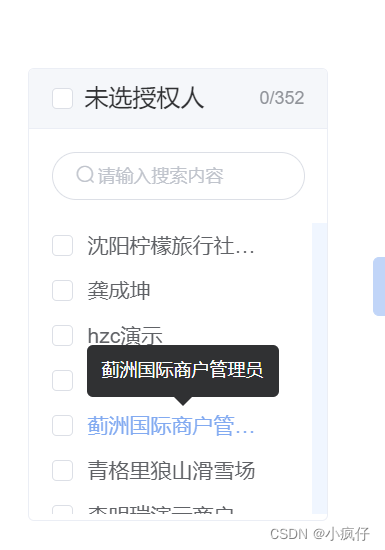
element Transfer 穿梭框 内容太长显示不全,鼠标移动上去显示全部
2023-12-13 07:05:36
element Transfer中文字太长会造成显示不全,然后加了个提示

我这边是加了个插槽的形式,根据长度判断的,这个有个弊端就是如果是手机号的话,可能会没有省略号,然后也会有个黑色的提示框
<el-transfer
filterable :data="data" :props="{
key: 'key',
label: 'label',
}">
<template slot-scope="{ option }">
<el-tooltip class="item" v-if="option.label.length > 6" effect="dark" :content="option.label" placement="top" >
<span>{{ option.label }}</span>
</el-tooltip>
<span v-else>{{ option.label }}</span>
</template>
</el-transfer>
文章来源:https://blog.csdn.net/weixin_45289656/article/details/134947549
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!