Android开发笔记(四)
图形定制
图形Drawable
- Android把所有能够显示的图形都抽象为Drawable类(可绘制的),这里的图形不止是图片,还包括色块、画板、背景等。
- 包含图片在内的图形文件放在res目录下的各个drawable目录下,其中drawable目录一般保存描述性的XML文件,而图片文件一般放在具体分辨率的drawable目录下,如:drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi等。
- 在开发App时,为了兼容不同的手机屏幕,在各目录下存放不同分辨率的图片,才能达到最合适的显示效果。例如,在drawable-hdpi放了一张背景图片bg.png(分辨率为480×800),其他目录没放,使用分辨率480×800的手机查看该App界面没有问题,但是使用分辨率为720×1280的手机查看该App会发现背景图片有点模糊,这是因为Android为了让bg.png适配高分辨率的屏幕,强行把bg.png拉伸到720×1280,拉伸的后果是图片变模糊了。
- 在XML布局文件中引用图形文件可使用"@drawable/不含扩展名的文件名称"这种形式,如各视图的
background属性,ImageView和ImageButton的src属性、TextView和Button四个方向的drawable***系列属性都可以引用图形文件。
形状图形Shape
Shape图形用来描述常见的几何形状,包括矩形、圆角矩形、圆形、椭圆等。
形状图形的定义文件放在drawable目录下,它是以shape标签为根节点的XML描述文件。根节点下定义了六个节点,分别是:size(尺寸)、stroke(描边)、corners(圆角)、solid(填充)、padding(间隔)、gradient(渐变),各节点的属性值主要是长宽、半径、角度及颜色。
根节点shape的常用属性如下:
| 形状类型 | 说明 |
|---|---|
| rectangle | 矩形,默认值 |
| oval | 椭圆,此时corners节点会失效 |
| line | 直线,此时必须设置stroke节点,不然会报错 |
| ring | 圆环 |

shape_oval_rose.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!--指定了形状内部的填充颜色-->
<solid android:color="#ff66aa"/>
<!--指定了形状轮廓的粗细与颜色-->
<stroke
android:width="1dp"
android:color="#aaaaaa"/>
</shape>
shape_rect_gold.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--指定了形状内部的填充颜色-->
<solid android:color="#ffdd66"/>
<!--指定了形状轮廓的粗细与颜色-->
<stroke
android:width="1dp"
android:color="#aaaaaa"/>
<!--指定了形状四个圆角的半径-->
<corners android:radius="10dp"/>
</shape>
activity_drawable_shape.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:id="@+id/v_content"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_rect"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="圆角矩形背景"/>
<Button
android:id="@+id/btn_oval"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="椭圆背景"/>
</LinearLayout>
</LinearLayout>
DrawableShapeActivity.java
public class DrawableShapeActivity extends AppCompatActivity implements View.OnClickListener {
private View v_content;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawable_shape);
v_content= findViewById(R.id.v_content);
findViewById(R.id.btn_rect).setOnClickListener(this);
findViewById(R.id.btn_oval).setOnClickListener(this);
v_content.setBackgroundResource(R.drawable.shape_rect_gold);
}
@Override
public void onClick(View v) {
if(v.getId()==R.id.btn_rect){
v_content.setBackgroundResource(R.drawable.shape_rect_gold);
}
else if(v.getId()==R.id.btn_oval){
v_content.setBackgroundResource(R.drawable.shape_oval_rose);
}
}
}
效果

状态列表图形
Button按钮的背景在正常情况下是凸起的,在按下时是凹陷的,从按下到弹起的过程,用户便能知道点击了这个按钮。
状态列表图形不仅用于按钮控件,还可用于其他拥有多种状态的控件。
| 状态类型的属性名称 | 说明 | 适用的控件 |
|---|---|---|
| state_pressed | 是否按下 | 按钮Button |
| state_checked | 是否勾选 | 复选框CheckBox、单选按钮RadioButton |
| state_focused | 是否获取焦点 | 文本编辑框EditText |
| state_selected | 是否选中 | 各控件通用 |
步骤:
在drawable中新建selector:btn_nine_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/ic_launcher"/>
<item android:state_pressed="false" android:drawable="@drawable/ic_launcher_background"/>
</selector>
只需要一个xml页面显示效果即可,无需编写java交互代码:activity_drawable_state.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="默认样式的按钮"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_nine_selector"
android:text="定制样式的按钮"
android:padding="5dp"
android:layout_marginTop="5dp"/>
</LinearLayout>
选择按钮
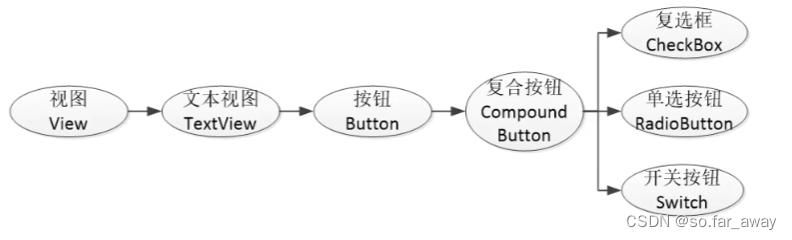
ComponentButton类是抽象的复合按钮,由它派生而来的子类包括:复选框CheckBox、单选按钮RadioButton以及开关Switch。
下图描述了复合按钮的继承关系:

所有派生类均可使用ComponentButton的属性和方法,加之ComponentButton本身继承了Button类,故以上几种按钮同时具备Button的属性和方法。
ComponentButton在XML中主要使用下面两个属性:
- checked:指定按钮的勾选状态。
- button:指定左侧勾选图标的图形资源,如果不指定就使用系统的默认图标。
- background:指定右侧空白区域的图形资源。
ComponentButton在java代码中主要使用下列4种方法:
- setChecked:设置按钮的勾选状态。
- setButtonDrawable:设置左侧勾选图标的图形资源。
- setOnCheckedChangeListener:设置勾选状态变化的监听器。
- isChecked:判断按钮是否勾选。
复选框CheckBox
activity_check_box.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<CheckBox
android:id="@+id/ck_system"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="这是系统的CheckBox"/>
<CheckBox
android:id="@+id/ck_custom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:padding="5dp"
android:checked="false"
android:button="@drawable/checkbox_selector"
android:text="这个CheckBox换了图标"/>
</LinearLayout>
checkbox_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/ic_launcher_background"></item>
<item android:state_checked="false" android:drawable="@drawable/ic_launcher_foreground"></item>
</selector>
CheckBoxActivity.java
public class CheckBoxActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
CheckBox ck_system = findViewById(R.id.ck_system);
CheckBox ck_custom = findViewById(R.id.ck_custom);
ck_system.setOnCheckedChangeListener(this);
ck_custom.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String desc=String.format("您%s了这个CheckBox",isChecked?"勾选":"取消勾选");
buttonView.setText(desc);
}
}
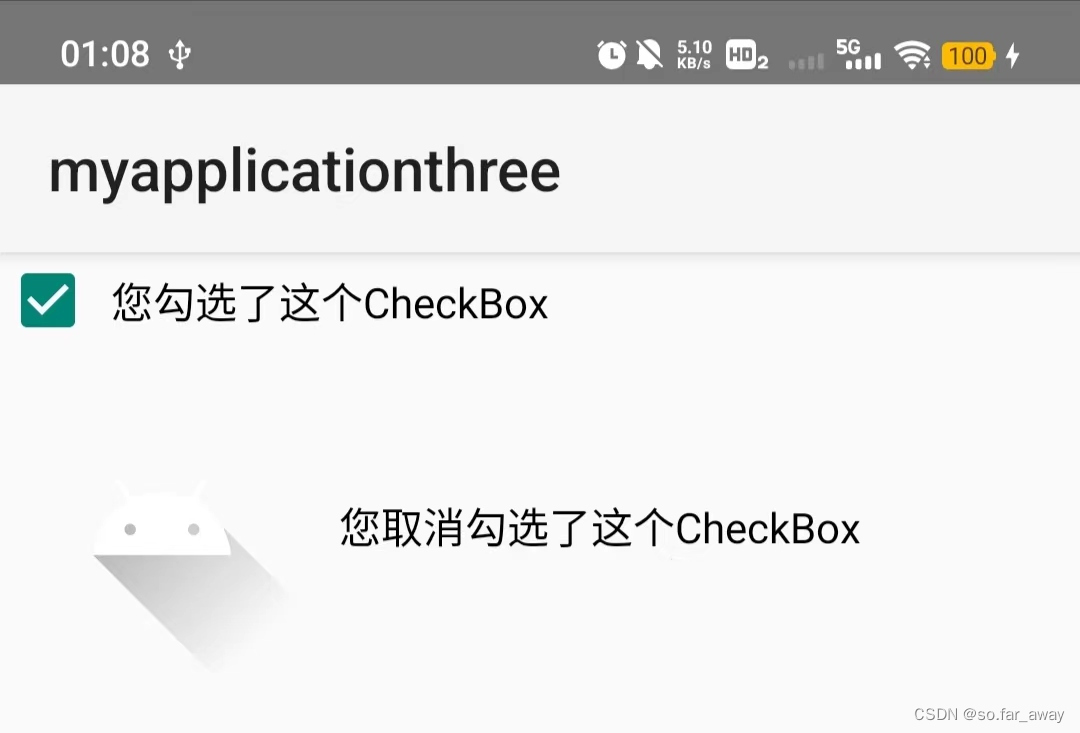
效果

开关按钮Switch
Switch是开关按钮,它像一个高级版本的CheckBox,在选中与取消选中时可展现的界面元素比复选框丰富。Swicth控件新添加的XML属性说明如下:
- textOn:设置右侧开启时的文本。
- textOff:设置左侧关闭时的文本。
- track:设置开关轨道的背景。
- thumb:设置开关标识的图标。
①默认Switch样式
SwitchDefaultActivity.java
public class SwitchDefaultActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_switch_default);
Switch sw_status=findViewById(R.id.sw_status);
tv_result=findViewById(R.id.tv_result);
sw_status.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String desc=String.format("Switch按钮的状态是%s",isChecked?"开":"关");
tv_result.setText(desc);
}
}
activity_switch_default.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dp"
android:layout_gravity="start"
android:text="Switch开关:"/>
<Switch
android:id="@+id/sw_status"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_gravity="end"
android:padding="5dp"/>
</LinearLayout>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="start"/>
</LinearLayout>
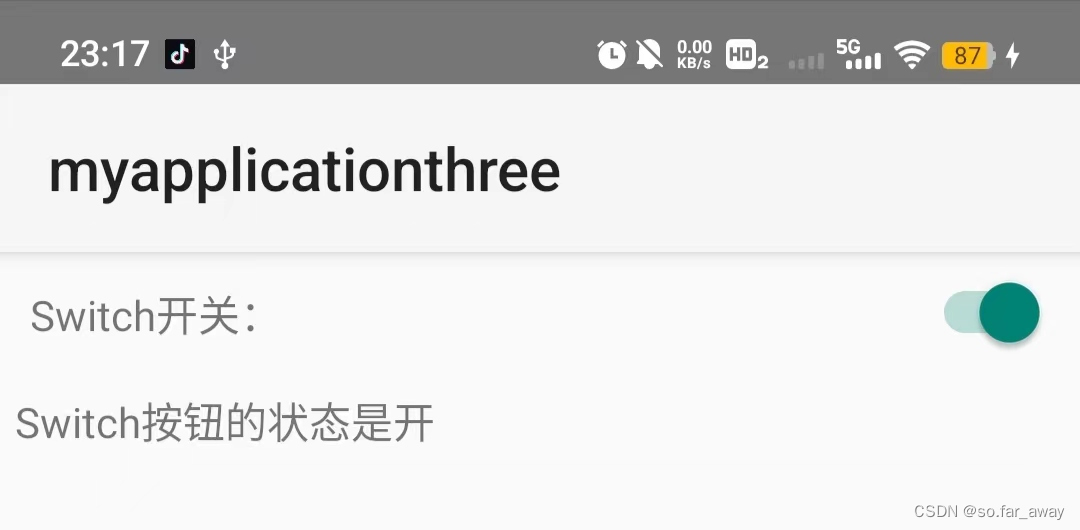
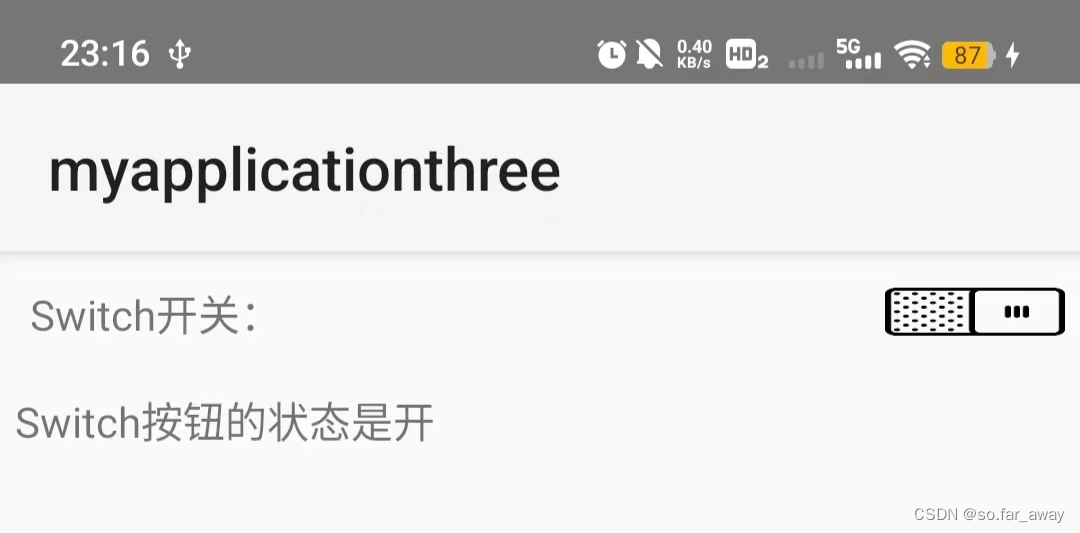
效果
 ②仿IOS样式
②仿IOS样式
activity_switch_iosactivity.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dp"
android:layout_gravity="start"
android:text="Switch开关:"/>
<CheckBox
android:id="@+id/ck_status"
android:layout_width="60dp"
android:layout_height="30dp"
android:layout_gravity="end"
android:button="@null"
android:background="@drawable/swicth_selector"/>
</LinearLayout>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="start"/>
</LinearLayout>
SwitchIOSActivity.java
public class SwitchIOSActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_switch_iosactivity);
CheckBox sw_status=findViewById(R.id.ck_status);
tv_result=findViewById(R.id.tv_result);
sw_status.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String desc=String.format("Switch按钮的状态是%s",isChecked?"开":"关");
tv_result.setText(desc);
}
}
switch_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/switch_on" android:state_checked="true"></item>
<item android:drawable="@drawable/switch_off" android:state_checked="false"></item>
</selector>
效果

注:图源来自阿里巴巴矢量图标库。
单选按钮RadioButton
单选按钮要在一组按钮中选择其中一项,并且不能多选,这要求有个容器确定这组按钮的范围,这个容器便是单选组RadioGroup。
RadioGroup实质上是个布局,同一组RadioButton都要放在同一个RadioGroup节点下,除了RadioButton,也允许放置其他控件。单选组与线性布局的区别在于:
- 单选组多了管理单选按钮的功能,而线性布局不具备该功能。
- 如果不指定
orientation属性,那么单选组默认垂直排列,而线性布局默认水平排列。
判断选中了哪个单选按钮,通常不是监听某个单选按钮,而是监听单选组的选中事件。
下面是RadioGroup常用的3个方法:
check:选中指定资源编号的单选按钮。getCheckedRadioButtonId:获取选中状态单选按钮的资源编号。setOnCheckedChangeListener:设置单选按钮勾选变化的监听器。
需要注意的是:
- 与CheckBox不同的是,RadioButton默认未选中,点击后显示选中,但是再点击不会取消选中。只有点击同组的其他单选按钮时,原来选中的单选按钮才会取消选中。
- 单选按钮的选中事件不是由RadioButton处理,而是由RadioGroup处理。
RadioHorizontalActivity.java
public class RadioHorizontalActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_horizontal);
RadioGroup rb_gender = findViewById(R.id.rg_gender);
tv_result = findViewById(R.id.tv_result);
rb_gender.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(R.id.rb_male==checkedId){
tv_result.setText("哇哦,你是个帅气的男孩!");
}
else if (R.id.rb_female==checkedId){
tv_result.setText("哇哦,你是个漂亮的女孩!");
}
}
}
activity_radio_horizontal.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择您的性别"/>
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<RadioButton
android:id="@+id/rb_male"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="男"/>
<RadioButton
android:id="@+id/rb_female"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="女"/>
</RadioGroup>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"/>
</LinearLayout>
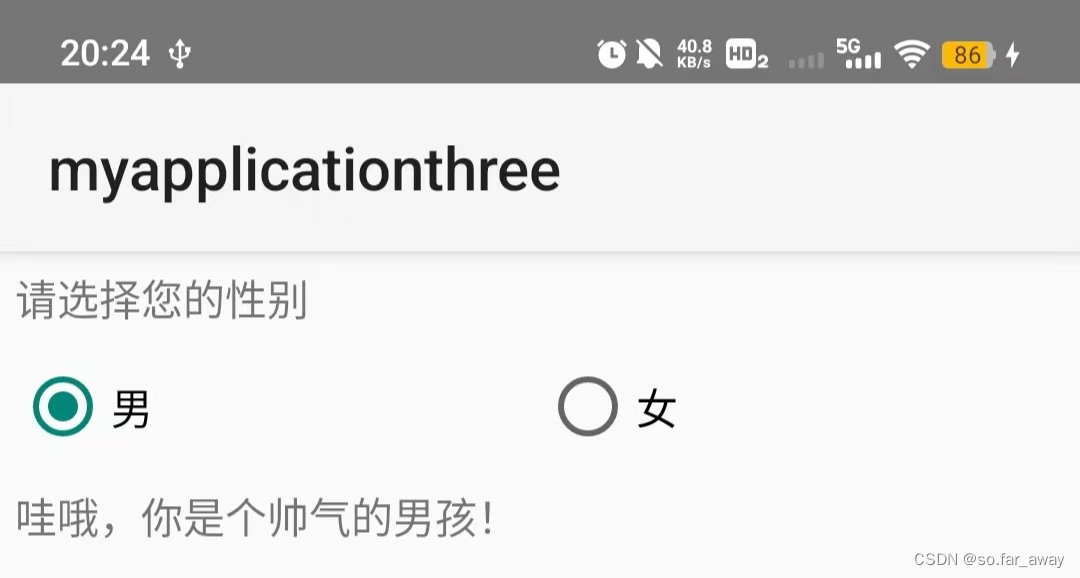
效果

文本输入
编辑框EditText
编辑框EditText用于接收软键盘输入的文字,例如用户名、密码、评价内容等,它由文本视图派生而来,除了TextView已有的各种属性和方法,EditText还支持下列XML属性:
inputType:指定输入的文本类型。maxLength:指定文本允许输入的最大长度。hint:指定提示文本的内容。textColorHint:指定提示文本的颜色。
activity_edit_border.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="默认边框"
android:inputType="text"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="边框消失"
android:inputType="text"
android:background="@null"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="自定义圆角边框"
android:background="@drawable/edit_selector"
android:inputType="text"/>
</LinearLayout>
edit_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/>
<item android:state_focused="false" android:drawable="@drawable/shape_edit_normal"/>
</selector>
shape_edit_focus.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 指定了形状内部的填充颜色 -->
<solid android:color="#ffffff"/>
<!-- 指定了形状轮廓的粗细和颜色 -->
<stroke
android:width="1dp"
android:color="#0000ff"/>
<!-- 指定了形状四个圆角的半径 -->
<corners
android:radius="10dp"/>
<!-- 指定了形状四个方向的间距 -->
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp"/>
</shape>
shape_edit_normal.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 指定了形状内部的填充颜色 -->
<solid android:color="#ffffff"/>
<!-- 指定了形状轮廓的粗细和颜色 -->
<stroke
android:width="1dp"
android:color="#aaaaaa"/>
<!-- 指定了形状四个圆角的半径 -->
<corners
android:radius="10dp"/>
<!-- 指定了形状四个方向的间距 -->
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp"/>
</shape>
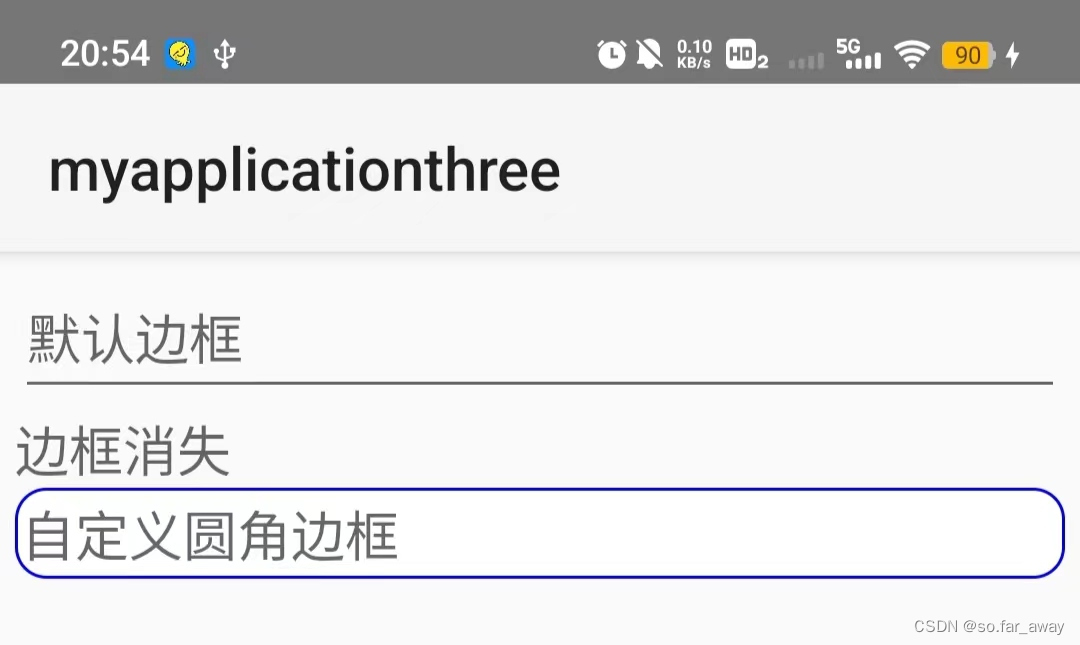
效果

焦点变更监听器
兄弟们,不学安卓了,跑路去Java了,后续更不更新取决于是否成为Java无业游民(手动dog.jpg)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!