layui实现下拉框多选
2023-12-13 23:56:56
引用layui第三方扩展实现下拉框选择渲染
第三方插件地址xmSelect下拉多选 xmSelect
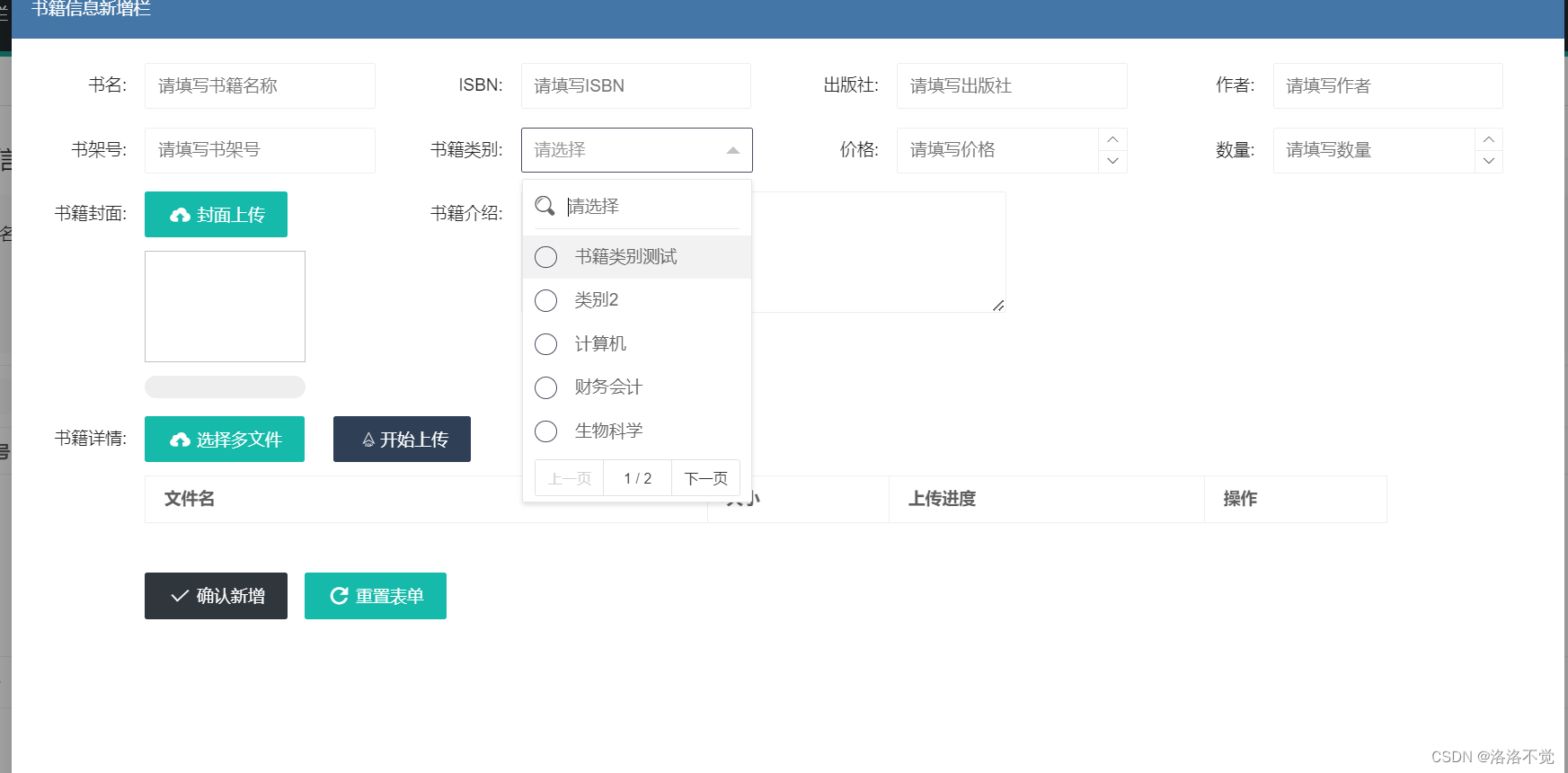
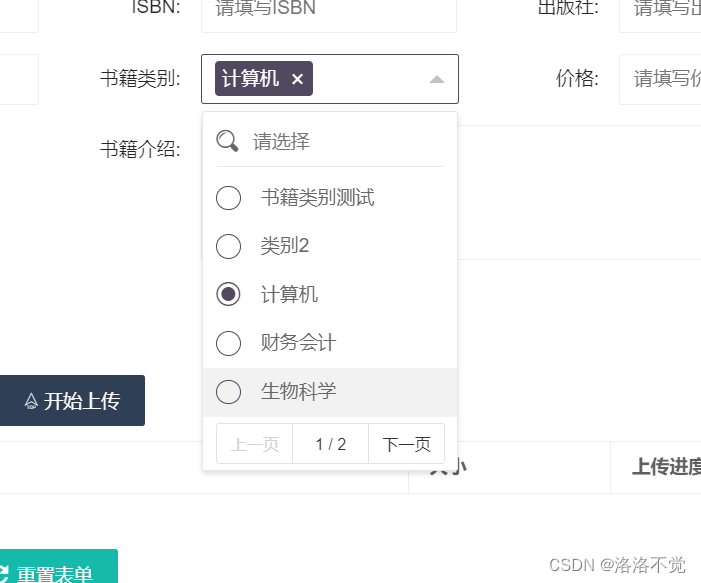
实现效果




//第三方扩展插件
<script type="text/javascript" src="${ctx }/config/layui/dist/xm-select.js"></script>
//jquery渲染
<script type="text/javascript" src="${ctx}/config/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<div class="layui-input-inline" id="category" ></div>
<!-- 添加一个隐藏的input元素,用来存储选中数据的value值 -->
<input type="hidden" id="hiddenValue" name="category">
//category 是前端的渲染页面下拉框,
// 创建一个下拉选择框,并设置相关属性
var category = xmSelect.render({
el: '#category', // 将下拉选择框挂载到id为category的元素上
toolbar: {//开启单选则不需要头部工具栏
show: true, // 显示工具栏
list: [ 'ALL', 'CLEAR'] // 工具栏上的选项列表
},
theme: {
color: '#51495f', // 设置主题颜色
},
filterable: true, // 允许筛选
paging: true, // 启用分页
// radio: true,//单选
pageSize: 5,
on: function (data) {
//arr: 当前多选已选中的数据
var arr = data.arr;
// 从选中数据中提取value值
var value = arr[0].value;
console.log(arr);
console.log(value);
// 存储所选数据的值,这里是在前端隐藏了书籍类别输入框,将提出出来的值写入到表单中便于提交到数据库中
document.getElementById('hiddenValue').value = value;//这里是将我自己需要的值返回到前端界面,再提交表单的时候不需要将数据转化,当然你也可以自己摸索一下
// <input type="hidden" id="hiddenValue" name="category">
},
data: [] // 初始化数据为空数组
})
// 发送一个GET请求,从后端获取所有分类信息
$.ajax({
url: ctx + '/book/getAllCategories', // 请求的URL
type: 'GET', // 请求类型为GET
success: function (data) { // 请求成功后执行的回调函数
// 将后端返回的数据转换为前端需要的格式
var newData = data.map(function (item) {
return {name: item.categoryName, value: item.cateId};
});
// 更新下拉选择框的数据
category.update({data: newData});
}, error: function (error) { // 请求失败后执行的回调函数
console.log('Error fetching data from backend: ' + error); // 在控制台输出错误信息
}
})
controller:
@RequestMapping("/getAllCategories")
@ResponseBody
public List<CategoryEntity> getAllCategories() {
List<CategoryEntity> data = bookService.findAll();
return data;
}
service:
List<CategoryEntity> findAll();
serviceimpl:
@Override
public List<CategoryEntity> findAll() {
return categoryDao.findAll();
}
dao:
List<CategoryEntity> findAll();
<select id="findAll" resultMap="cateMap"
resultType="layui.library.manager.project.entity.CategoryEntity">
SELECT *
FROM tb_book_category
order by cateId
</select>
文章来源:https://blog.csdn.net/m0_46590717/article/details/134841203
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!