vue2和vue3生命四种周期函数的比较(详细讲解)
介绍:? ?
? 自2020年vue3发布以来就与vue2形成了对持的局面,目前市面上的应用正在经历由vue2到vue3的过度,老项目使用的都是vue2版本,新项目大多都选择vue3开发。这篇文章就来讲解vue中的四种生命周期,并比较vue2与vue3中生命周期的相同与不同;
一般我们所说的生命周期都是相对于组件而言的。组件在vue中相当于一个个的基本单位,正是有了多个组件才能支撑起vue这个庞大的项目,组件对vue来说,就相当于Java中的类一样。
组件有四个生命周期:
创建????????????????
挂载
更新
销毁
其实说的通俗一点,组件的生命周期也就是在某个特定的时刻,调用特定的函数来实现的
因此:组件的生命周期也叫做生命周期函数、生命周期钩子等。
使用vue2来实现vue的四种生命周期:
1、新建一个vue2项目,并在App.vue中引入一个简单的vue组件;
<template>
<div>
当前数据为:{{count}}
<hr>
<button @click="addCount">点我count+1</button>
</div>
</template>
<script>
export default {
/* eslint-disable */
name: "Test",
// 数据
data() {
return {
count: 0
}
},
// 方法
methods: {
addCount(){
this.count++
}
}
}
</script>
<style lang="scss" scoped>
</style>实现的页面效果如下:
接下来我们来实现具体的生命周期函数:
第一个生命周期:创建;
创建分为创建前和创建完毕,它们都有对应的生命周期函数来实现:
创建前:???????beforecreate()
表示创建组件前才会执行
/*
生命周期函数:
*/
// 创建前:
beforecreate(){
console.log('创建Test.vue组件前')
}创建完毕:created()
表示组件创建完毕才会被执行
// 创建完毕
created(){
console.log('创建Test.vue组件创建完毕')
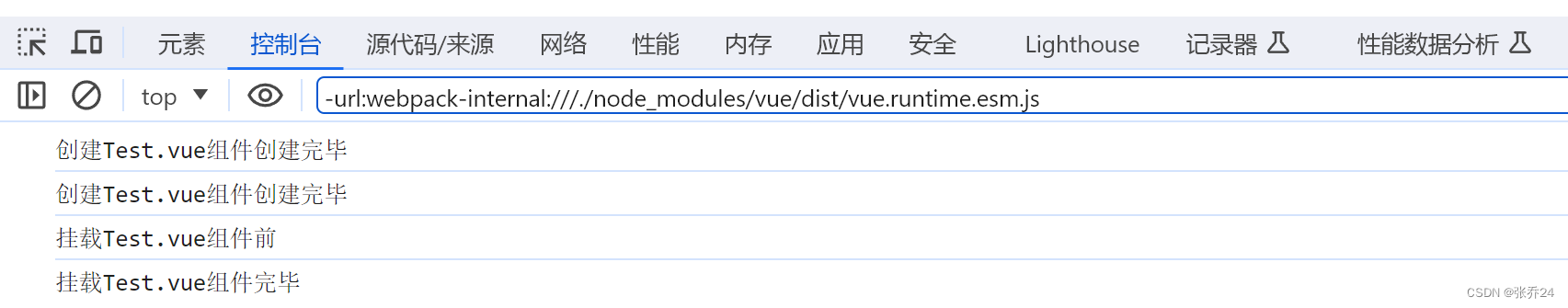
}接下来控制台中查看我们定义的这两个生命周期函数:可以看到能正常打印
这两个函数看似作用效果一样,都是在创建组件时才会被调用,但是作用的时间是不同的;
第二个生命周期:挂载
挂载前:beforeMount()
// 挂载前:
beforeMount(){
console.log('挂载Test.vue组件前')
},挂载完毕:mountd()
// 挂载完毕
mounted(){
console.log('挂载Test.vue组件完毕')
},看控制台中输出的语句:表明挂载生命周期运行完毕

第三个生命周期:更新
更新前:befoerUpdate()
// 更新前
beforeUpdate(){
console.log('更新Test.vue组件前',this.count)
},更新完毕:updated()
// 更新完毕
updated(){
console.log('更新Test.vue组件完毕',this.count)
},
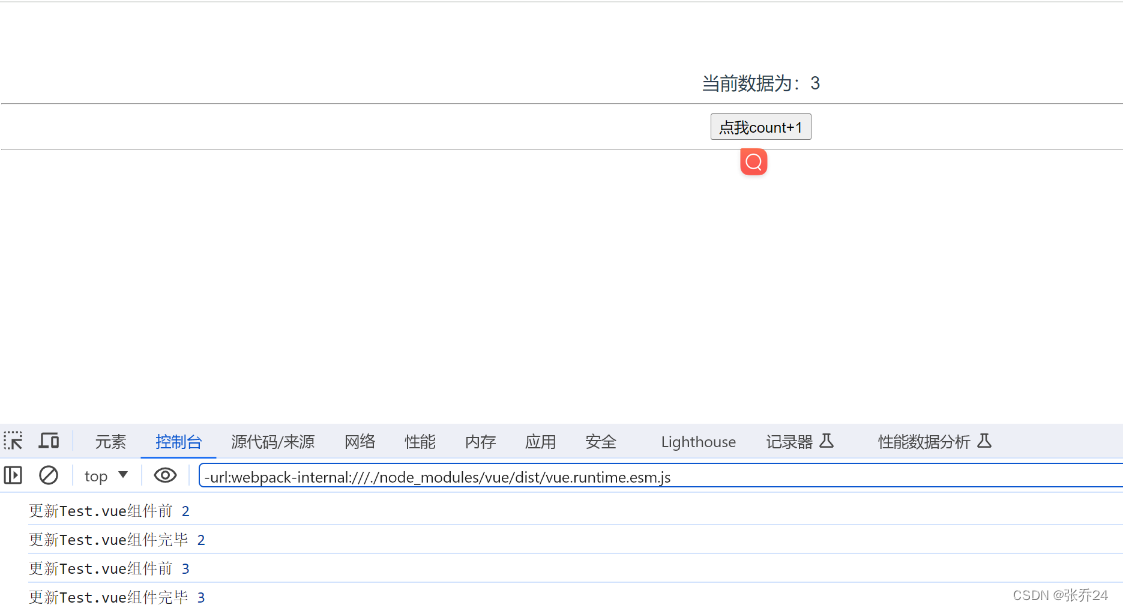
这个生命周期需要我们更新一下组件中的任意元素:点击修改数据的按钮
第四个生命周期:销毁
销毁前:beforeDestroy()
// 销毁前
beforeDestroy(){
console.log('销毁Test.vue组件前')
},销毁完毕:destroyed()
// 销毁完毕
destroyed(){
console.log('销毁Test.vue组件完毕')
}由于我们不能直接销毁Test组件,所以我在App.vue组件中设置一个按钮,绑定一个事件,点击之后Test组件会自动销毁;
App组件:
?
<template>
<div id="app">
<Test v-if="flag"></Test>
<button @click="error">点击销毁Test组件</button>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'App',
components: {
Test
},
data() {
return {
flag: true
}
},
methods: {
error() {
this.flag = false
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
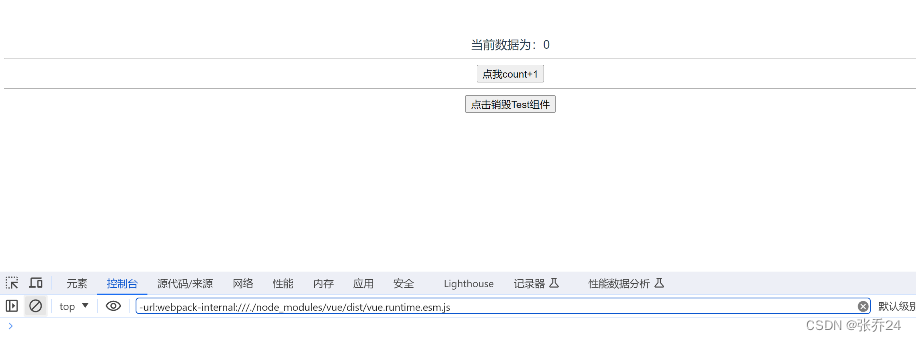
相应的视图: 点击销毁按钮之后:
点击销毁按钮之后:
自此:vue2中使用组件的四种生命周期函数就已经全部实验完毕了。
使用vue3来实现vue的四种生命周期:
?
创建一个vue3项目,并在App.vue中引入一个简单的vue组件;(与之前的vue2项目一样)

vue3的组件中由于默认使用setup语言糖来实现
这时的“创建”生命周期直接在scarp标签中写出来就好了;
<script lang="ts" setup>
import {ref } from 'vue'
console.log("这是一个测试创建生命周期的输出")
let count = ref(0)
const addCount = ()=>{
count.value++
}
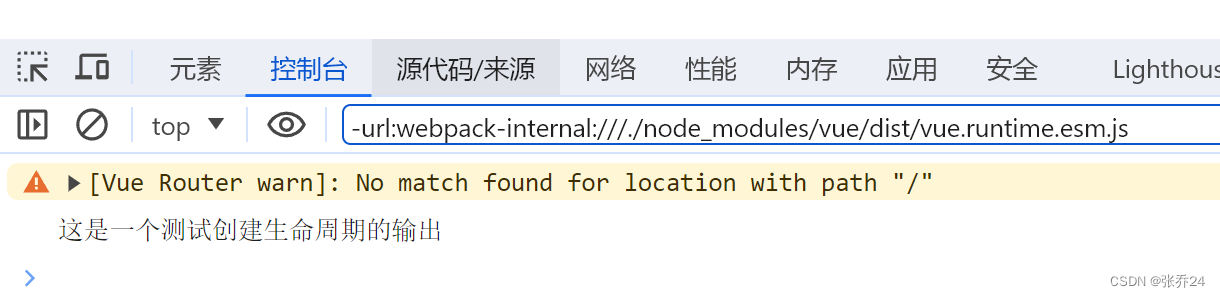
</script>控制台输出:
vue3中的生命周期函数都要在vue中引入一下才能继续使用;
import {ref,onBeforeMount,onMounted ,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted } from 'vue'
挂载前:onBeforeMount()
// 挂载前:
onBeforeMount(()=>{
console.log("这是一个挂载前")
})
挂载完毕:onMount()
// 挂载完毕
onMounted(()=>{
console.log("这是一个挂载完毕")
})
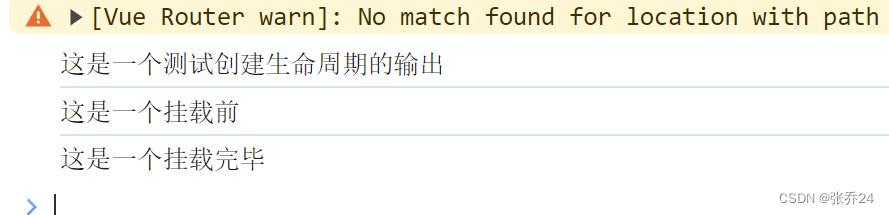
控制台输出:

更新前:onBeforeUpdate()
// 更新前
onBeforeUpdate(()=>{
console.log("这是一个更新前")
})更新完毕:onUpdated()
// 更新完毕
onUpdated(()=>{
console.log("这是一个更新完毕")
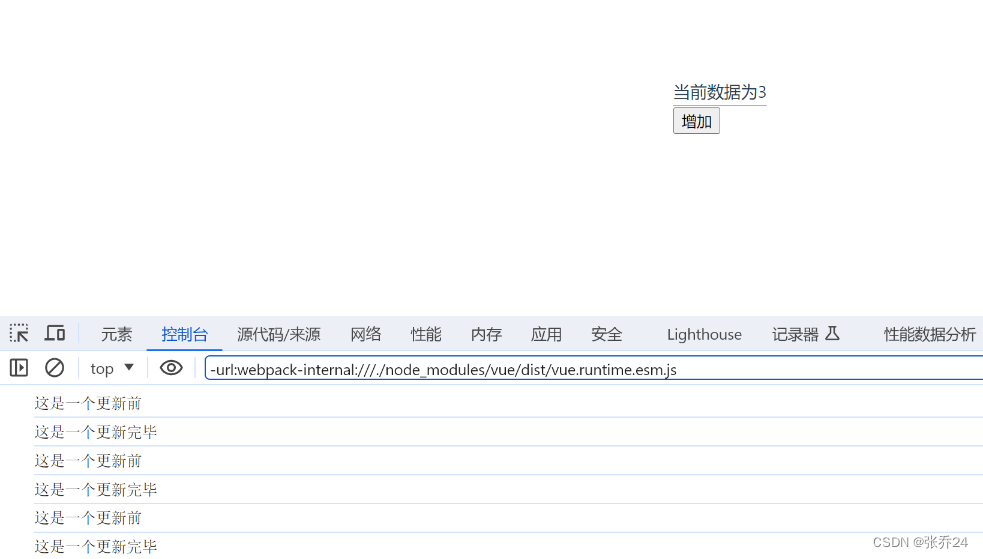
})控制台输出:???????

卸载前:onBeforeUnmount()
// 卸载前
onBeforeUnmount(()=>{
console.log("这是一个卸载前")
})卸载完毕:onUnmounted()
// 卸载完毕
onUnmounted(()=>{
console.log("这是一个卸载完毕")
})由于不能直接卸载,所以我使用在父组件中定义一个事件,点击之后可以直接卸载子组件:
App.vue
<script lang="ts" setup name="App">
// 第一步,导入使用组件
import test01 from './components/test01.vue'
import { ref } from 'vue'
let flag = ref(true)
const error = () => {
console.log('卸载子组件')
flag.value = false
}
</script>
<template>
<div>
<button @click="error">点击卸载子组件</button>
<test01 v-if="flag"></test01>
</div>
</template>
<style scoped>
.light{
color:red;
}
</style>
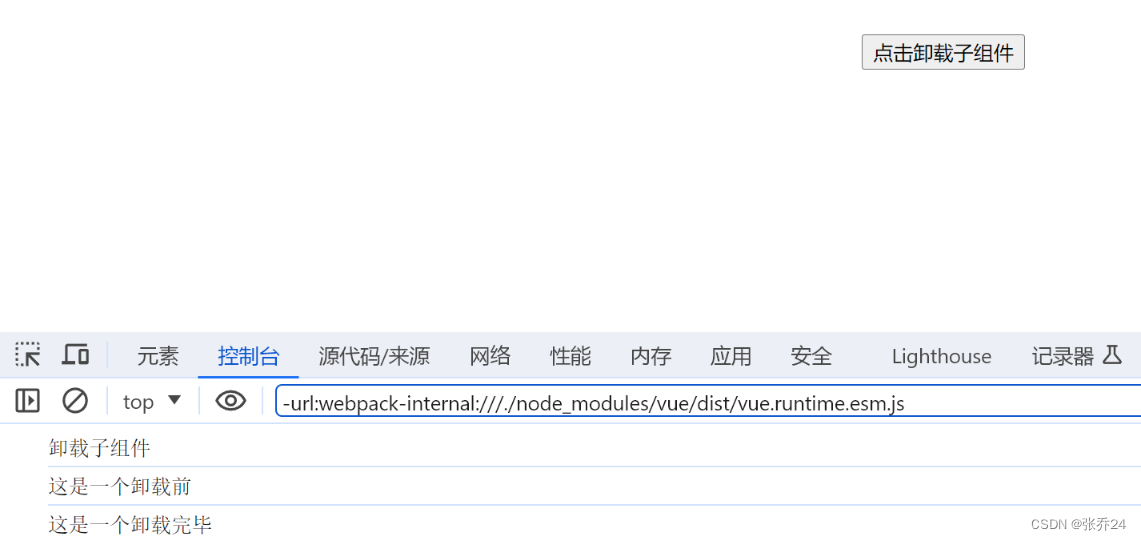
效果图:
点击卸载按钮之后:可以看到子组件被卸载了
总结:
?
vue组件实例在创建时要经历一系列的初始化步骤,在这个过程中vue会在合适的时刻,调用特定的函数,从而让开发者有机会在特定的阶段运行自己的代码,这些特定的函数称为:生命周期函数生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁。每个阶段都有两个钩子,一前一后。
vue3中“创建”只有一个函数了,并且要用到的生命周期函数都要自己先进行引入才能使用。
常用的生命周期函数也就:
onMounted(挂载完毕)
onUpdated(更新完毕)
onBeforeUnmount(卸载完毕)
当父组件和子组件同时定义了生命周期之后,先执行子组件的生命周期,最后在执行父组件的生命周期
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!