色,第一个按钮将会保持默认色,如下图;

当然这样的配色显然是无法正常使用的,如果读者学过前端应该知道使用CSS如何美化按钮,QSS也支持CSS中的各种事件,我们以按钮的普通状态,按下抬起为例,将如下QSS设置到组件上。
/*按钮普通态*/
QPushButton
{
/*字体为微软雅黑*/
font-family:Microsoft Yahei;
/*字体大小为20点*/
font-size:20pt;
/*字体颜色为白色*/
color:white;
/*背景颜色*/
background-color:rgb(14 , 150 , 254);
/*边框圆角半径为8像素*/
border-radius:8px;
}
/*按钮停留态*/
QPushButton:hover
{
/*背景颜色*/
background-color:rgb(44 , 137 , 255);
}
/*按钮按下态*/
QPushButton:pressed
{
/*背景颜色*/
background-color:rgb(14 , 135 , 228);
/*左内边距为3像素,让按下时字向右移动3像素*/
padding-left:3px;
/*上内边距为3像素,让按下时字向下移动3像素*/
padding-top:3px;
}
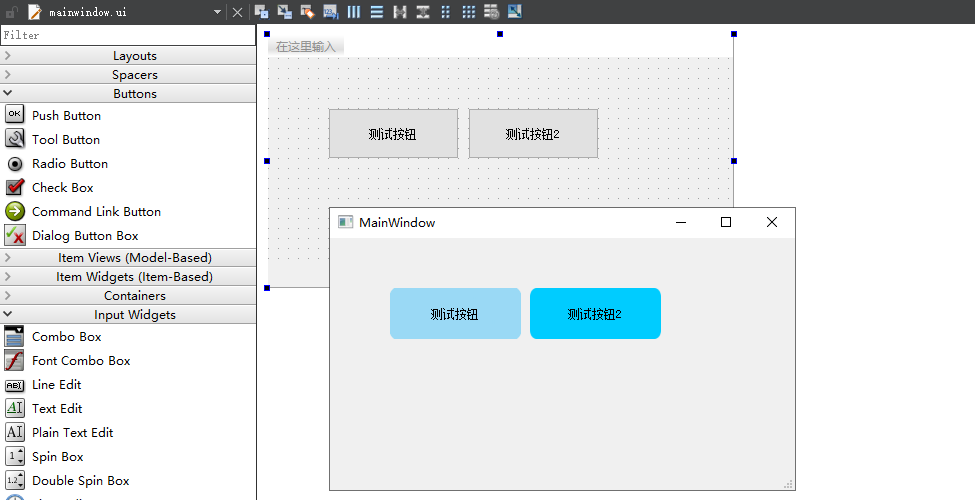
此时会呈现三种状态,当默认未被选中时会使用QPushButton来渲染,而QPushButton:hover则用于悬停时的显示,最后的QPushButton:pressed则是被按下是的颜色渲染,如下所示;

接着我们来看一下如何添加背景图片到Qt中并使用QSS将背景附加到PushButton上,首先分别准备一些素材文件,这里提供三个不同的png图片;
下面是普通态的背景图,用了同一张背景图:

下面是悬停态的背景图:

下面是按下态的背景图:

接着就是要把这些图片添加到Qt中的资源中去,在项目主目录上右键选中Add New...按钮,并找到Qt下的Qt Resource File选项卡,并点击Choose...按钮,如下图;

读者可自行命名该资源名称这里我就叫lyshark.qrc,接着就需要点击Add Prefix按钮,并在项目根目录新建一个lyshark目录并将所需文件拖拽到该目录下,如下图;
 继续点击
继续点击AddFiles按钮依次选中资源并添加到项目源文件中,当添加结束后按下Ctrl+S保存RC文件,即可看到如下图所示;

样式表设置背景图可以使用setStyleSheet函数,在程序里设置按钮的样式表,具体程序如下所示:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 美化第一个按钮
ui->pushButton->setStyleSheet(
"QPushButton{border-image: url(:/new/lyshark/Qt_threeStatus_ok.png);}"
"QPushButton:hover{border-image: url(:/new/lyshark/Qt_threeStatus_ok1.png);}"
"QPushButton:pressed{border-image: url(:/new/lyshark/Qt_threeStatus_OK2.png);}"
);
// 美化第二个按钮
ui->pushButton2->setStyleSheet(
"QPushButton{border-image: url(:/new/lyshark/Qt_threeStatus_ok.png);}"
"QPushButton:hover{border-image: url(:/new/lyshark/Qt_threeStatus_ok1.png);}"
"QPushButton:pressed{border-image: url(:/new/lyshark/Qt_threeStatus_OK2.png);}"
);
}
也可以在 QtDesigner 上,即ui文件上的按钮处编辑样式表,如下所示:
QPushButton{border-image: url(:/new/lyshark/Qt_threeStatus_ok.png)}
QPushButton:hover{border-image: url(:/new/lyshark/Qt_threeStatus_ok1.png)}
QPushButton:pressed{border-image: url(:/new/lyshark/Qt_threeStatus_OK2.png)}
运行上述代码后将分别美化两个按钮,并输出如下图所示;

当然,此类按钮的美化完全可以使用QSS来实现并不需要导入样式图,这种方法比上面用图标作为背景的好处就是可以不需要设计背景图,而且在样式不设置字体的情况下,可以随意更改文字以及文字的大小、位置、字体等显示效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!