uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -创建图文投票实现
2024-01-09 11:09:59
锋哥原创的uniapp微信小程序投票系统实战:

<view class="option_item" v-for="(item,index) in options" :key="item.id">
<view class="option_input">
<text class="removeOption" @click="removeOption(item.id)"></text><input type="text" v-model="item.name" placeholder="输入选项名称" placeholder-style="color:#bababa;font-size:14px">
</view>
<view class="option_upload">
<uni-file-picker
@select="selectVoteItemFileFunc($event,index)"
:auto-upload="false"
limit="1"
:del-icon="false"
disable-preview
file-mediatype="image"
:imageStyles="voteItemImageStyles">
<view class="upload">
<text class="smallUploadImg"></text>
</view>
</uni-file-picker>
</view>
</view>.option_item{
margin-top: 10px;
border-radius: 5px;
background-color: white;
padding: 10px;
.option_input{
display: flex;
}
.option_upload{
margin-top: 20rpx;
.upload{
margin: 10rpx;
background-color: #f4f5f7;
width:90rpx;
height: 90rpx;
display: flex;
align-items: center;
justify-content: center;
}
}
} voteItemImageStyles:{
width:"150rpx",
height:"120rpx",
border:false
},selectVoteItemFileFunc:function(e,index){
console.log("index="+index)
console.log(e.tempFilePaths[0])
uni.uploadFile({
header:{token:uni.getStorageSync("token")},
url:getBaseUrl()+"/vote/uploadVoteItemImage",
filePath:e.tempFilePaths[0],
name:"voteItemImage",
success: (res) => {
let result=JSON.parse(res.data);
if(result.code==0){
this.options[index].image=result.voteItemImageFileName;
}
}
})
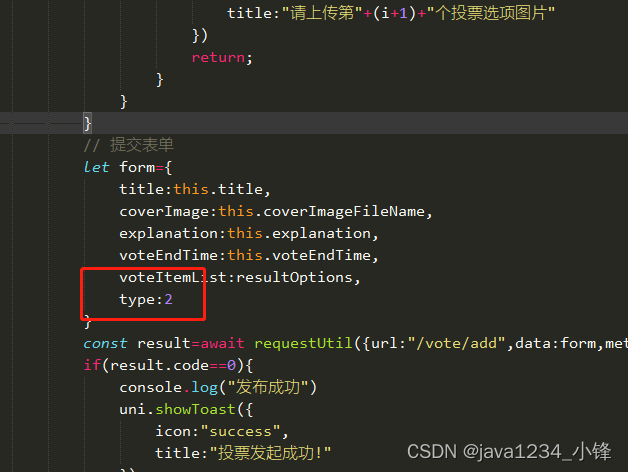
},加个image属性:

提交加上验证:
// 验证投票选项,如果有名称的,必须要上传图片
for(var i=0;i<this.options.length;i++){
var option=this.options[i];
if(!isEmpty(option.name)){
if(isEmpty(option.image)){
console.log("请上传第"+(i+1)+"个投票选项图片")
uni.showToast({
icon:"error",
title:"请上传第"+(i+1)+"个投票选项图片"
})
return;
}
}
}
后端:
voteItemImagesFilePath: D://uniapp/voteItemImgs/@Value("${voteItemImagesFilePath}")
private String voteItemImagesFilePath;/**
* 上传投票选项图片
* @param voteItemImage
* @return
* @throws Exception
*/
@RequestMapping("/uploadVoteItemImage")
public Map<String,Object> uploadVoteItemImage(MultipartFile voteItemImage)throws Exception{
System.out.println("filename:"+voteItemImage.getName());
Map<String,Object> resultMap=new HashMap<>();
if(!voteItemImage.isEmpty()){
// 获取文件名
String originalFilename = voteItemImage.getOriginalFilename();
String suffixName=originalFilename.substring(originalFilename.lastIndexOf("."));
String newFileName= DateUtil.getCurrentDateStr()+suffixName;
FileUtils.copyInputStreamToFile(voteItemImage.getInputStream(),new File(voteItemImagesFilePath+newFileName));
resultMap.put("code",0);
resultMap.put("msg","上传成功");
resultMap.put("voteItemImageFileName",newFileName);
}
return resultMap;
}
文章来源:https://blog.csdn.net/caoli201314/article/details/135472523
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!