十二、HTML 表格
HTML 表格由?<table>?标签来定义。
HTML 表格是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由?<tr>?标签定义),每行被分割为若干单元格(由?<td>?标签定义),表格可以包含标题行(<th>)用于定义列的标题。
- tr:tr 是 table row 的缩写,表示表格的一行。
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
以下是一个简单的 HTML 表格实例:?
<table>
? <thead>
? ? <tr>
? ? ? <th>列标题1</th>
? ? ? <th>列标题2</th>
? ? ? <th>列标题3</th>
? ? </tr>
? </thead>
? <tbody>
? ? <tr>
? ? ? <td>行1,列1</td>
? ? ? <td>行1,列2</td>
? ? ? <td>行1,列3</td>
? ? </tr>
? ? <tr>
? ? ? <td>行2,列1</td>
? ? ? <td>行2,列2</td>
? ? ? <td>行2,列3</td>
? ? </tr>
? </tbody>
</table>以上的表格实例代码中,<table> 元素表示整个表格,它包含两个主要部分:<thead> 和 <tbody>。
-
<thead > 用于定义表格的标题部分:?在 <thead > 中,使用 <th > 元素定义列的标题,以上实例中列标题分别为"列标题1","列标题2"和"列标题3"。
-
<tbody > 用于定义表格的主体部分:?在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据,以上实例中有两行数据,每行包含三个单元格。
通过使用 <th > 元素定义列标题,可以使其在表格中以粗体显示,与普通单元格区分开来。
HTML 表格还可以具有其他部分,如 <tfoot > (表格页脚)和 <caption > (表格标题),<tfoot > 可用于在表格的底部定义摘要、统计信息等内容。 <caption > 可用于为整个表格定义标题。
HTML 表格还支持合并单元格和跨行/跨列的操作,以及其他样式和属性的应用,以满足各种需求。
我们也可以使用 CSS 来进一步自定义表格的样式和外观。
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>表格实例
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>运行结果:

HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>运行结果:

1、没有边框的表格
本例演示一个没有边框的表格。?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无边框表格</title>
</head>
<body>
<h4>这个表格没有边框:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>这个表格没有边框:</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>运行结果:?

2、表格中的表头(Heading)
本例演示如何显示表格表头。?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格中的表头</title>
</head>
<body>
<h4>水平标题:</h4>
<table border="1">
<tr>
<th>Name</th>
<th>Telephone</th>
<th>Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>垂直标题:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>运行结果:

3、带有标题的表格
本例演示一个带标题 (caption) 的表格?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
</body>
</html>运行结果:

4、跨行或跨列的表格单元格
本例演示如何定义跨行或跨列的表格单元格。?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
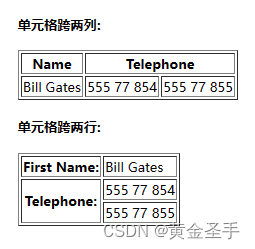
<h4>单元格跨两列:</h4>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>单元格跨两行:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>?运行结果:

5、表格内的标签
本例演示如何在不同的元素内显示元素。?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</td>
<td>这个单元格包含一个表格:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元格包含一个列表
<ul>
<li>apples</li>
<li>bananas</li>
<li>pineapples</li>
</ul>
</td>
<td>HELLO</td>
</tr>
</table>
</body>
</html>?运行结果:

6、?单元格边距(Cell padding)
本例演示如何使用 Cell padding 来创建单元格内容与其边框之间的空白。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h4>没有单元格边距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>有单元格边距:</h4>
<table border="1" cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>??运行结果:

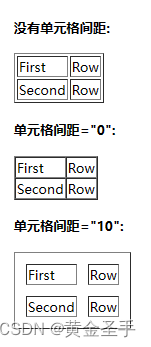
7、????????单元格间距(Cell spacing)
本例演示如何使用 Cell spacing 增加单元格之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h4>没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="0":</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="10":</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>???运行结果:

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!