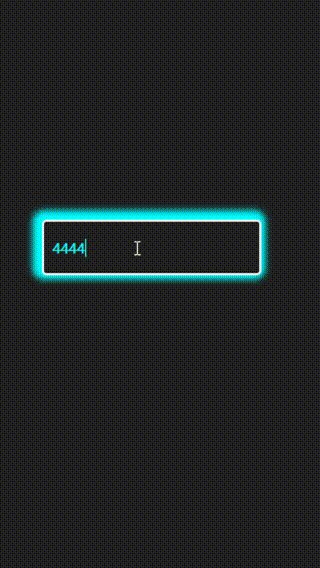
CSS 发光输入框动画
2024-01-08 22:23:36

<template>
<view class="content">
<input placeholder="请输入..." class="input" />
</view>
</template>
<script>
</script>
<style>
/* 设置整个页面的背景颜色为 #212121 */
body{
background-color: #212121;
}
/* 设置内容容器的样式 */
.content {
display: flex; /* 使用 Flex 布局 */
flex-direction: column; /* 设置主轴为纵向排列 */
align-items: center; /* 在交叉轴上居中对齐 */
justify-content: center; /* 在主轴上居中对齐 */
margin-top: 300px; /* 设置上边距为 300px */
}
/* 设置输入框的样式 */
.input {
background-color: #212121; /* 背景颜色为 #212121 */
width: 230px; /* 宽度为 230px */
height: 40px; /* 高度为 40px */
padding: 10px; /* 内边距为 10px */
border: 2px solid white; /* 设置边框,宽度为 2px,颜色为白色 */
border-radius: 5px; /* 设置圆角半径为 5px */
}
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135466377
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!