vue项目中使用axios发送http请求添加header自定义变量出现跨域问题
2023-12-25 19:07:36
request代码片段:
export const request = (
api,
method,
params = {},
config,
responseType = {}
) => {
let apiToken = localStorage.getItem("token");
let headers = {
Authorization: `${apiToken}`,
};
if (config?.headers) {
headers = {
...headers,
...config.headers,
};
}
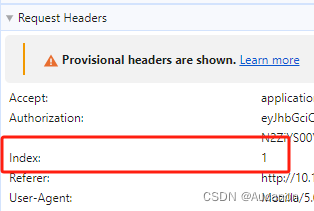
正常拿到headers中添加的键值
接口代码片段:
const machineListApi = (data, index) => request(`/api/***`, "GET", data, {
headers: {
'inedx': index
}
});
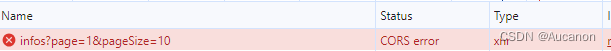
请求结果:

请求头:

硬跨域 后端也配了cors 其它接口没问题 传token的也没问题
最后百度也没搜明白说是可能什么http协议的问题的等等没找到解法
最后解决办法 前端本地proxy代理
上线了可以NGINX
或者让你的后端直接本地NGINX转发一遍
文章来源:https://blog.csdn.net/weixin_51524737/article/details/135203627
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!