iconfont拓展iview图标库
2023-12-22 12:50:40
文章目录
前言
阿里图标 Iconfont图标-功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。是阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。
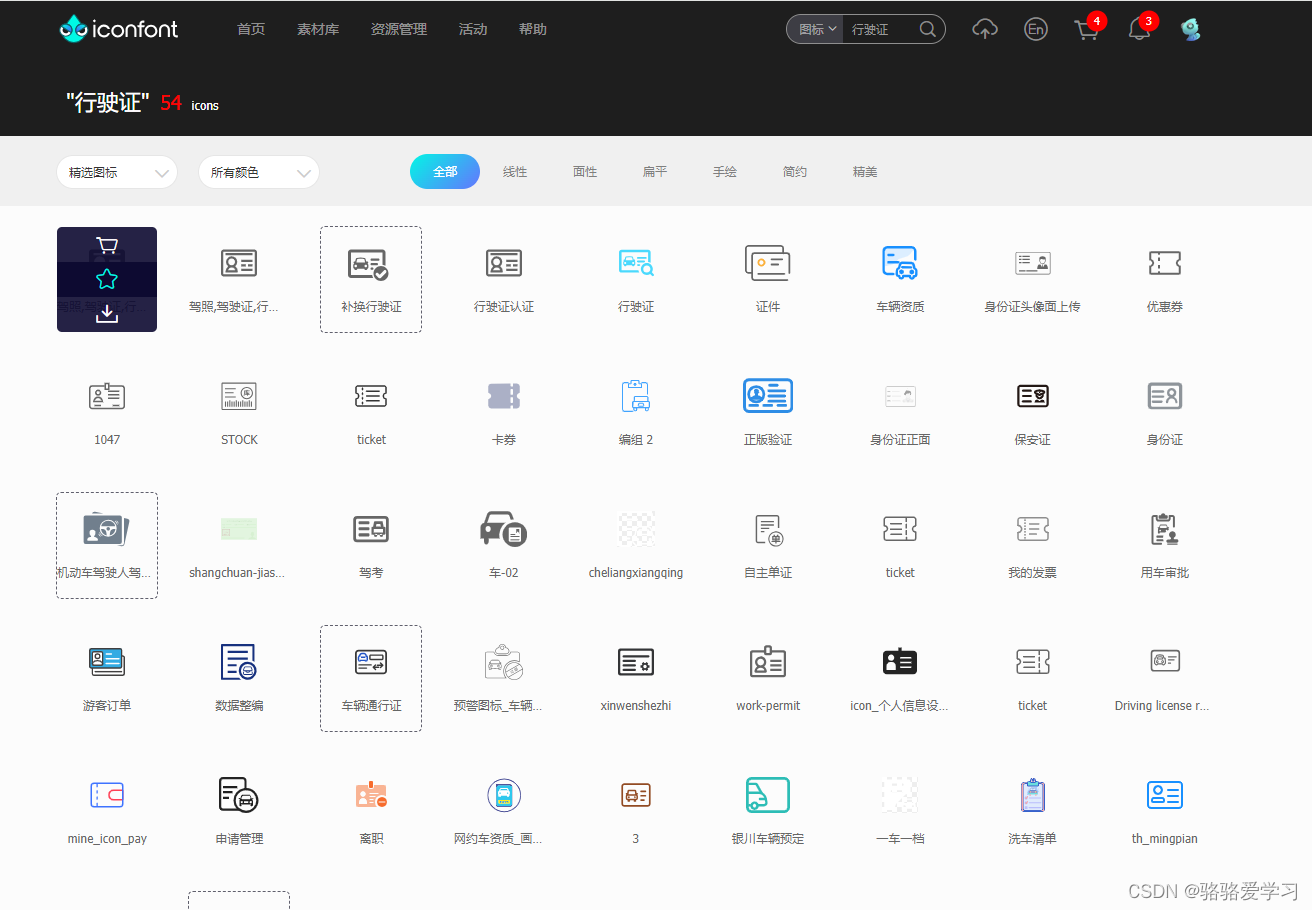
1.如何下载图标?首先进入官网,找属于自己需求的图标,添加到购物车

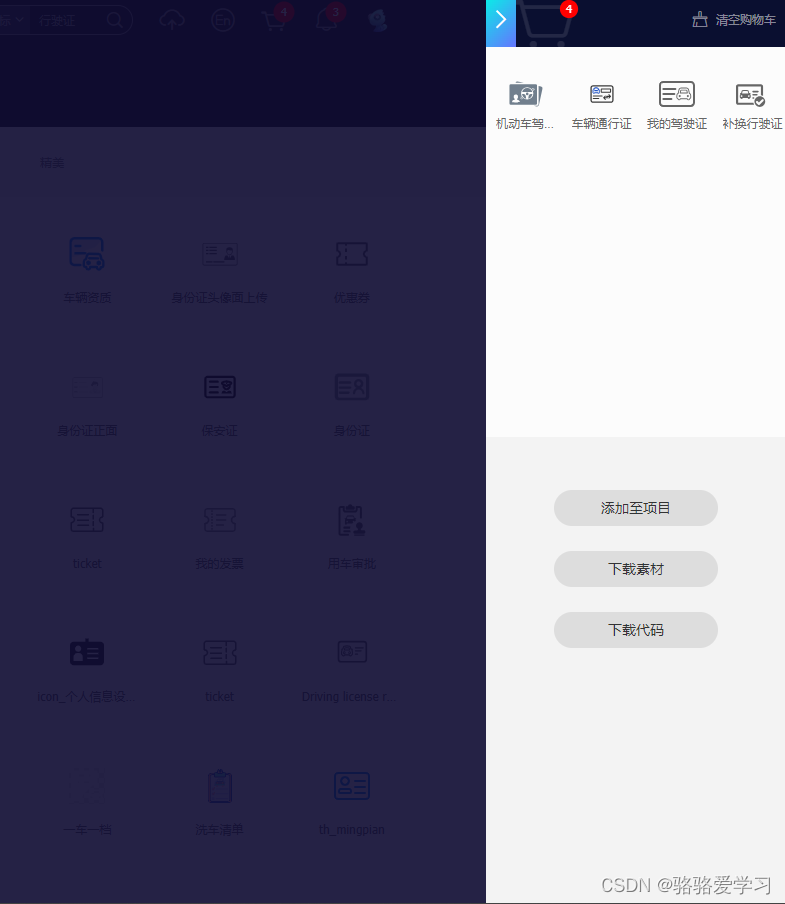
2.点击右上角的购物车,会来到此页面,点击下载代码

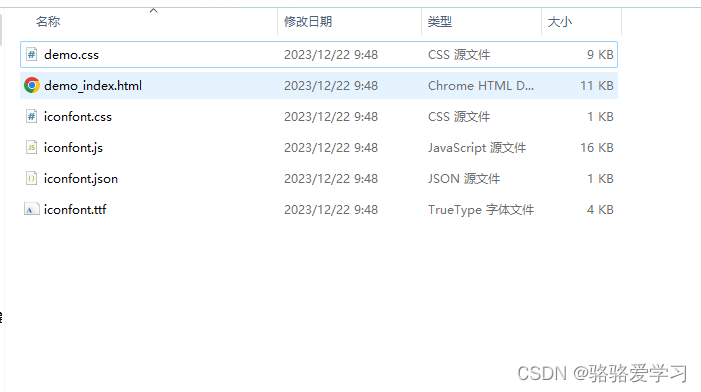
3.下载完成后,是一个压缩包,文件内容如下
我只需要iconfont.js,iconfont.css,iconfont.ttf三个文件,其他用不到

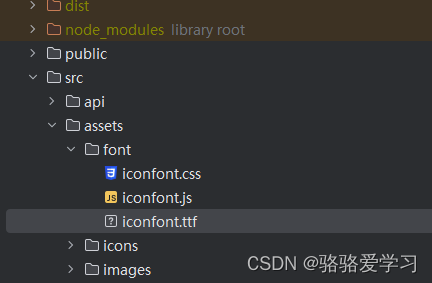
4.在项目assets下新建一个目录用来存放iconfont.js,iconfont.css,iconfont.ttf三个文件
我的目录是font

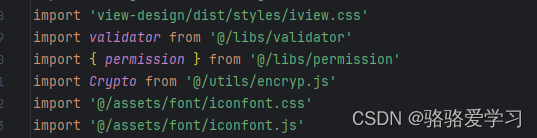
5.接下来,在main.js,文件引入
代码示例
import '@/assets/font/iconfont.css'
import '@/assets/font/iconfont.js'

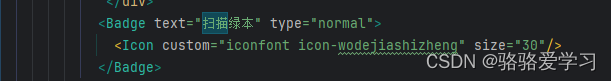
6.这样可以直接使用了,具体如下
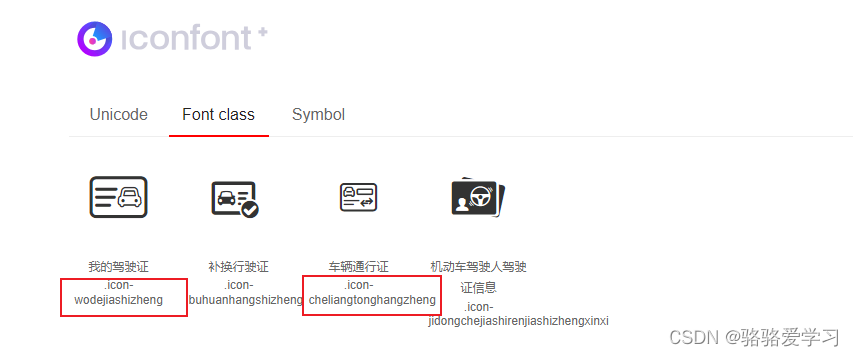
注意:iconfont必须有,否则无法识别,后面才是具体的图标名
<Icon custom="iconfont icon-wodejiashizheng" size="30"/>
红色框是具体的图标名,不需要前面的点(类选择器)


7.成功展示,完美

文章来源:https://blog.csdn.net/qq_34082921/article/details/135146656
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!