HTML基础——基础标签(网页结构)
2023-12-26 09:33:54
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>The is the First of the Page</title>
</head>
<body>
<h1>This is the Body of the Page</h1>
<p>Anything within the body of a web page is displayed in the main browser</p>
<h2>This is a Sub-Heading</h2>
<p lang="fr">Mang long articles have sub-headings to help you follow the structure of what is being written.
There may even be sub-sub-headings (or lower-level headings).</p>
<h2>Another Sub-Heading</h2>
<p lang="en-us">Here you can see another sub-heading.</p>
</body>
</html><!DOCTYPE html>:声明文档类型,指明这是一个HTML文档。
<html>:定义一个HTML文档的根元素。
<head>:定义文档的头部区域,包含页面的元数据,如标题、描述等。
<meta>:其中的charset属性指定文档字符集编码。该标签的作用是对搜索引擎和浏览器提供页面的描述元数据,而不会在页面中显示任何内容。
<title>:定义文档的标题,会显示在浏览器的标签页和标题栏中。
<body>:定义文档的主体区域,包含浏览器显示的实际内容。
<h1>-<h2>:定义标题级别,数字越小,级别越高。一般用来分隔页面的不同部分。
<p>:定义段落,用于给内容分段和区分不同的文本块。
<lang>:在段落或标头中使用,用来标记文本的语言。
在理解标签和html基本结构的基础上,我们来创建一个“你的第一个网页”;
先在桌面创建一个文本:


点击编辑然后保存:
可以复制上面的代码,也可以自己编辑

?对网站进行重命名修改拓展名为html:

 ?
?
点击确定

然后就会生成:

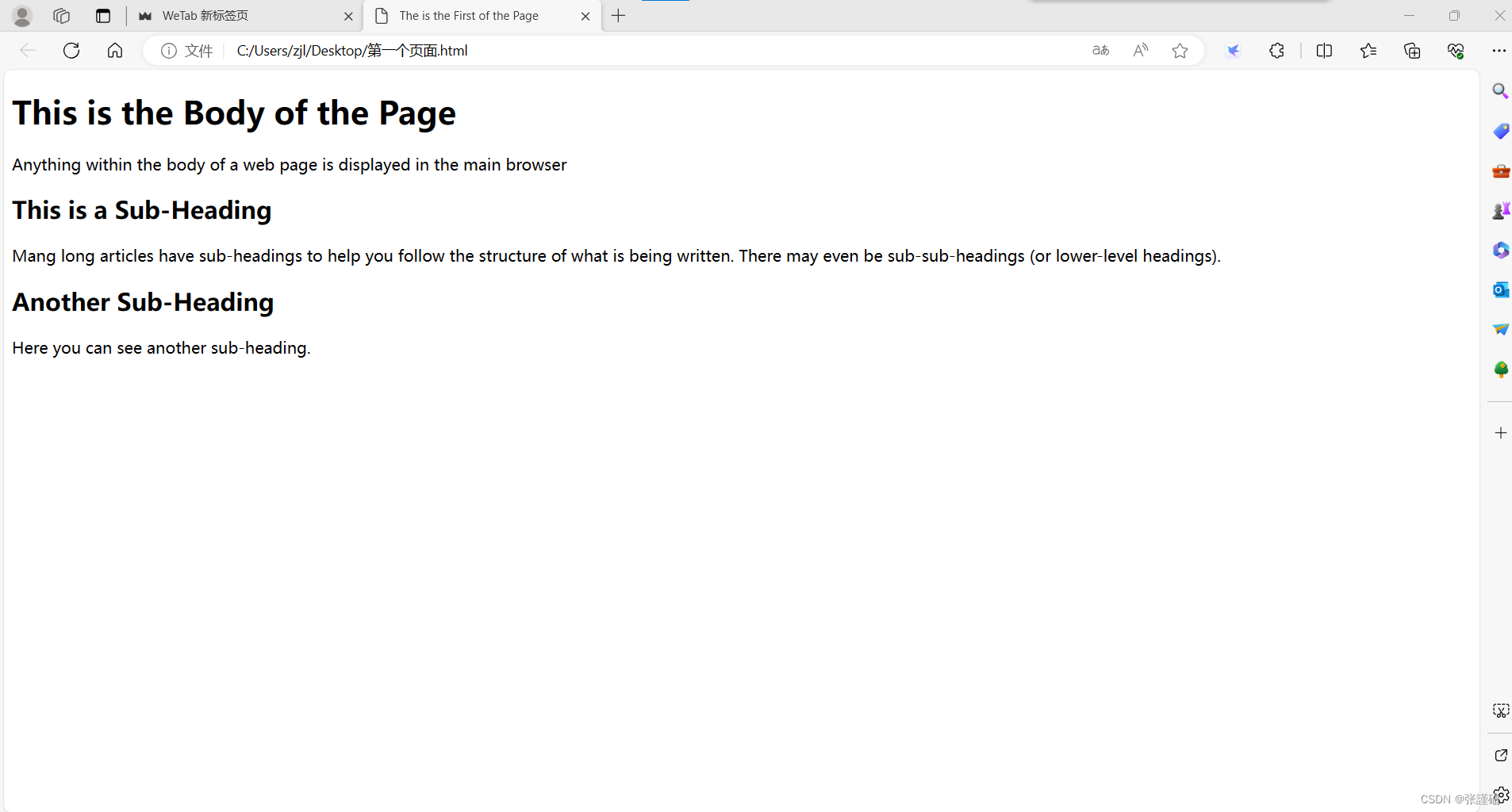
点开:

文章来源:https://blog.csdn.net/weixin_66547608/article/details/135212705
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!