微信小程序制作瀑布流
2023-12-21 21:31:56
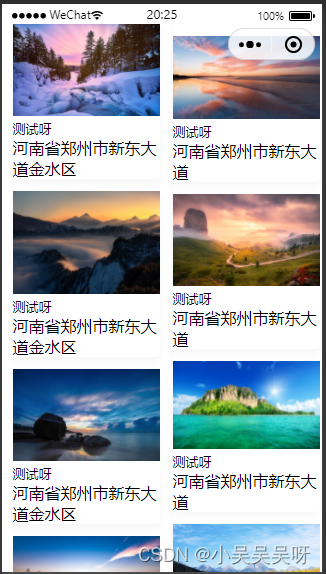
先看效果:

瀑布流分为左侧和右侧 看代码:
<view class="shops-tops">
<view id="left">
<view class="left">
<image src="https://pic.imgdb.cn/item/6583d9d6c458853aef979621.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道金水区
</view>
</view>
<view class="left">
<image src="https://pic.imgdb.cn/item/6583dab4c458853aef9b5210.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道金水区
</view>
</view>
<view class="left">
<image src="https://pic.imgdb.cn/item/6583d9aac458853aef96e677.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道金水区
</view>
</view>
<view class="left">
<image src="https://pic.imgdb.cn/item/6583dd88c458853aefa5c862.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道金水区
</view>
</view>
</view>
<view class="right">
<view class="right">
<image src="https://pic.imgdb.cn/item/6583daefc458853aef9c432f.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道
</view>
</view>
<view class="right">
<image src="https://pic.imgdb.cn/item/6583d92fc458853aef94ee50.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道
</view>
</view>
<view class="right">
<image src="https://pic.imgdb.cn/item/6583dd40c458853aefa4e709.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道
</view>
</view>
<view class="right">
<image src="https://pic.imgdb.cn/item/6583db0ac458853aef9cb144.jpg" class="shops-img" mode="widthFix"/>
<view class="shops-title">
测试呀
</view>
<view class="shops-city">
河南省郑州市新东大道
</view>
</view>
</view>
</view>原创作者:吴小糖
创作时间:2023.12.21
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135139694
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!