在指定页面浏览器窗口发生变化监听并刷新页面
2023-12-26 11:33:21
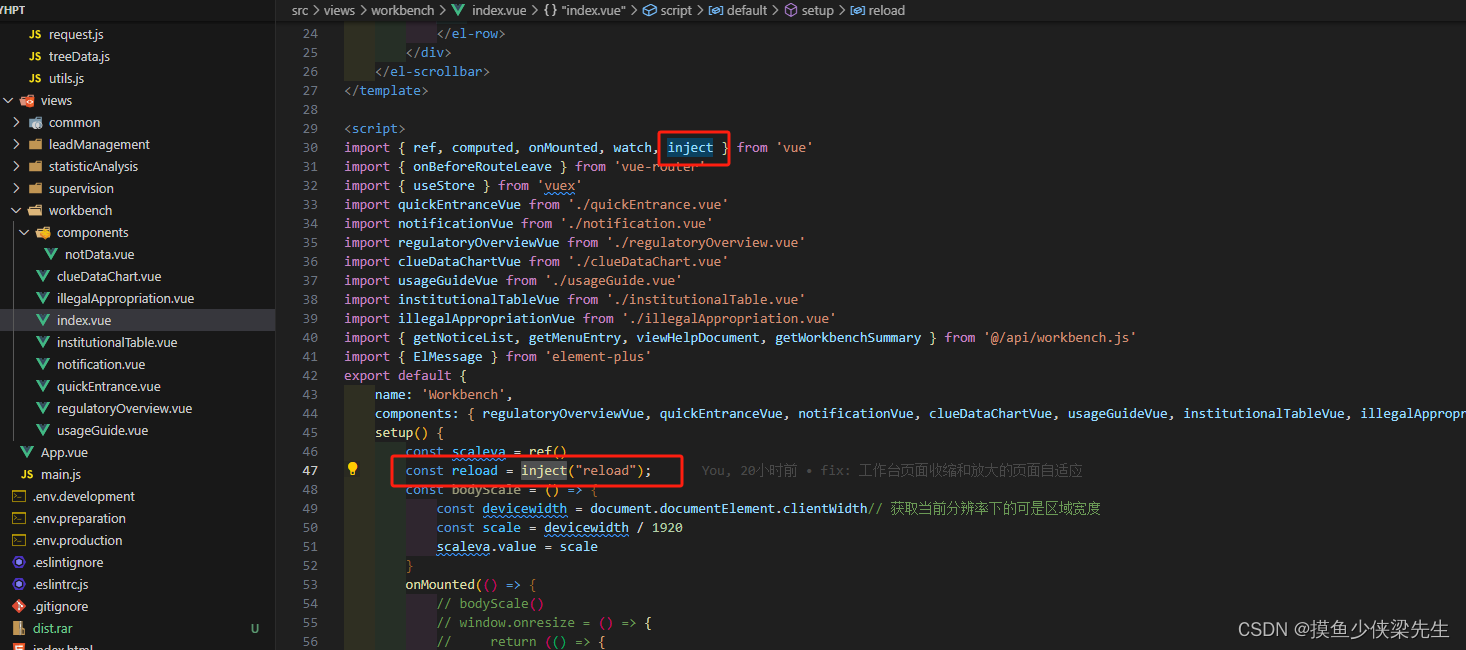
在指定页面添加浏览器窗口的变化
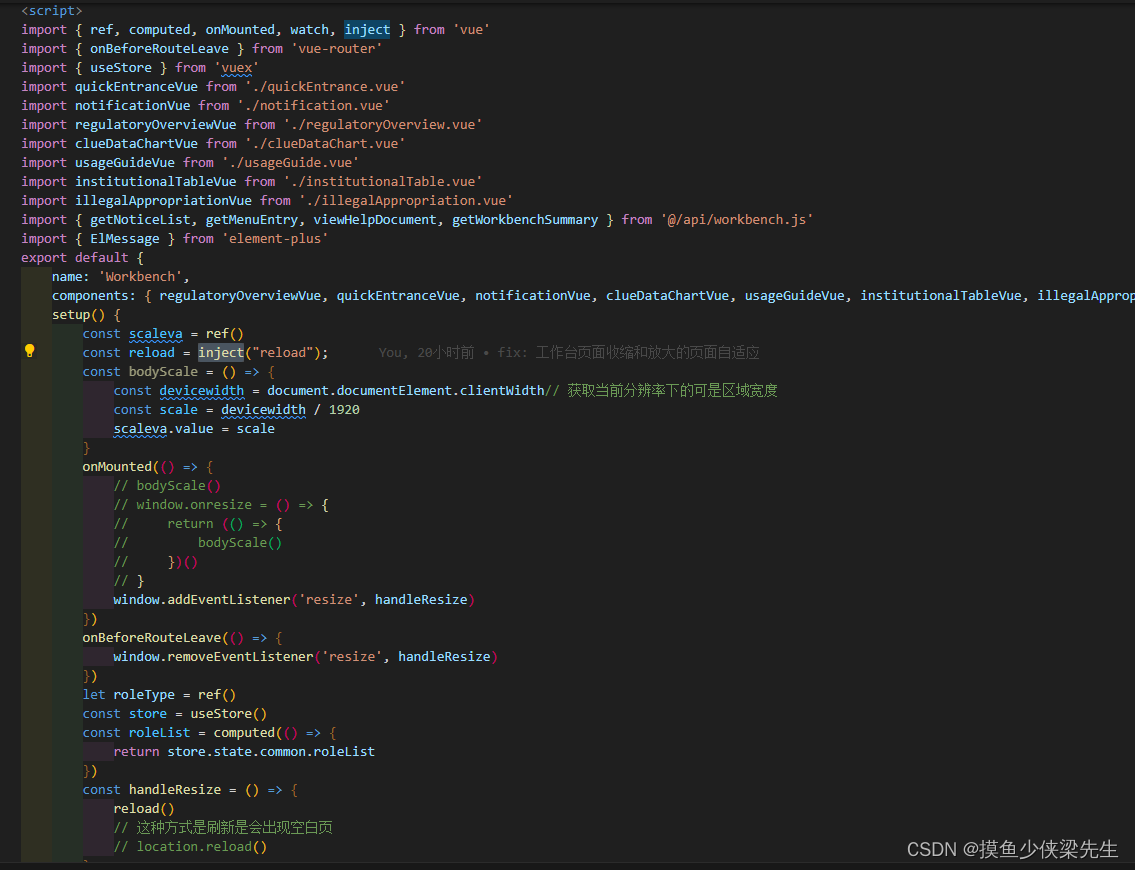
要使用inject来获取app中定义的刷新页面的方法

onMounted(() => {
window.addEventListener('resize', handleResize)
})
const handleResize = () => {
reload()
// 这种方式是刷新是会出现空白页
// location.reload()
}
在离开这个文件的时候删除事件
onBeforeRouteLeave(() => {
window.removeEventListener('resize', handleResize)
})
详情代码

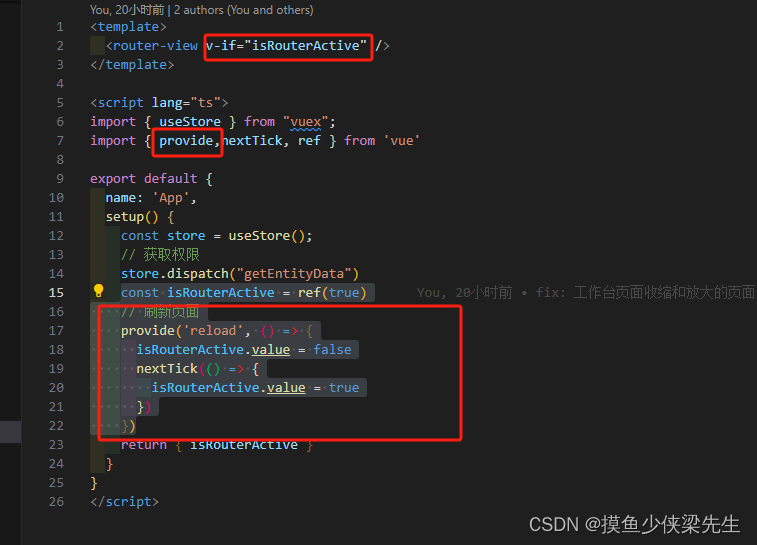
在app执行刷新页面的方法

使用provide,inject
const isRouterActive = ref(true)
// 刷新页面
provide('reload', () => {
isRouterActive.value = false
nextTick(() => {
isRouterActive.value = true
})
})
文章来源:https://blog.csdn.net/weixin_51140082/article/details/135215241
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!