前端 js 基础(2)
2023-12-30 20:29:57
js??For In
- for in?循环遍历?person?对象
- 每次迭代返回一个键?(x)
- 键用于访问键的值
- 键的值为?person[x]
如果索引顺序很重要,请不要在数组上使用?for in。
索引顺序依赖于实现,可能不会按照您期望的顺序访问数组值。
当顺序很重要时,最好使用?for?循环、for of?循环或?Array.forEach()
?
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript For In</h2>
<p>for in 语句可以遍历数组值:</p>
<p id="demo"></p>
<script>
const numbers = [45, 4, 9, 16, 25];
let txt = "";
for (let x in numbers) {
txt += numbers[x] + "<br>";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>

js? array.for Each()
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.forEach()</h2>
<p>为每个数组元素调用一次函数。</p>
<p id="demo"></p>
<script>
const numbers = [45, 4, 9, 16, 25];
let txt = "";
//forEach 循环 myFunction数据
numbers.forEach(myFunction);
document.getElementById("demo").innerHTML = txt;
function myFunction(value, index, array) {
txt += value + "<br>";
}
</script>
</body>
</html>

js? For Of 循环
JavaScript?for of?语句循环遍历可迭代对象的值。
它允许您循环遍历可迭代的数据结构,例如数组、字符串、映射、节点列表等:
?遍历数组
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript For Of 循环</h2>
<p>for of 语句循环遍历任何可迭代对象的值:</p>
<p id="demo"></p>
<script>
const cars = ["BMW", "Volvo", "Mini"];
let text = "";
for (let x of cars) {
text += x + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
?遍历字符串
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript For Of 循环</h2>
<p>for of 语句循环遍历可迭代对象的值。</p>
<p id="demo"></p>
<script>
let language = "JavaScript";
let text = "";
for (let x of language) {
text += x + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>

js?Break 和 Continue
break?语句“跳出”循环。
continue?语句“跳过”循环中的一个迭代。在本教程稍早的章节中,您已见到了?
break?语句。它被用于“跳出”?switch?语句。break 语句也可用于跳出循环。
break 语句会中断循环,并继续执行循环之后的代码(如果有):
continue?语句(不论有无标签引用)只能用于跳过一个迭代。
break?语句,如果没有标签引用,只能用于跳出一个循环或一个 switch。如果有标签引用,则?
break?语句可用于跳出任意代码块:
Break 语句?
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript break</h2>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "porsche", "Ford"];
var text = "";
list: {
text += cars[0] + "<br>";
text += cars[1] + "<br>";
break list;
text += cars[2] + "<br>";
text += cars[3] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>

?continue
<!DOCTYPE html>
<html>
<body>
<p>这个循环在 i=3 时跳过这一步:</p>
<p id="demo"></p>
<script>
var text = "";
var i;
for (i = 0; i < 10; i++) {
if (i === 3) { continue; }
text += "数字是 " + i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>

js??typeof
在 JavaScript 中有 5 种不同的可以包含值的数据类型:
stringnumberbooleanobjectfunction有 6 种类型的对象:
ObjectDateArrayStringNumberBoolean以及 2 种不能包含值的数据类型:
nullundefined

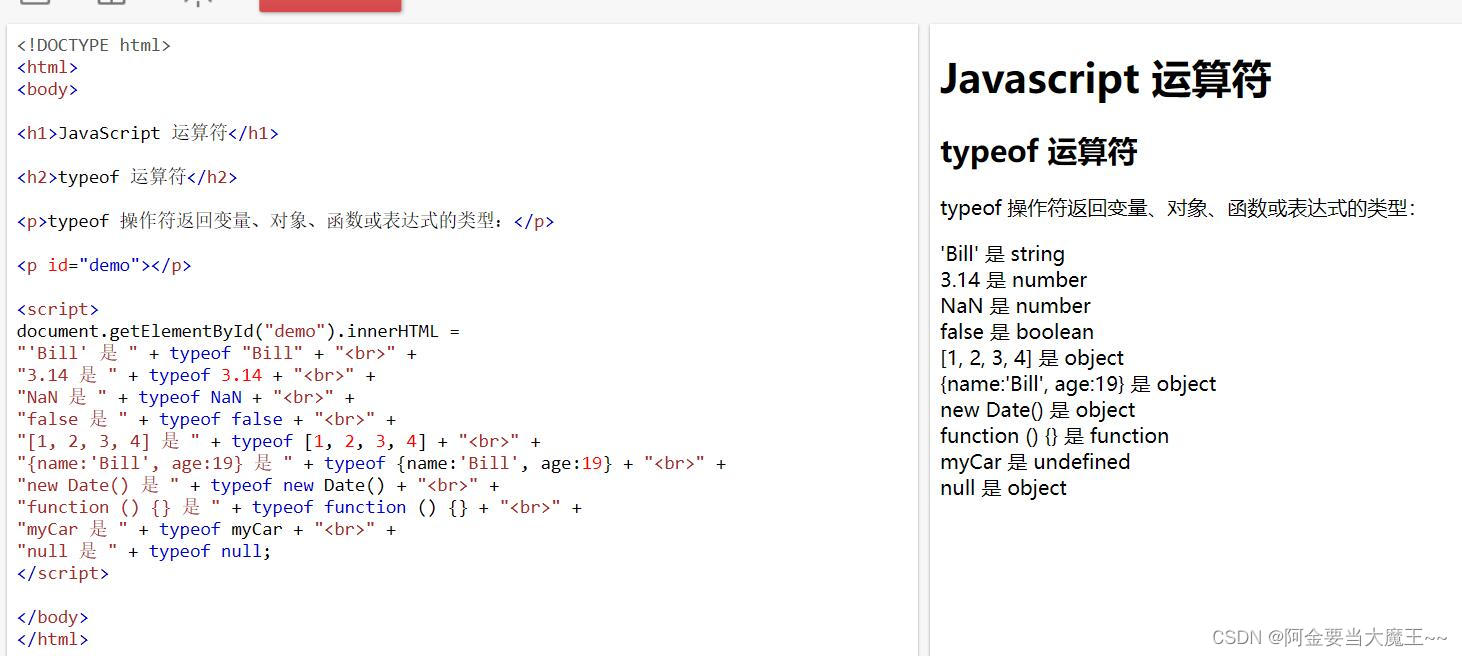
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 运算符</h1>
<h2>typeof 运算符</h2>
<p>typeof 操作符返回变量、对象、函数或表达式的类型:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"'Bill' 是 " + typeof "Bill" + "<br>" +
"3.14 是 " + typeof 3.14 + "<br>" +
"NaN 是 " + typeof NaN + "<br>" +
"false 是 " + typeof false + "<br>" +
"[1, 2, 3, 4] 是 " + typeof [1, 2, 3, 4] + "<br>" +
"{name:'Bill', age:19} 是 " + typeof {name:'Bill', age:19} + "<br>" +
"new Date() 是 " + typeof new Date() + "<br>" +
"function () {} 是 " + typeof function () {} + "<br>" +
"myCar 是 " + typeof myCar + "<br>" +
"null 是 " + typeof null;
</script>
</body>
</html>
?
文章来源:https://blog.csdn.net/weixin_68266812/article/details/135308402
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!