vue 爷孙组件消息传递之 $attr
2023-12-26 00:59:02

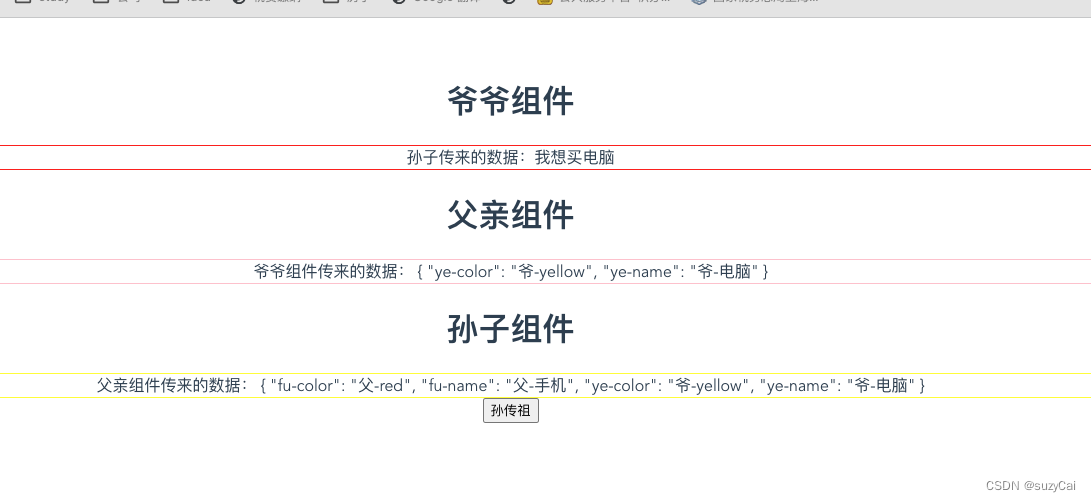
爷爷组件
<template>
<h1>爷爷组件</h1>
<div style="border: 1px solid red;">孙子传来的数据:{{ fromSunData }}</div>
<Fu ye-color="爷-yellow" ye-name="爷-电脑" @fromSun="fromSun" />
</template>
<script>
import Fu from './components/Fu.vue'
export default {
name: 'App',
components: {
Fu
},
data() {
return {
fromSunData: "XXX",
};
},
methods:{
fromSun(payload) {
console.log("孙传祖", payload);
this.fromSunData = payload;
},
}
}
</script>
父亲组件<
<template>
<div class="hello">
<h1>父亲组件</h1>
<div style="border: 1px solid pink;">爷爷组件传来的数据: {{ $attrs}}</div>
<Sun fu-color="父-red" fu-name="父-手机" v-bind="$attrs" ></Sun>
</div>
</template>
<script>
import Sun from './Sun.vue'
export default {
name: 'FuOne',
components: {
Sun
},
props: {
msg: String
}
}
</script>
孙子组件
<template>
<div>
<h1>孙子组件</h1>
<div style="border: 1px solid yellow;">父亲组件传来的数据: {{ $attrs}}</div>
<button @click="sendToZu">孙传祖</button>
</div>
</template>
<script>
export default {
// inheritAttrs: false,
name: 'SunTwo',
data(){
return {
}
},
methods: {
sendToZu() {
// 孙组件能够触发爷组件的fromSun方法的原因还是因为父组件中有一个$listeners作为中间人,去转发这个事件的触发
this.$emit("fromSun", '我想买电脑');
},
},
}
</script>
<style scoped>
</style>
文章来源:https://blog.csdn.net/weixin_42080477/article/details/135200546
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!