js vue 输入正确手机号/邮箱后,激活“发送验证码”按钮
2023-12-13 04:32:24
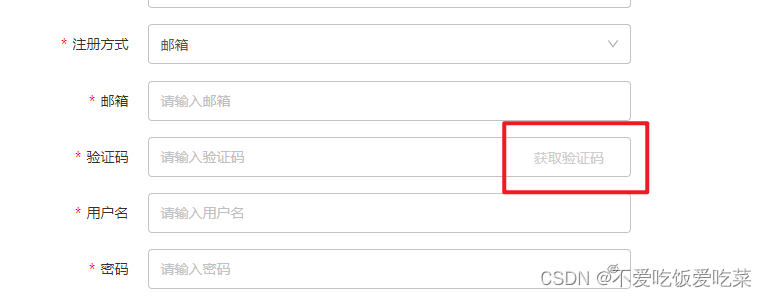
按钮禁止点击状态:
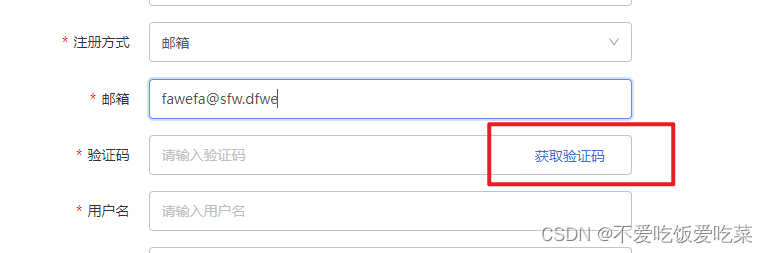
按钮能够点击状态:
我采用的方式是监听手机号/邮箱输入框的输入事件,即实判断用户输入的数据是否满足规则,如果满足手机号/邮箱规则,则激活“获取验证码”按钮。
话不多说,上代码
样式:
<!-- 注册方式 -->
<a-form-model-item prop="accountType">
<a-select
v-model="form.accountType"
@change="switchHandle" //切换手机号/邮箱进行的操作
:getPopupContainer="triggerNode => triggerNode.parentNode"
>
<!-- 邮箱 -->
<a-select-option style="font-size: 14px" value="3">
{{ $t("word68") }}
</a-select-option>
<!-- 手机号 -->
<a-select-option style="font-size: 14px" value="2">
{{ $t("plant_detail259") }}
</a-select-option>
</a-select>
</a-form-model-item>
<!-- 手机号 -->
<a-form-model-item
prop="phoneNumber"
v-if="!flag" //判断是手机号/邮箱
>
<a-input
class="spacial-input"
:placeholder="$t('user29')"
v-model="form.phoneNumber" //手机号
:maxLength="45"
@input="getVal(1)" //监听输入事件!!!这里重要
/>
</a-form-model-item>
<!-- 邮箱 -->
<a-form-model-item
ref="email"
prop="email"
v-if="flag"
>
<a-input
v-model="form.email" // 邮箱
key="email"
@input="getVal(2)" //监听输入事件!!!这里重要
:maxLength="256"
:placeholder="$t('wyf_731_register_info_21')"
/>
</a-form-model-item>
<!-- 验证码 -->
<a-form-model-item v-bind="formItemLayout" prop="checkNum">
<!-- 请输入验证码 -->
<a-input
style="width: 100%"
onkeyup="this.value=this.value.replace(/[, ]/g,'')"
:maxLength="50"
v-model="form.checkNum"
:placeholder="$t('wyf_731_register_info_17')"
>
<template>
<a-button
slot="suffix"
class="sendCheck fr"
:class="sendCheckBtnFlag ? 'btnActiveStyle' : ''"// 根据禁用or激活状态,更改样式
ref="sendCheck"
@click="sendCheckHandle"
:disabled="!sendCheckBtnFlag" // 判断禁用or激活状态
>
<!-- 获取验证码 -->
{{ timer ? num : $t("wyf_731_register_info_4") }} //倒计时or发送验证码
</a-button>
</template>
</a-input>
</a-form-model-item>
方法:
/**
* 切换邮箱或者手机
*/
switchHandle(value) {
if (value == "3") {
this.flag = true
} else {
this.flag = false
}
// 输入框的值清空
this.form.email = ""
this.form.phoneNumber = ""
this.form.checkNum = ""
// 验证码按钮禁用
this.sendCheckBtnFlag = false
// 禁用下一步按钮
this.registerBtnFlag = false
// 清除校验
this.$refs["registForm"].clearValidate(["email", "phoneNumber"]) //清除校验信息
localStorage.setItem("defaultActiveInput", this.flag ? "3" : "2")
},
// 接收input框内的值 !!!!!!!!!
getVal(num) {
if (num == "2") {
// 校验邮箱是否输入正确
this.$refs.registForm.validateField(["email"], error => {
if (error != "") {
this.sendCheckBtnFlag = false
}
// 输入正确且验证码倒计时为空,则激活 验证码 按钮
else if (error == "" && this.timer == null) {
this.sendCheckBtnFlag = true
}
})
} else if (num == 1) {
// 校验手机号是否输入正确
this.$refs.registForm.validateField(["phoneNumber"], error => {
if (error != "") {
this.sendCheckBtnFlag = false
}
// 输入正确且验证码倒计时为空,则激活 验证码 按钮
else if (error == "" && this.timer == null) {
this.sendCheckBtnFlag = true
}
})
}
},
文章来源:https://blog.csdn.net/weixin_45288172/article/details/134855334
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!