使用Vue3开发学生管理系统模板5 学生家长信息的实现
2023-12-28 17:33:41
字段设计
- ID
- name:姓名,字符串,最长36个字符
- gender:性别,字符串,最长6个字符串
- age:年龄,数字类型
- phone:电话,字符串,最长20个字符
- student_id:学生id,字符串,最长36个字符串
- student_name:学生名字,字符串,最长36个字符
- relation:和学生的关系,字符串,最长36个字符
JSON数据构造
[
{
"id": 1,
"name": "张三的家长",
"gender": "男",
"age": "41",
"phone": "18888887777",
"student_id": "1",
"student_sclass_id": "1",
"student_sclass": "初一(3)班",
"student_name": "张三",
"relation": "父子"
},
{
"id": 2,
"name": "李四的家长",
"gender": "男",
"age": "41",
"phone": "18888887777",
"student_id": "1",
"student_sclass_id": "1",
"student_sclass": "初一(3)班",
"student_name": "李四",
"relation": "父子"
},
{
"id": 3,
"name": "王五的家长",
"gender": "男",
"age": "41",
"phone": "18888887777",
"student_id": "1",
"student_sclass_id": "1",
"student_sclass": "初一(3)班",
"student_name": "王五",
"relation": "父子"
}
]
渲染家长信息
完整代码:
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import sClasss from "@/assets/data/sclasss.json"
import SClassLevels from "@/assets/data/sclass_level.json"
import teachers from "@/assets/data/teachers.json";
import students from "@/assets/data/students.json"
import studentHomes from "@/assets/data/student_home.json";
// 年级
const sClassLevel = ref({
level: 0,
name: "",
})
// 班级
const sClass = ref({
id: "1",
name: "初一(1)班",
level: 7,
total: 20,
student_id: "1",
student_name: "张三",
student_phone: "188811118888",
teacher_id: "1",
teacher_name: "张三的老师",
teacher_phone: "188811118888",
detail: "{}"
})
const teacher = ref(null) // 选取的班主任信息
const student = ref(null) // 班长信息
const toast = useToast();
const isEdit = ref(false) // 是否为编辑
const sClassDialog = ref(false); // 班级弹窗是否显示
const deleteSClassLevelDialog = ref(false); // 确认删除班级弹窗是否显示
const deleteSClassesDialog = ref(false); // 批量删除班级弹窗是否显示
const selectedSClasses = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
/**
* 打开新增学生的弹窗
*/
function openNew() {
sClass.value = {
id: "1",
name: "(1)班",
level: 7,
total: 20,
student_id: "1",
student_name: "张三",
student_phone: "188811118888",
teacher_id: "1",
teacher_name: "张三的老师",
teacher_phone: "188811118888",
detail: "{}"
};
isEdit.value = false
submitted.value = false;
sClassDialog.value = true;
}
/**
* 新增班级
*/
function addStudent() {
console.log("新增班级:", sClass.value)
sClassDialog.value = false
}
const hideDialog = () => {
sClassDialog.value = false;
submitted.value = false;
};
/**
* 编辑班级信息
* @param data 要编辑的班级信息
*/
const editSClass = (data) => {
sClass.value = {...data};
console.log(sClass);
isEdit.value = true
sClassDialog.value = true;
};
/**
* 确认删除班级
* @param editSClass 要删除的班级信息
*/
const confirmDeleteUser = (editSClass) => {
sClass.value = editSClass;
deleteSClassLevelDialog.value = true;
};
/**
* 删除班级
*/
const deleteUser = () => {
sClasss = sClasss.filter((val) => val.id !== sClass.value.id);
deleteSClassLevelDialog.value = false;
sClass.value = {
id: "1",
name: "初一(1)班",
level: 7,
total: 20,
student_id: "1",
student_name: "张三",
student_phone: "188811118888",
teacher_id: "1",
teacher_name: "张三的老师",
teacher_phone: "188811118888",
detail: "{}"
};
toast.add({severity: 'success', summary: '成功', detail: '删除班级', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
deleteSClassesDialog.value = true;
};
/**
* 删除选中的班级
*/
const deleteSelectedUsers = () => {
users = users.filter((val) => !selectedSClasses.value.includes(val));
deleteSClassesDialog.value = false;
selectedSClasses.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除班级', life: 3000});
};
/**
* 初始化过滤器
*/
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
</script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<!--消息提示-->
<Toast/>
<!--顶部工具栏-->
<Toolbar class="mb-4">
<!--左侧-->
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedSClasses || !selectedSClasses.length"/>
</div>
</template>
<!--右侧-->
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
</template>
</Toolbar>
<!--数据表格-->
<DataTable
ref="dt"
:value="studentHomes"
v-model:selection="selectedSClasses"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="显示第 {first}-{last} 条数据,共 {totalRecords} 条"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">学生家长管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="age" header="年龄" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="gender" header="性别" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="phone" header="电话" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="student_name" header="学生" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="student_sclass" header="班级" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column headerStyle="min-width:10rem;">
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editSClass(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteUser(slotProps.data)"/>
</template>
</Column>
</DataTable>
<!--新增弹窗-->
<Dialog v-model:visible="sClassDialog"
:style="{ width: '450px' }"
header="新增班级"
:modal="true"
class="p-fluid">
<div class="field">
<label for="level">年级</label>
<Dropdown id="level" v-model="sClassLevel" :options="SClassLevels" optionLabel="name" placeholder="请选择"/>
</div>
<div class="field">
<label for="name">班级</label>
<InputText id="name" v-model.trim="sClass.name"/>
</div>
<!--只有在编辑状态,下面的内容才会显示-->
<template v-if="isEdit">
<div class="field">
<label for="name">班主任</label>
<Dropdown id="master" v-model="teacher" :options="teachers" optionLabel="name" placeholder="请选择"/>
</div>
<div class="field">
<label for="student">班长</label>
<Dropdown id="student" v-model="student" :options="students" optionLabel="name" placeholder="请选择"/>
</div>
</template>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addStudent"/>
</template>
</Dialog>
<!--确认删除弹窗-->
<Dialog v-model:visible="deleteSClassLevelDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">您确认要删除 <b>{{ user.name }}</b>吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteSClassLevelDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteUser"/>
</template>
</Dialog>
<!--批量删除确认弹窗-->
<Dialog v-model:visible="deleteSClassesDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">删除后无法撤销,您确定要删除吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteSClassesDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedUsers"/>
</template>
</Dialog>
</div>
</div>
</div>
</template>
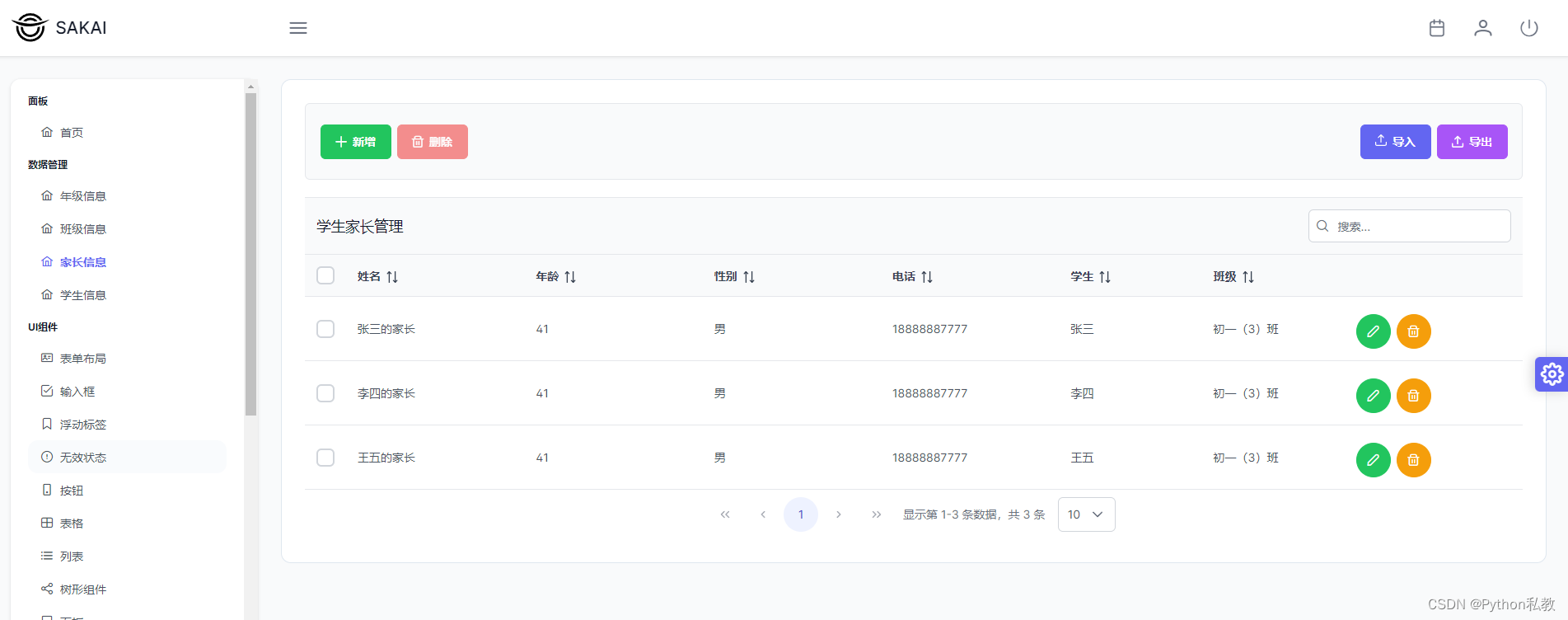
渲染效果:

实现家长信息的管理
完整代码:
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import sClasss from "@/assets/data/sclasss.json"
import students from "@/assets/data/students.json"
import studentHomes from "@/assets/data/student_home.json";
import sClasses from "@/assets/data/sclasss.json"
// 学生家长
const studentHome = ref({
id: 1,
name: "张三的家长",
gender: "男",
age: "41",
phone: "18888887777",
student_id: "1",
student_sclass_id: "1",
student_sclass: "初一(3)班",
student_name: "张三",
relation: "父子"
})
const sClass = ref(null) // 选取的学生家长信息
const student = ref(null) // 班长信息
const toast = useToast();
const isEdit = ref(false) // 是否为编辑
const sClassDialog = ref(false); // 学生家长弹窗是否显示
const deleteSClassLevelDialog = ref(false); // 确认删除学生家长弹窗是否显示
const deleteSClassesDialog = ref(false); // 批量删除学生家长弹窗是否显示
const selectedSClasses = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
/**
* 打开新增学生家长的弹窗
*/
function openNew() {
studentHome.value = {
id: 1,
name: "张三的家长",
gender: "男",
age: "41",
phone: "18888887777",
student_id: "1",
student_sclass_id: "1",
student_sclass: "初一(3)班",
student_name: "张三",
relation: "父子"
};
isEdit.value = false
submitted.value = false;
sClassDialog.value = true;
}
/**
* 新增学生家长
*/
function addStudentHome() {
console.log("新增学生家长:", sClass.value)
sClassDialog.value = false
}
const hideDialog = () => {
sClassDialog.value = false;
submitted.value = false;
};
/**
* 编辑学生家长信息
* @param data 要编辑的学生家长信息
*/
const editStudentHome = (data) => {
sClass.value = {...data};
console.log(sClass);
isEdit.value = true
sClassDialog.value = true;
};
/**
* 确认删除学生家长
* @param editStudentHome 要删除的学生家长信息
*/
const confirmDeleteStudentHome = (editStudentHome) => {
sClass.value = editStudentHome;
deleteSClassLevelDialog.value = true;
};
/**
* 删除学生家长
*/
const deleteStudentHome = () => {
sClasss = sClasss.filter((val) => val.id !== sClass.value.id);
deleteSClassLevelDialog.value = false;
sClass.value = {
id: "1",
name: "初一(1)班",
level: 7,
total: 20,
student_id: "1",
student_name: "张三",
student_phone: "188811118888",
teacher_id: "1",
teacher_name: "张三的老师",
teacher_phone: "188811118888",
detail: "{}"
};
toast.add({severity: 'success', summary: '成功', detail: '删除学生家长', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
deleteSClassesDialog.value = true;
};
/**
* 删除选中的学生家长
*/
const deleteSelectedStudentHome = () => {
users = users.filter((val) => !selectedSClasses.value.includes(val));
deleteSClassesDialog.value = false;
selectedSClasses.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除学生家长', life: 3000});
};
/**
* 初始化过滤器
*/
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
</script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<!--消息提示-->
<Toast/>
<!--顶部工具栏-->
<Toolbar class="mb-4">
<!--左侧-->
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedSClasses || !selectedSClasses.length"/>
</div>
</template>
<!--右侧-->
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
</template>
</Toolbar>
<!--数据表格-->
<DataTable
ref="dt"
:value="studentHomes"
v-model:selection="selectedSClasses"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="显示第 {first}-{last} 条数据,共 {totalRecords} 条"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">学生家长家长管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="age" header="年龄" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="gender" header="性别" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="phone" header="电话" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="student_name" header="学生家长" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="student_sclass" header="学生家长" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column headerStyle="min-width:10rem;">
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editStudentHome(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteStudentHome(slotProps.data)"/>
</template>
</Column>
</DataTable>
<!--新增弹窗-->
<Dialog v-model:visible="sClassDialog"
:style="{ width: '450px' }"
header="新增学生家长"
:modal="true"
class="p-fluid">
<div class="field">
<label for="name">姓名</label>
<InputText id="name" v-model.trim="studentHome.name"/>
</div>
<div class="field">
<label for="age">年龄</label>
<InputText id="age" v-model.trim="studentHome.age"/>
</div>
<div class="field">
<label for="gender">性别</label>
<InputText id="gender" v-model.trim="studentHome.gender"/>
</div>
<div class="field">
<label for="phone">电话</label>
<InputText id="phone" v-model.trim="studentHome.phone"/>
</div>
<!--只有在编辑状态,下面的内容才会显示-->
<template v-if="isEdit">
<div class="field">
<label for="student">学生</label>
<Dropdown id="student" v-model="student" :options="students" optionLabel="name" placeholder="请选择"/>
</div>
<div class="field">
<label for="relation">关系</label>
<InputText id="relation" v-model.trim="studentHome.relation"/>
</div>
<div class="field">
<label for="student">学生家长</label>
<Dropdown id="student" v-model="sClass" :options="sClasses" optionLabel="name" placeholder="请选择"/>
</div>
</template>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addStudentHome"/>
</template>
</Dialog>
<!--确认删除弹窗-->
<Dialog v-model:visible="deleteSClassLevelDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">您确认要删除 <b>{{ user.name }}</b>吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteSClassLevelDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteStudentHome"/>
</template>
</Dialog>
<!--批量删除确认弹窗-->
<Dialog v-model:visible="deleteSClassesDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">删除后无法撤销,您确定要删除吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteSClassesDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedStudentHome"/>
</template>
</Dialog>
</div>
</div>
</div>
</template>
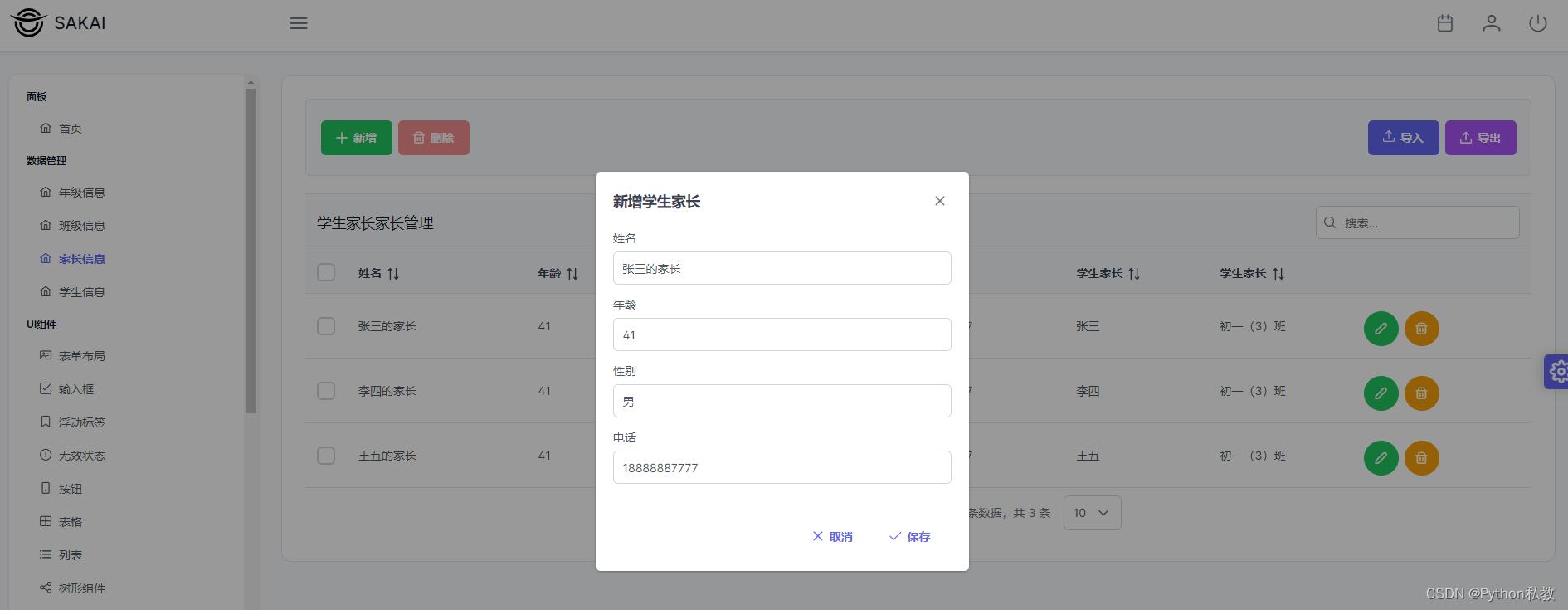
渲染效果:

文章来源:https://blog.csdn.net/qq_37703224/article/details/135273137
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!