Python之Django项目的路由配置
1.设置路由分发规则
一个完整的路由包含:路由地址、视图函数(或者视图类)、路由变量和路由命名。其中基本的信息必须有:路由地址和视图函数(或者视图类),路由地址即我们常说的网址;视图函数(或者视图类)即项目模块(App)的views.py文件所定义的函数或类;路由变量和路由命名是路由的变量和命名设置,使路由具有动态变化和命名引用功能。(动态变化是指一个路由地址按照某个规律演变多种不同的路由地址;命名引用是指在视图、模型等其他项目文件使用路由命名生成相应的路由地址)。
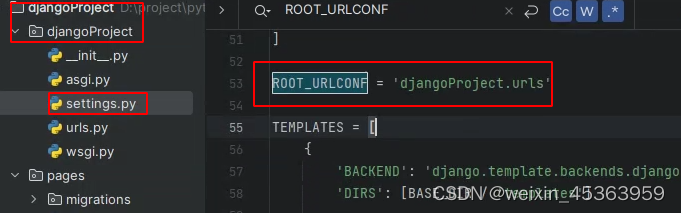
在默认情况下,设置路由地址是在项目同名的文件夹的urls.py文件里实现,这也是由配置文件settings.py的ROOT_URLCONF决定,以项目djangoProject为例,配置属性ROOT_URLCONF指向djangoProject文件夹的urls.py,如下图所示:

一个项目中可能设有多个模块(App),而djangoProject文件夹的urls.py是定义项目所有路由地址的总入口,如果项目中所有路由地址都在djangoProject文件夹的urls.py中定义,当项目功能规模越来越大的时候,djangoProject文件夹的urls.py定义的路由地址就会越来越多,从而造成难以管理的问题。
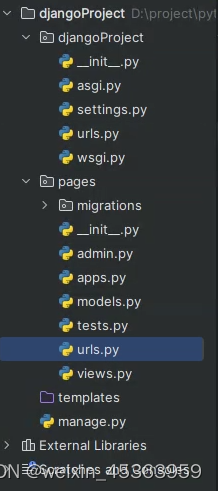
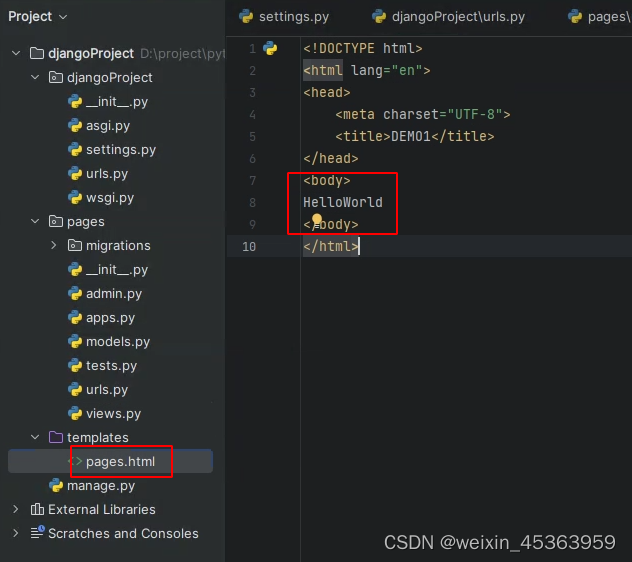
为了更好区分项目各个模块(App)的路由地址,通过在djangoProject文件夹的urls.py中分别为每个模块(App)定义一条路由入口。首先在每个模块(App)的文件夹里创建urls.py文件,以项目djangoProject的模块pages为例,其目录结构如下图所示:

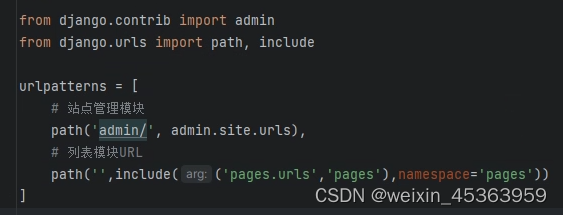
然后在PyCharm里打开djangoProject文件夹的urls.py文件,将模块pages新建的urls.py添加到babys文件夹的urls.py,添加方法由Django内置函数path和include实现,详细代码如下:

babys文件夹的urls.py定义了2条路由信息,分别是Admin站点管理、列表展示(模块pages的urls.py)、其中,Admin站点管理在创建项目时已自动生成,一般情况下无须更改;整个djangoProject文件夹的urls.py的代码说明如下:
from django.contrib import admin:导入内置Admin功能模块。
from django.urls import path,include:导入Django的路由函数模块。
urlpatterns:代表整个项目的路由集合,以列表格式表示,每个元素代表一条路由信息。path(‘admin/’, admin.site.urls):设定Admin管理系统的路由信息。'admin/'代表127.0.0.1:8000/admin的路由地址,admin后面的斜杠是路径分隔符,其作用等同于计算机中文件目录的斜杠符号;admin.site.urls指向内置Admin功能所自定义的路由信息,可以在Python目录Lib\site-packages\django\contrib\admin\sites.py中找到具体的定义过程。
从djangoProject文件夹的urls.py定义的路由信息得知,每个模块(App)的路由地址交给模块的urls.py自行管理,这是路由的分发规则,使路由按照一定的规则进行分类管理。整个路由设计模式的工作原理说明如下:
(1)当运行babys项目时,Django从djangoProject文件夹的urls.py找到各个模块(App)的urls.py,然后读取每个模块(App)的urls.py定义的路由信息,从而生成完整的路由列表。
(2)用户在浏览器上访问某个路由地址时,Django就会收到该用户的请求信息。
(3)Django从当前请求信息中获取路由地址,并在路由列表里匹配相应的路由信息,再执行路由信息所指向的视图函数(或视图类),从而完成整个请求响应过程。
2 路由分发详解
设置项目路由分发功能的时候,除了使用内置函数path和include之外,还在路由中设置了参数namespace,该参数是可选参数,是Django设置路由的命名空间。
路由函数include设有参数arg和namespace,参数arg指向模块的urls.py文件,其数据格式以元组或字符串表示;可选参数namespace是路由的命名空间。
若要对路由设置参数namespace,则参数arg必须以元组格式表示,并且元组的长度必须为2。以路由path(‘’, include((‘pages.urls’, ‘pages’), namespace=‘pages’))为例,参数arg为(‘pages.urls’, ‘pages’),参数的每个元素说明如下:
第一个元素为项目应用的urls.py文件,比如(‘pages.urls’,‘pages’)的“pages.urls”,这是代表模块pages的urls.py文件。
第二个元素可以自行命名,但不能为空,一般情况下是以项目应用的名称进行命名,如(‘pages.urls’,‘pages’)的“pages”是以模块pages进行命名的。
路由函数include的作用是将当前路由分配到某个模块的urls.py文件,而模块的urls.py文件可以设置多条路由,这种情况类似计算机上的文件夹A,并且该文件夹下包含多个子文件夹,而Django的命名空间namespace相当于对文件夹A进行命名。
3 设置djangoProject示例项目的路由地址
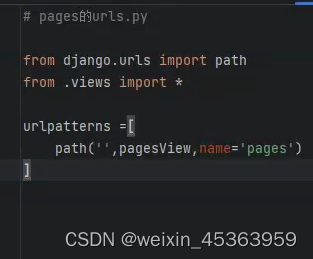
首先打开模块pages的urls.py,在该文件中定义网站首页的路由地址,定义方法如下:

上述代码中,在项目模块pages的urls.py定义了路由地址pages,路由地址由Django内置函数path完成定义过程,函数path设置了3个参数,每个参数的说明如下:
(1)第一个参数为空字符串,这是设置具体的路由地址,由于djangoProject文件夹的urls.py的路由分发为path(‘’, include((‘index.urls’, ‘index’),namespace=‘index’)),即代表网址127.0.0.1:8000,而index的urls.py定义的路由地址index设为空字符串,那么路由地址index的网址为127.0.0.1:8000。
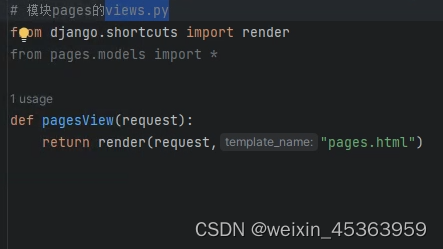
(2)第二个参数为indexView,这是指向项目应用index的views.py的某个视图函数或视图类,当用户在浏览器访问127.0.0.1:8000的时候,Django将接收到一个HTTP请求,从该请求中获取路由地址并与自身的路由列表进行匹配,如果路由地址匹配成功,Django将HTTP请求交给路由地址指向的某个视图函数或视图类进行业务处理。
(3)第三个参数为name=‘index’,这是函数path的可选参数,该参数是命名路由地址。实际开发中必须为每个路由地址进行命名,可以在视图或模板中使用路由名称生成相应的路由地址。
然后打开模块pages的views.py,在该文件中定义网站首页的试图信息,定义方法如下:

然后创建pages.html模板页,如下:

最后,点击运行,如下图:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!