vue小练习之对选中的数据进行求和
2023-12-14 21:40:41
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<div style="display: inline-block" v-for="(item,index) in arr" :key="index">
<input type="checkbox" v-model="numTotal " :value="item" />
<span>{{item}}</span>
</div>
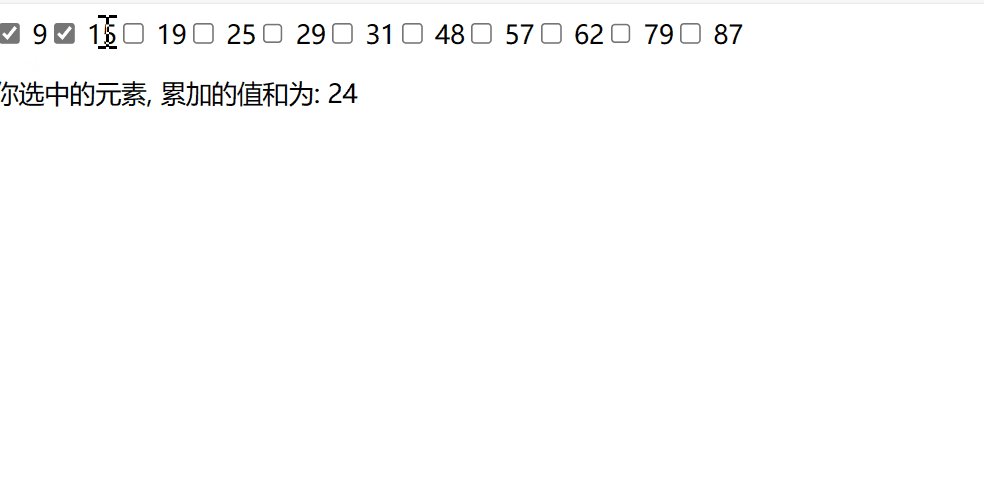
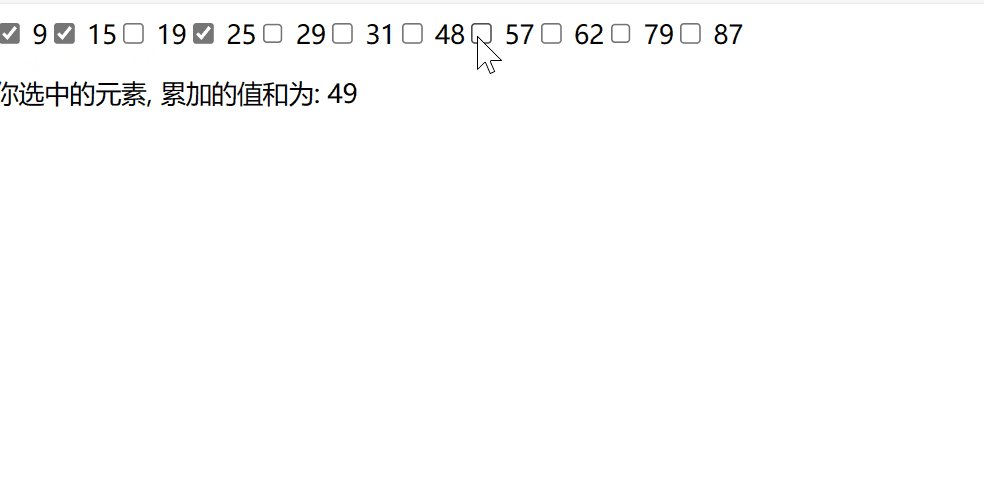
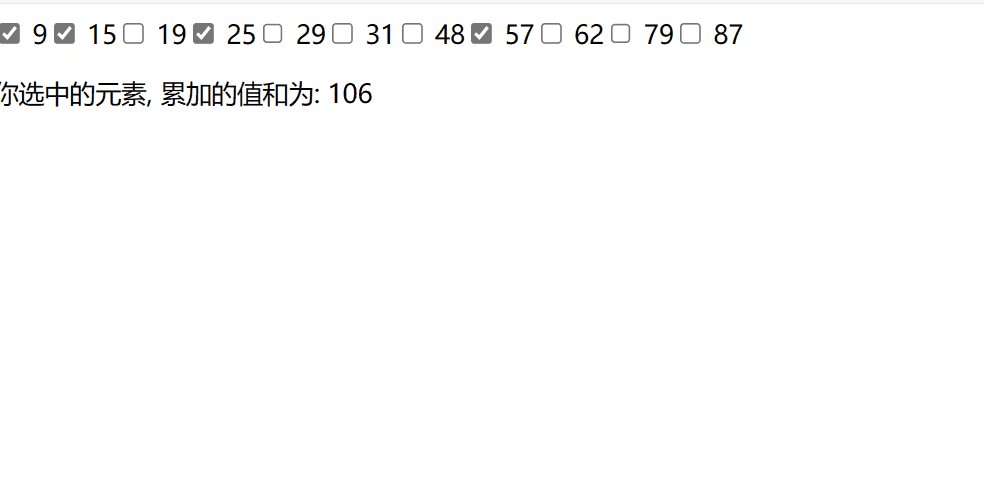
<p>你选中的元素, 累加的值和为: {{totalNum}}</p>
</div>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
arr: [9, 15, 19, 25, 29, 31, 48, 57, 62, 79, 87],
numTotal:[],
totalNum:0,
},
watch: {
numTotal(newVal){
this.totalNum=this.numTotal.reduce((sum,item)=>sum+item,0)
}
}
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/m0_56713342/article/details/135004151
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!