使用vue实现一个网页的贴边组件。
2024-01-09 10:03:36
使用vue实现一个网页的贴边组件。
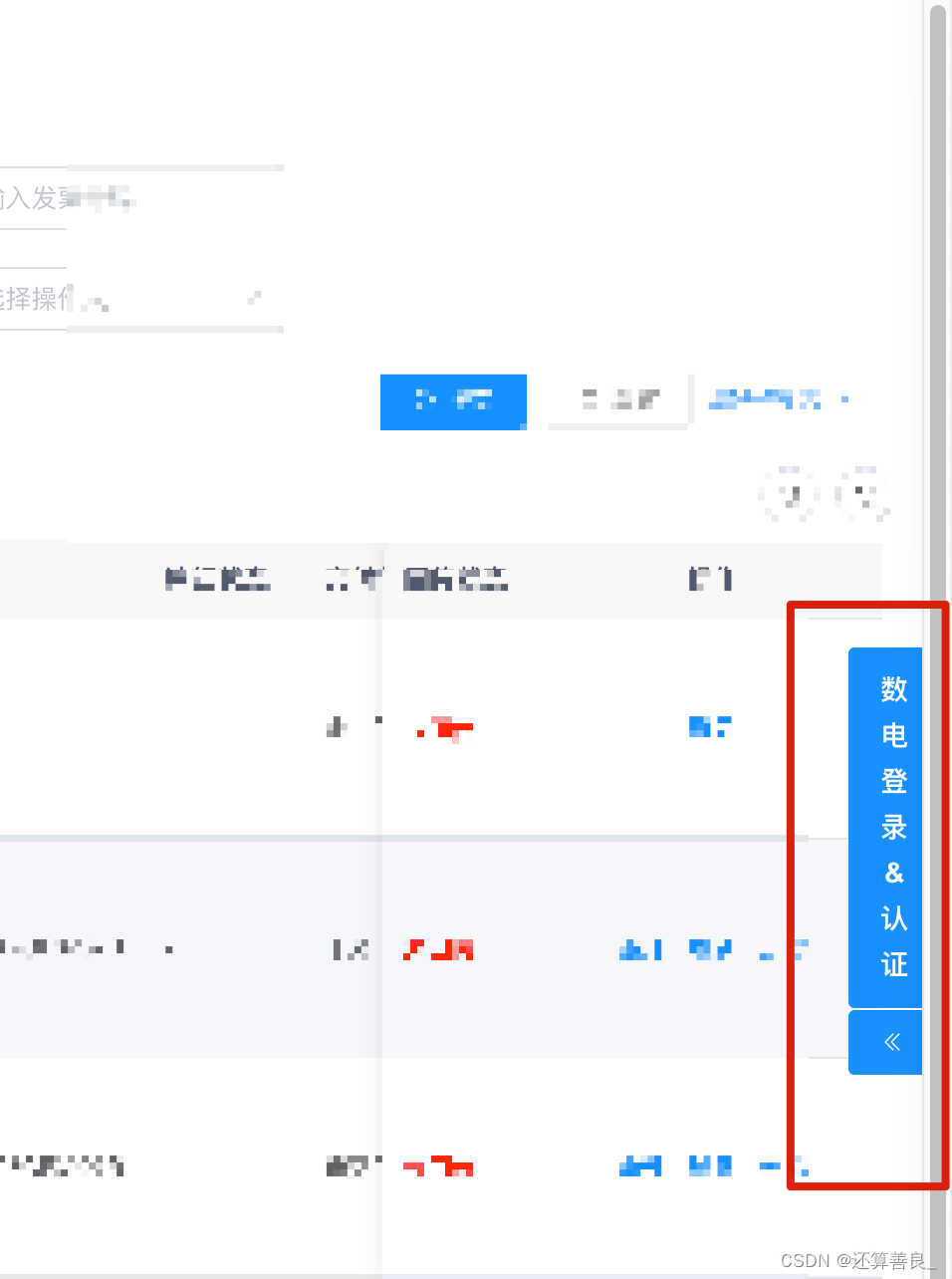
先来看效果:



2024-01-04 10.46.22
https://www.haolu.com/share/V00O6HWYR8/36207fc21c35b2a8e09bf22787a81527
下面是具体代码实现:
1、父组件。(用于贴边展示的组件)
<template>
<div class="floating-component">
<!-- 悬浮内容 -->
<slot>
<!-- 点击登录认证进行弹框 -->
<div v-if="logbtnFlag" style="margin-bottom: 2%;">
<el-popover placement="right" width="300" trigger="click" append-to-body>
<!-- 登录认证表单 -->
<Auth-login v-if="authFlag && logbtnFlag" @close-event="closeEvent"></Auth-login>
<el-button type="primary" class="vertical-button" slot="reference" @click="openAuth">数电登录&认证</el-button>
</el-popover>
</div>
<!-- 默认展示图标 -->
<div @mouseover="handleMouseEnter" @mouseleave="handleMouseLeave">
<el-button type="primary" @click="openBtn">
<i class="el-icon-d-arrow-left" v-show="showIcon"></i>
<span v-show="!showIcon && !logbtnFlag">{{btnText}}</span>
<span v-show="!showIcon && logbtnFlag">{{btnText}}</span>
</el-button>
</div>
</slot>
</div>
</template>
<script>
import AuthLogin from './auth.vue';
export default {
components: {
AuthLogin
},
data() {
return {
authFlag: false, //是否展示认证登录组件
showIcon: true, //是否展示图标
logbtnFlag: true, //是否展示登录认证按钮
btnText: '收起'
};
},
created() {},
methods: {
//监听组件传来数据
closeEvent(val) {
this.authFlag = false
this.showIcon = true
},
openAuth() {
this.authFlag = !this.authFlag
},
handleMouseEnter() {
this.showIcon = false
},
handleMouseLeave() {
this.showIcon = true
},
openBtn() {
this.authFlag = false
this.logbtnFlag = !this.logbtnFlag
if (this.logbtnFlag) {
this.btnText = "收起"
} else {
this.btnText = "展开"
}
}
},
};
</script>
<style>
.vertical-button {
width: 46px;
text-align: center;
white-space: initial;
overflow: hidden;
text-overflow: ellipsis;
font-weight: 800;
font-size: 14px;
line-height: 23px;
}
.floating-component {
position: fixed;
float: right;
top: 45%;
right: -1%;
/* background-color: rgba(0, 0, 0, 0.5); */
color: white;
padding: 10px;
border-radius: 4px;
z-index: 1000;
/* 设置 z-index 确保悬浮在顶层 */
}
</style>
2、子组件(用于处理业务逻辑的页面)
<!-- 登录认证表单 -->
<template>
<div>
<h1>具体业务表单</h1>
</div>
</template>
<script>
import {xxx} from "@/api/xxx";
export default {
components: {
},
data() {
return {
};
},
created() {
this.init()
},
methods: {
init() {},
}
};
</script>
<style>
</style>
文章来源:https://blog.csdn.net/weixin_46522411/article/details/135380615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!